Installation
Follow the steps below to setup your site template:
- Unzip the downloaded package and open the /HTML folder to find all the template files. You will need to upload these files to your hosting web server using FTP in order to use it on your website.
- Below is the folder structure and needs to be uploaded to your website root directory:
HTML/css- Stylesheet filesHTML/fonts– Icon font filesHTML/images- Image filesHTML/js- Javacript filesHTML/video– Video files
- You should upload all or specific HTML files as per your need.
- You're now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
HTML Structure
Pofo follows a simple and easy to customize coding structure. Here is the sample for your reference:
<!doctype html>
<html class="no-js" lang="en">
<head>
<!-- title -->
<meta charset="utf-8">
<!-- description -->
<meta name="description" content="">
<!-- keywords -->
<meta name="keywords" content="">
<!-- favicon -->
<!-- style -->
</head>
<body>
<!-- start header -->
<header>
<!-- start navigation -->
<nav class="navbar navbar-default bootsnav">
...
</nav>
<!-- end navigation -->
</header>
<!-- end header -->
<!-- start sections -->
<section>
...
</section>
<!-- end sections -->
<!-- start footer -->
<footer>
<div class="container">
...
</div>
</footer>
<!-- end footer -->
<!-- javascript libraries -->
</body>
</html>
Logo Settings
The Logo Container can be found in the Nav Container - .navbar

<!-- start logo --> <div class="col-md-2 col-xs-5"> <a href="home-classic-corporate.html" title="Pofo" class="logo"> <img src="images/logo.png" data-at2x="images/logo@2x.png" class="logo-dark" alt="Pofo"> <img src="images/logo-white.png" data-at2x="images/logo-white@2x.png" alt="Pofo" class="logo-light default"> </a> </div> <!-- end logo -->
NoteTwo images are used for logo, one for default logo (Logo that will display when you are on the top of page) and second for alternate logo (Logo that will display when header will be sticky). .default is used to set which image you want as default and second one will be alternate logo.
Image & Favicon Settings
Image Settings
Pofo download package does not contain images which are there in our online demo. We are using placeholder images instead of real images. You will see the image code as mentioned below. You can replace placeholder image url with your image url like images/yourimage.jpg
<img src="image path" alt="image alt text">
Favicon Settings
To change the favicon image of your site, you need to load a new ICO image in a site root or to point out a new address of the image.
<!-- favicon -->
<link rel="shortcut icon" href="images/favicon.png">
<link rel="apple-touch-icon" href="images/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="72x72" href="images/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="114x114" href="images/apple-touch-icon-114x114.png">
Changing Fonts
Pofo uses 2 fonts: Roboto & Montserrat Condensed from the Google Fonts Library. You can change the fonts from /css/style.css file in below lines. If you want to use self hosted fonts other than Google fonts then here is an example of self hosted fonts. In this case you need to remove below lines and change font names in /css/style.css file as per your fonts used.
<!-- Google font -->
@import url('https://fonts.googleapis.com/css?family=Roboto:400,100,300,500,700,900');
@import url('https://fonts.googleapis.com/css?family=Montserrat:100,200,300,400,500,600,700,800,900');
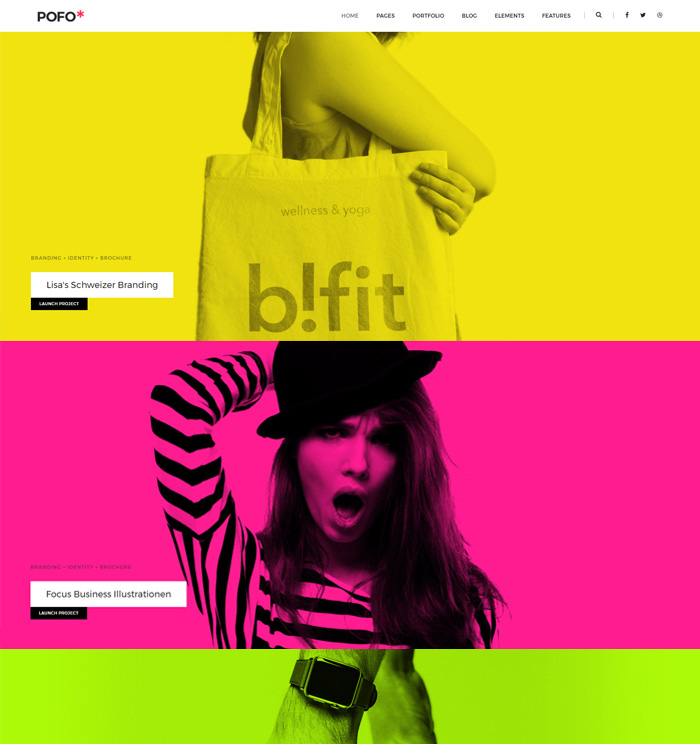
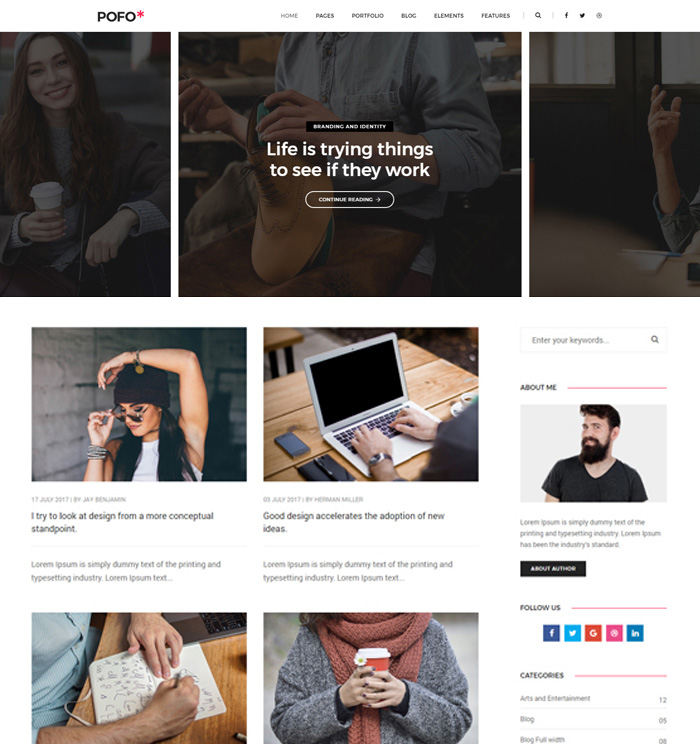
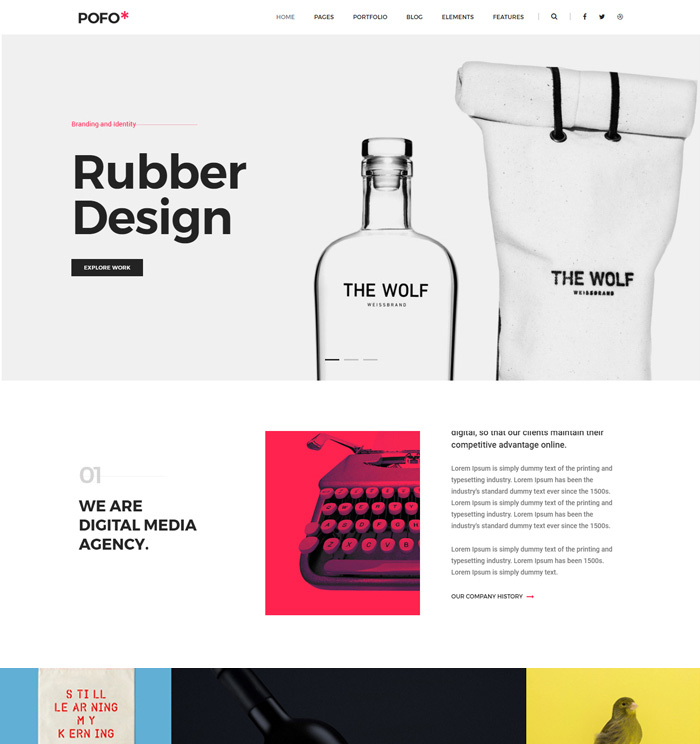
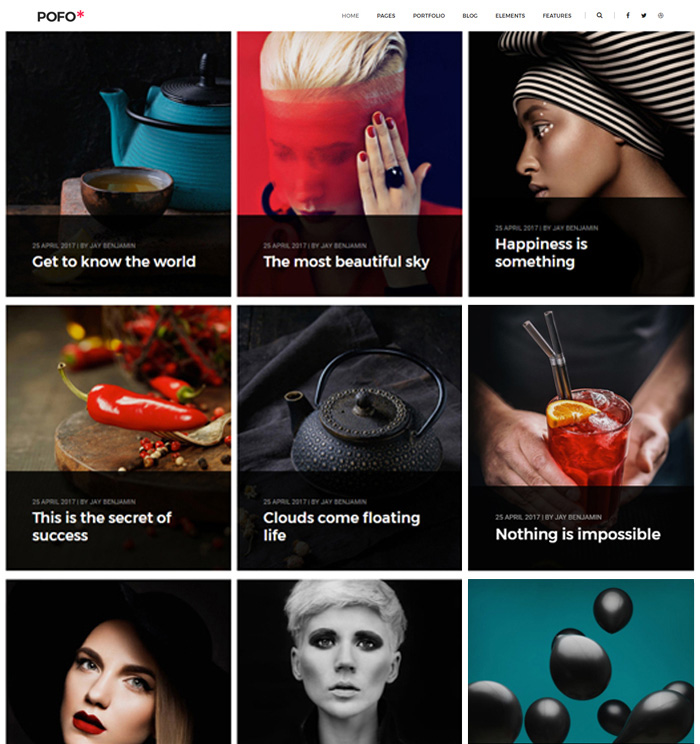
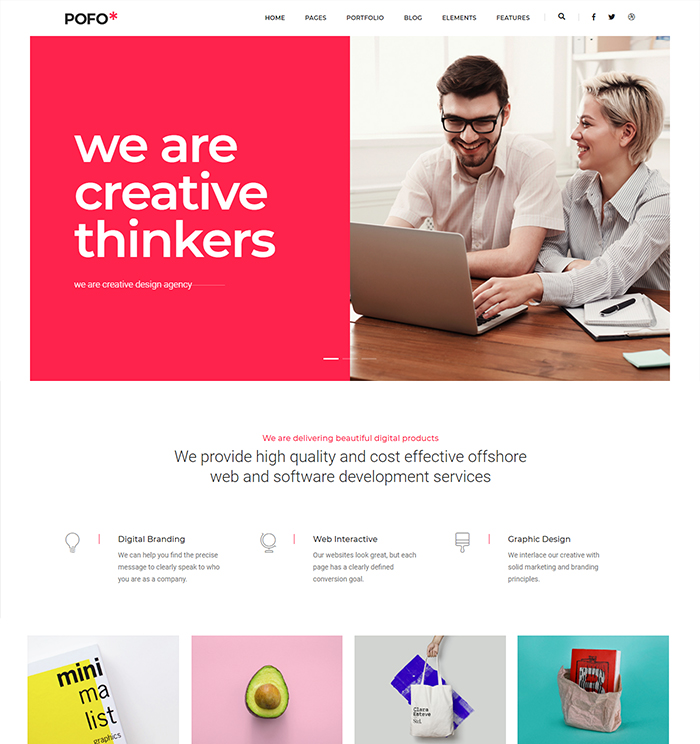
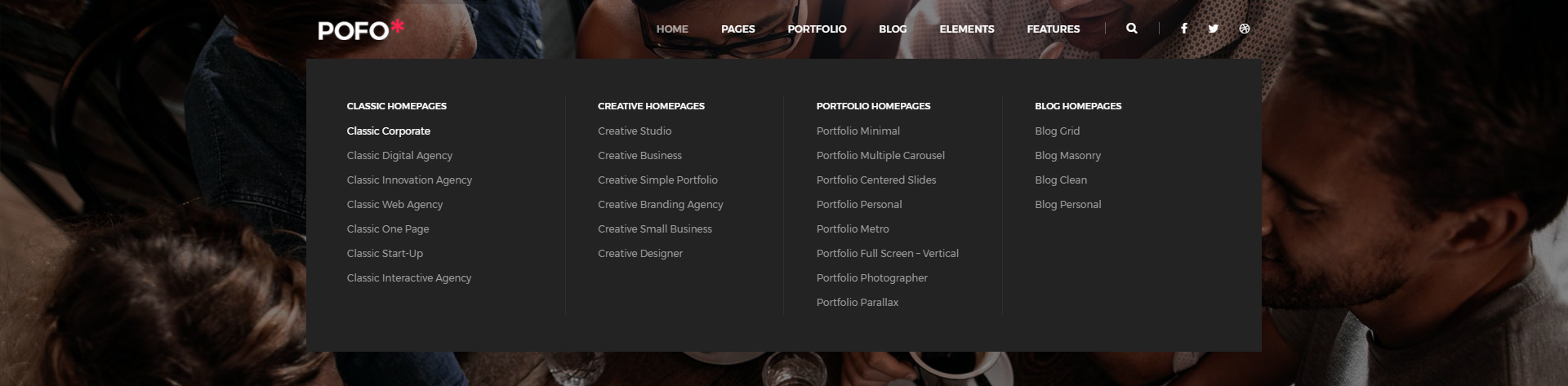
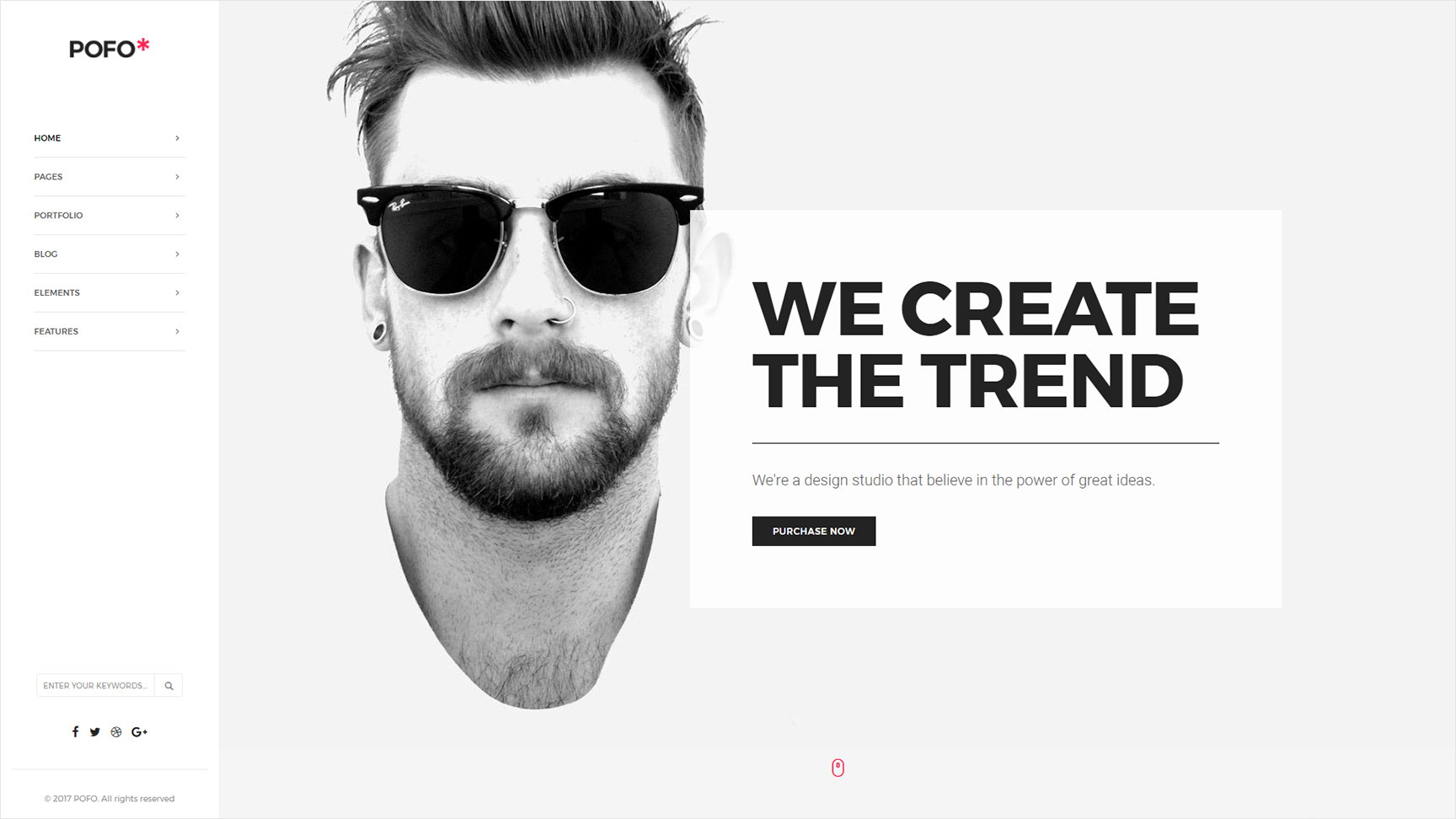
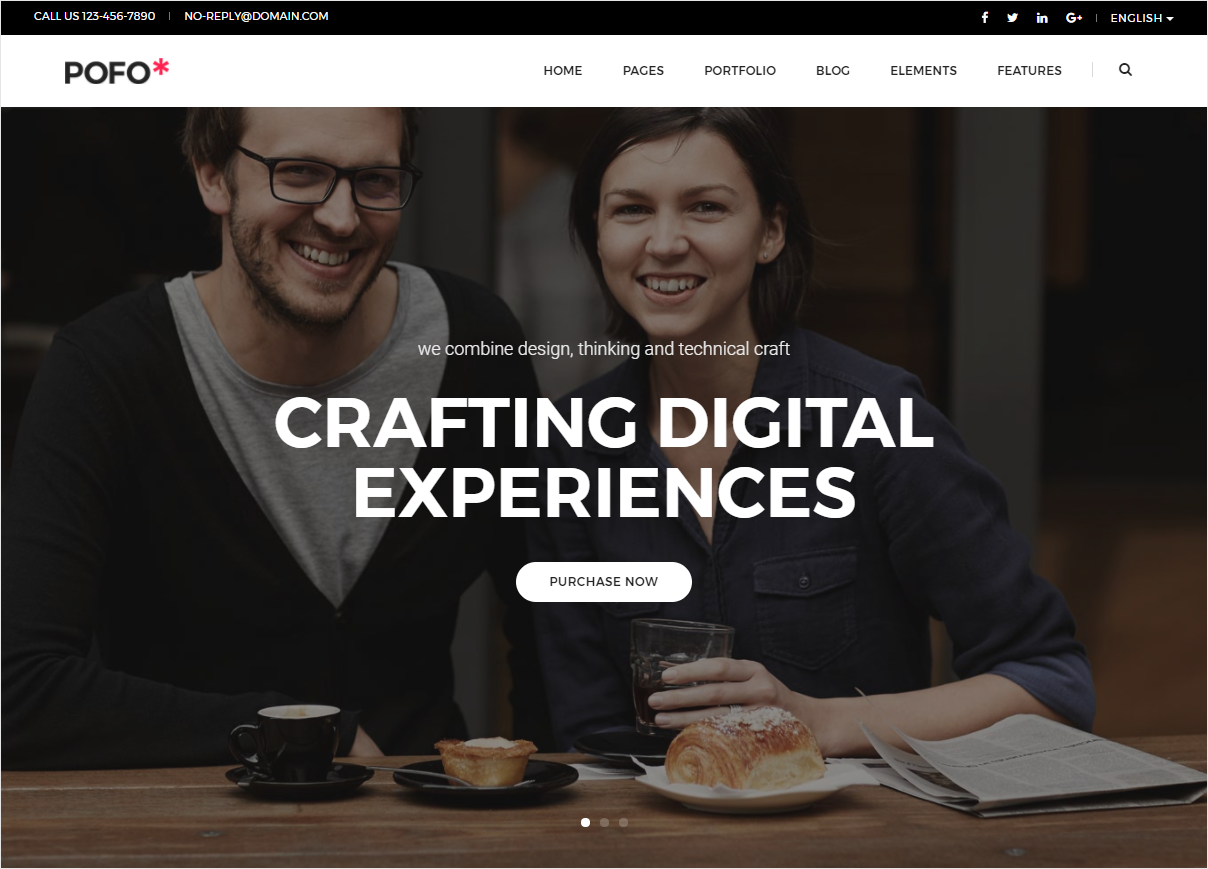
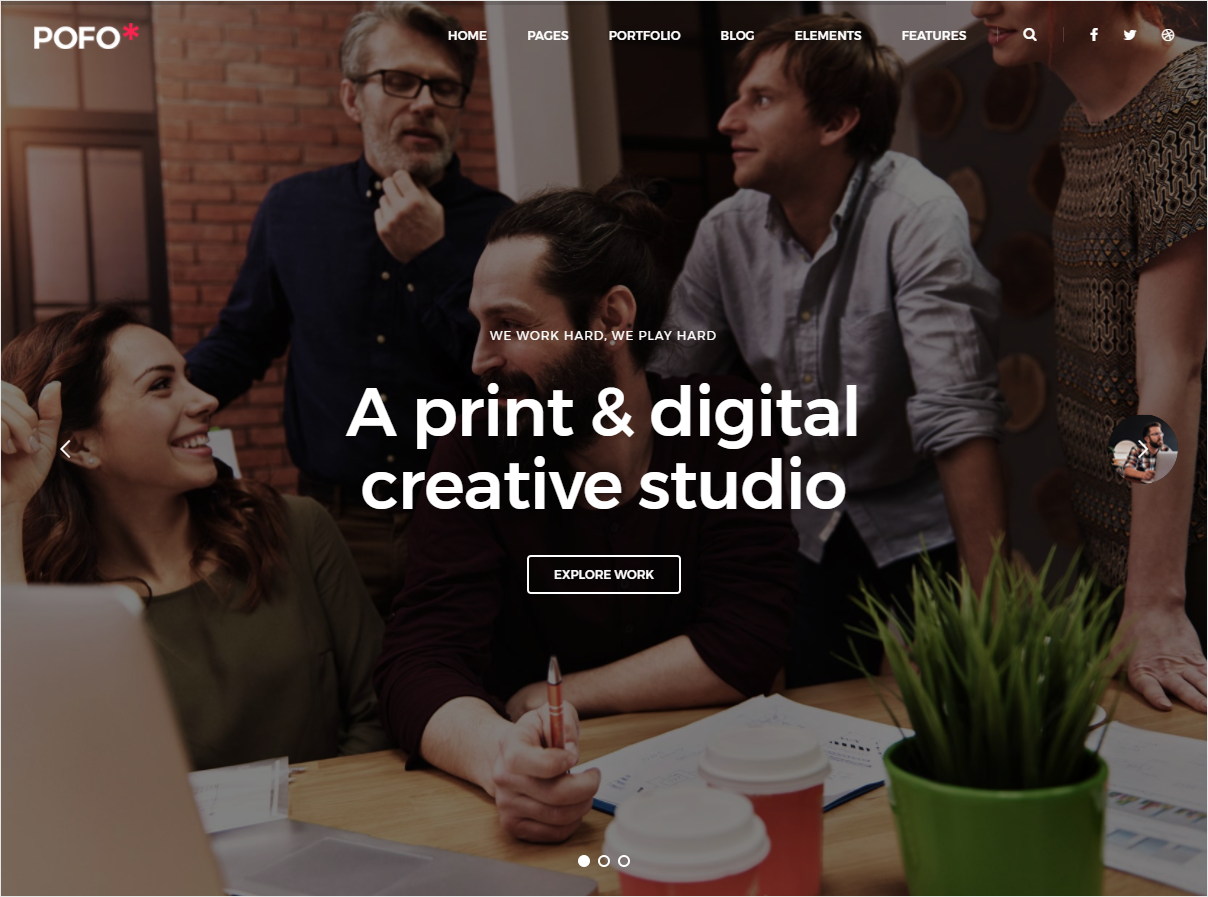
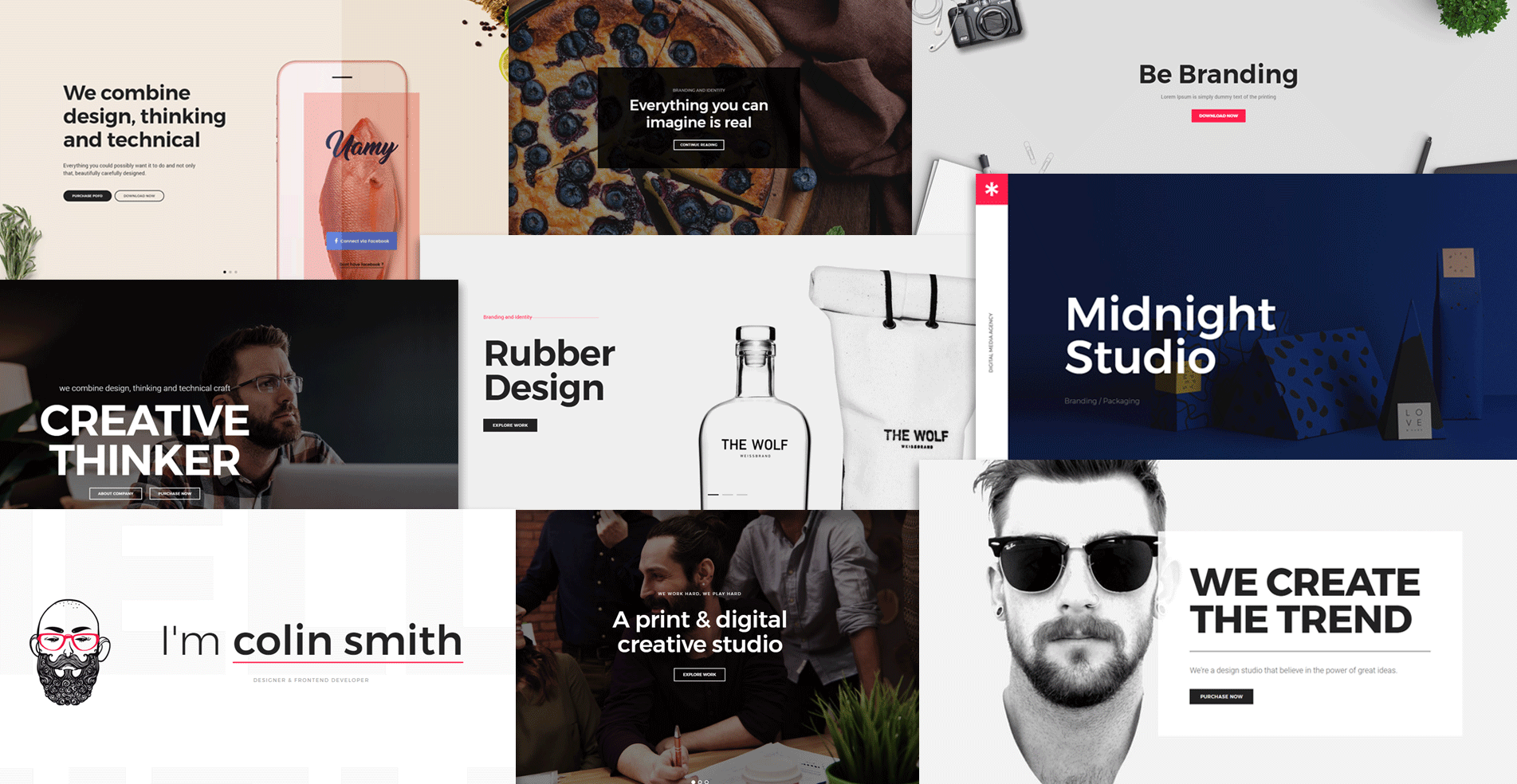
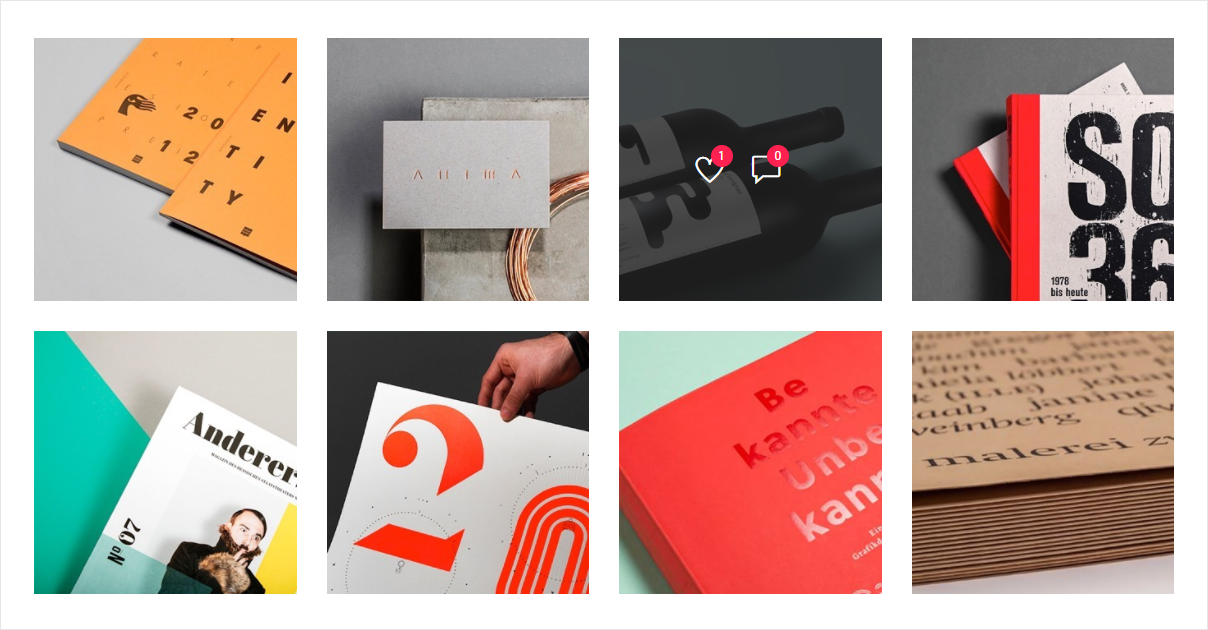
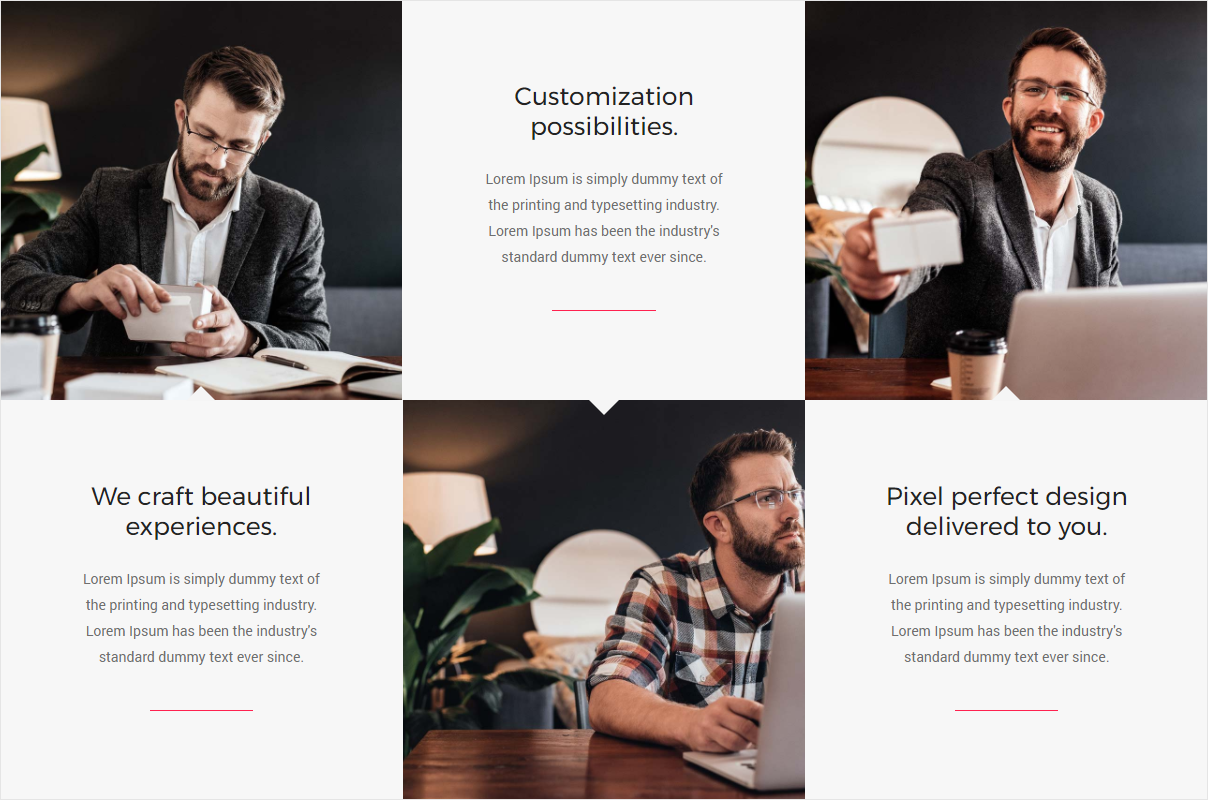
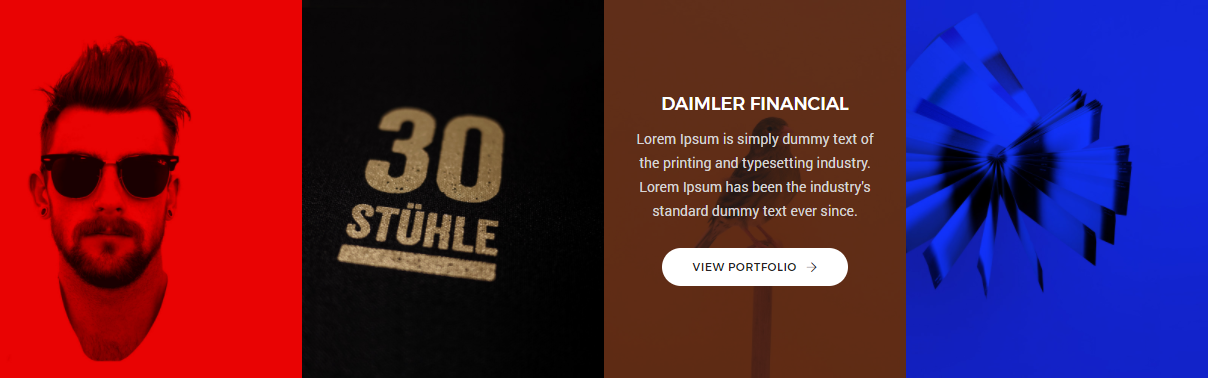
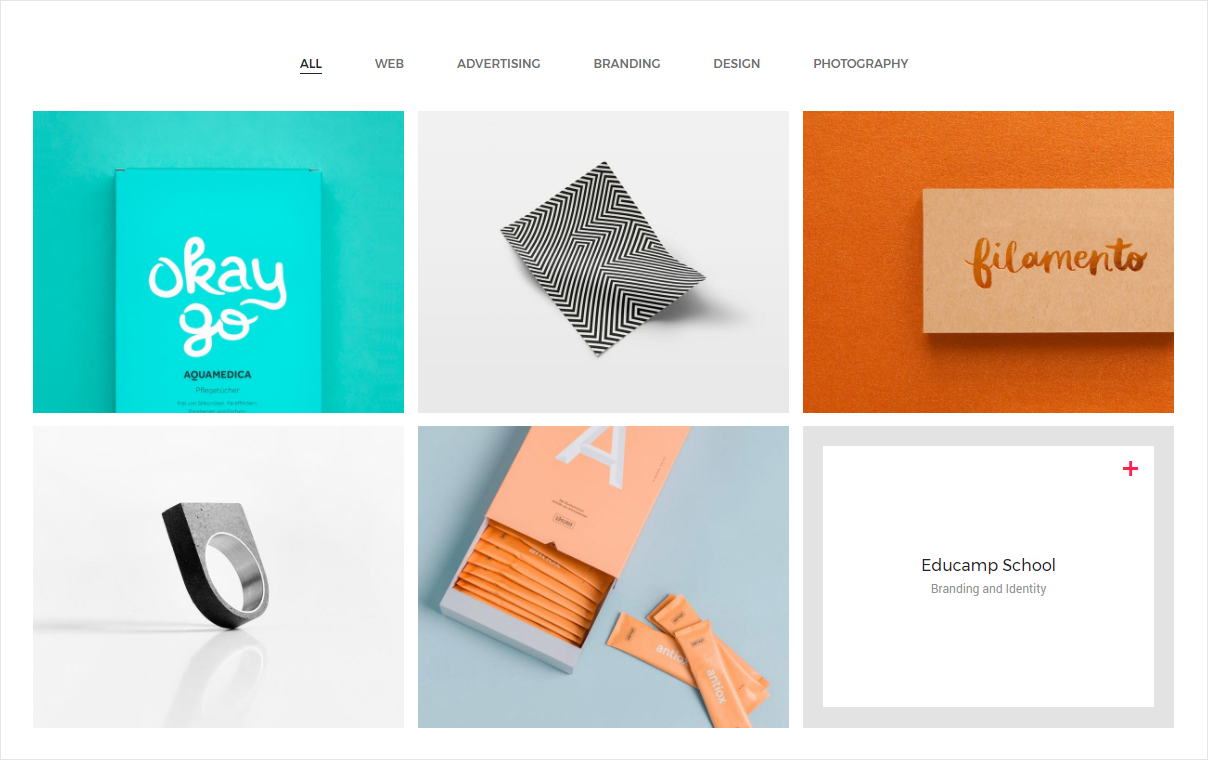
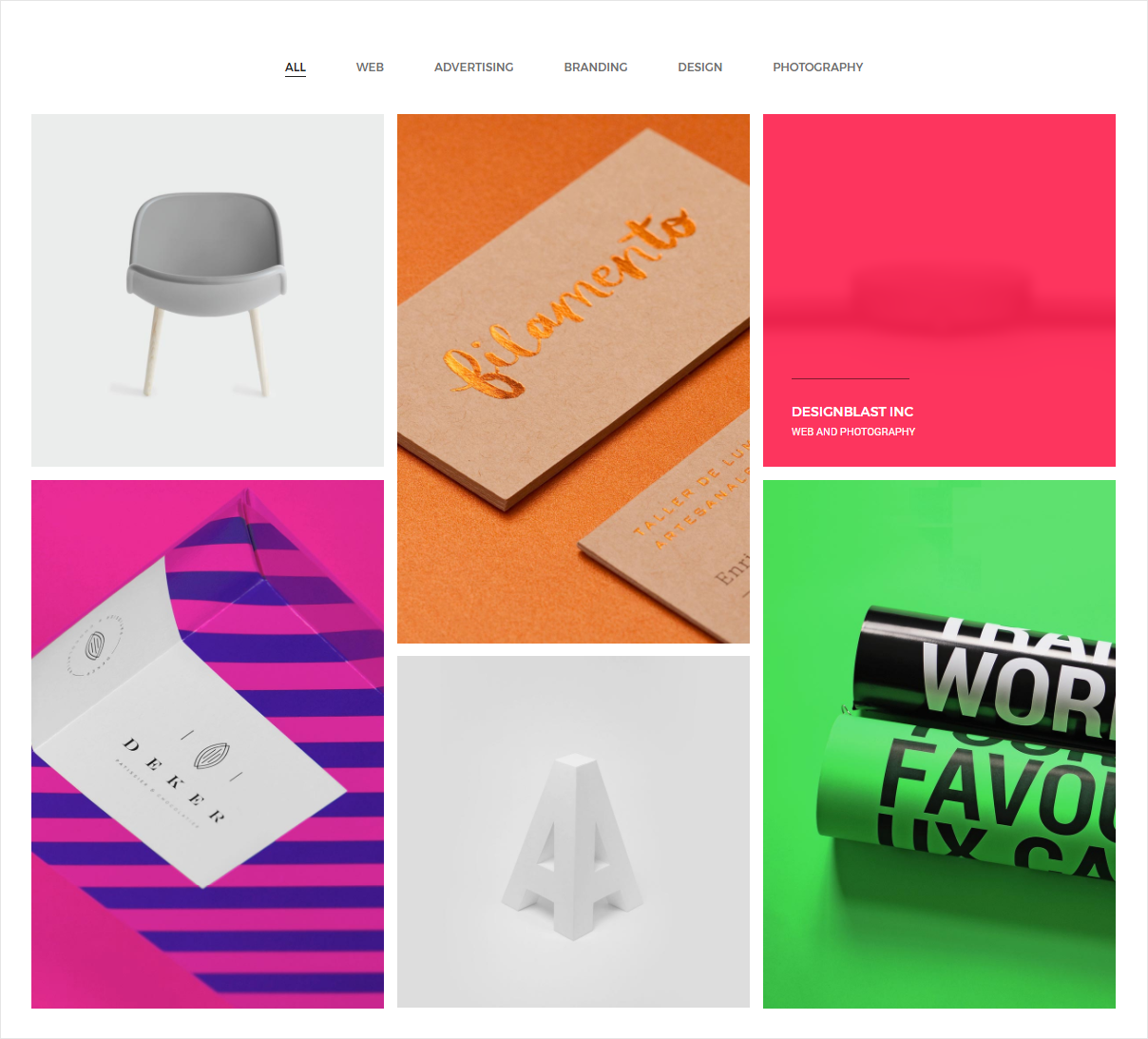
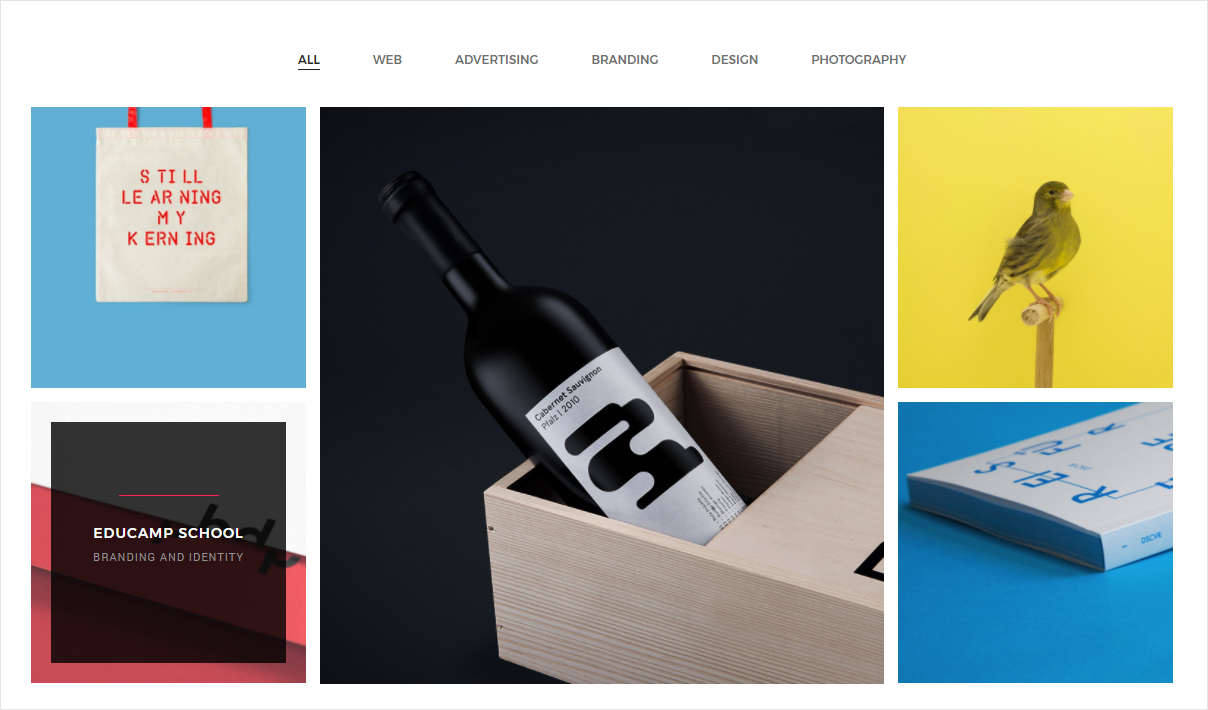
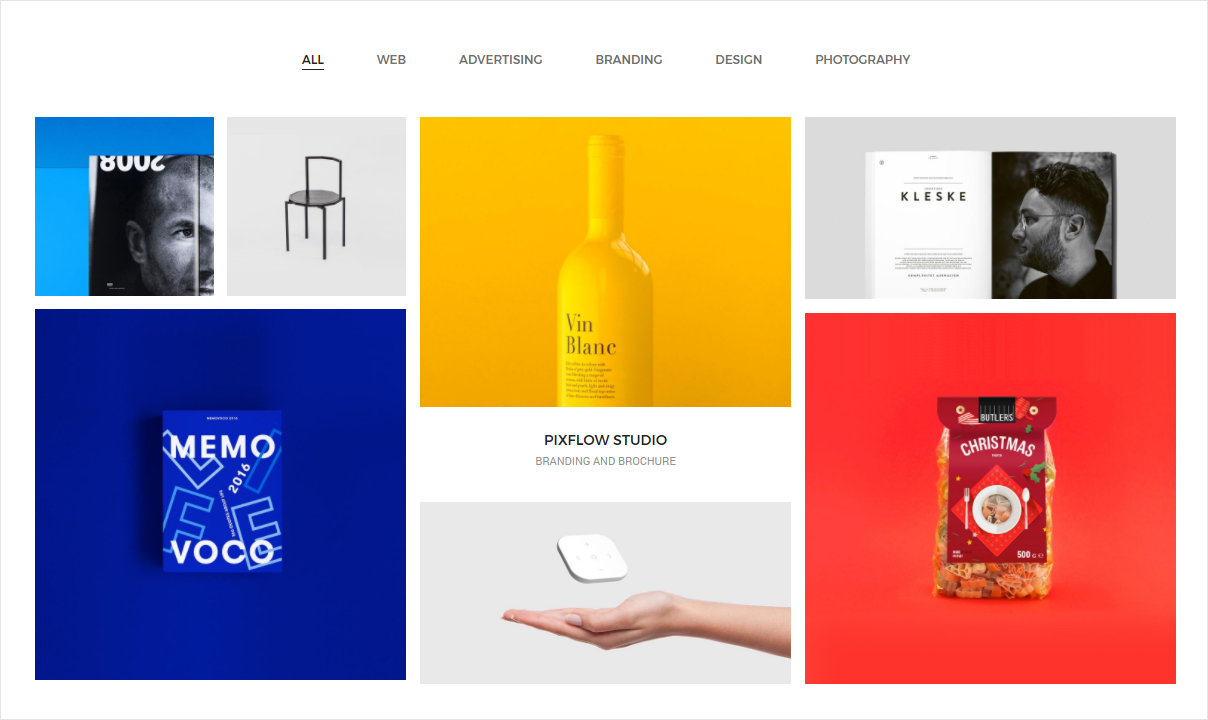
Home Pages Demos
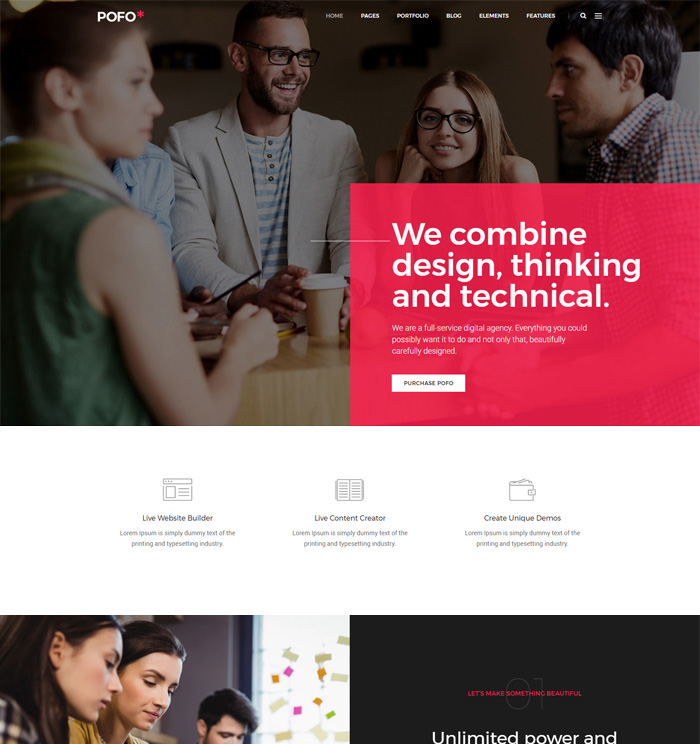
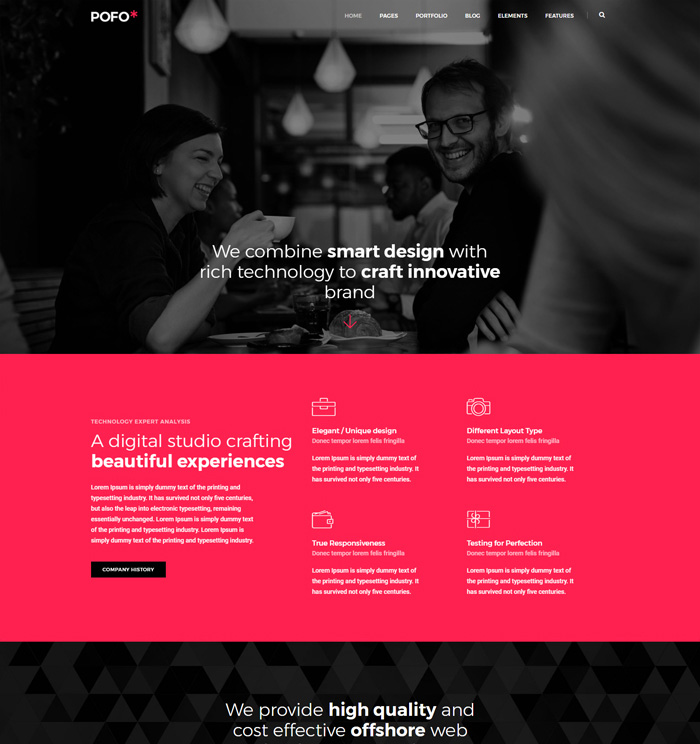
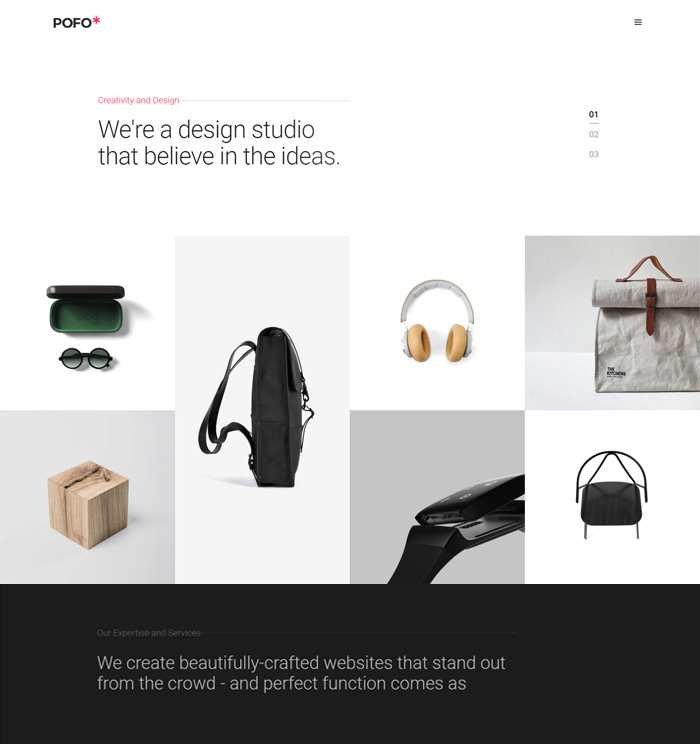
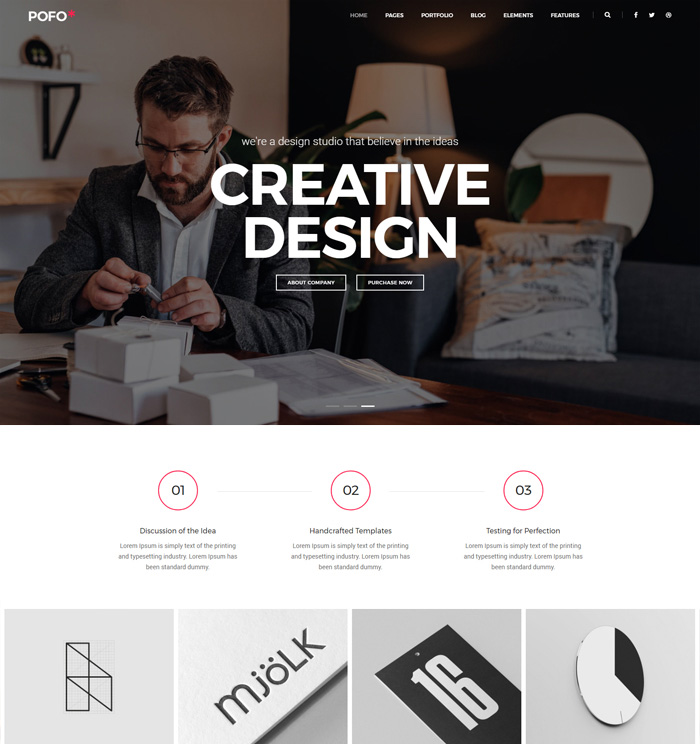
POFO is a highly creative, modern, visually stunning and Bootstrap responsive multipurpose corporate and portfolio HTML5 template with 26+ ready home page demos.
Header Types
You can choose between 12 Types of headers while creating your Pages. The list of various header types & its descriptions are provided below for your reference:
1. Transparent Header
Header with no background color.

<!-- start navigation --> <header> <nav class="navbar navbar-default bootsnav navbar-top header-light bg-transparent white-link"> <div class="container-fluid nav-header-container"> ... </div> </nav> </header> <!-- end navigation -->Note You can find this header demo in transparent-header.html page for your reference.
2. White Header
Header with white background & dark text.

<!-- start navigation --> <header> <nav class="navbar navbar-default bootsnav header-light bg-white"> <div class="container-fluid nav-header-container"> ... </div> </nav> </header> <!-- end navigation -->Note You can find this header demo in white-header.html page for your reference.
3. Dark Header
Header with dark background & light text.

<!-- start navigation --> <header> <nav class="navbar navbar-default bootsnav header-dark bg-black white-link"> <div class="container-fluid nav-header-container"> ... </div> </nav> </header> <!-- end navigation -->Note You can find this header demo in dark-header.html page for your reference.
4. Header With Topbar
Header with Topbar and default navigation menu to showcase the additional information as per your requirements.

<!-- start navigation --> <header class="header-with-topbar"> <!-- start top bar --> <div class="top-header-area bg-black"> <div class="container"> ... </div> </div> <!-- end top bar --> <nav class="navbar navbar-default bootsnav navbar-top header-light bg-white"> <div class="container nav-header-container"> ... </div> </nav> </header> <!-- end navigation -->Note You can find this header demo in header-with-top-bar.html page for your reference.
5. Header with Push Menu
Header with Push Menu can open from right side.

<!-- start navigation --> <header> <nav class="navbar navbar-default bootsnav header-dark bg-black white-link"> <div class="container-fluid nav-header-container"> ... <div class="heder-menu-button"> <div class="navbar-toggle mobile-toggle right-menu-button"> <span></span> <span></span> <span></span> </div> </div> </div> </nav> <!-- start push menu --> <div class="cbp-spmenu cbp-spmenu-vertical cbp-spmenu-right"> ... </div> <!-- end push menu --> </header> <!-- end navigation -->Note You can find this header demo in header-with-push.html page for your reference.
6. Header with Center Navigation
Header with center navigation provides center navigation UI to showcase your website.

<!-- start navigation --> <header> <nav class="navbar navbar-default bootsnav navbar-top header-light menu-center bg-transparent white-link"> <div class="container-fluid nav-header-container"> ... </div> </nav> </header> <!-- end navigation -->Note You can find this header demo in center-navigation.html page for your reference.
7. Header with Center Logo
Header with Center Logo provides facility to display divided menu links both side and logo will be placed between left and right menu parts.

<!-- start navigation --> <header> <nav class="navbar navbar-default bootsnav navbar-top header-light menu-logo-center bg-transparent white-link"> <div class="container-fluid nav-header-container"> ... </div> </nav> </header> <!-- end navigation -->Note You can find this header demo in center-logo.html page for your reference.
8. Header with Top Logo
Header with top logo is beautiful view of header with center navigation menu and also can add social links with it.

<!-- start navigation --> <header> <nav class="navbar navbar-default bootsnav navbar-top header-light navbar-brand-top bg-transparent white-link"> <div class="container-fluid nav-header-container"> ... </div> </nav> </header> <!-- end navigation -->Note You can find this header demo in top-logo.html page for your reference.
9. Header with Hamburger menu
Header with hamburger menu is another way to display header with navigation part for creative look.

<!-- start navigation --> <header> <nav class="navbar navbar-default bootsnav navbar-top header-light bg-transparent white-link"> <div class="container-fluid nav-header-container"> ... </div> </nav> </header> <!-- end navigation -->Note You can find this header demo in hamburger-menu.html page for your reference.
10. Classic Left Menu
Classic Left Menu provides functionality to display menu at left side in classic view.

<!-- start navigation --> <header> <nav class="navbar navbar-default bootsnav sidebar-nav sidebar-nav-style-1 bg-white"> ... </nav> </header> <!-- end navigation -->Note You can find this header demo in left-menu-classic.html page for your reference.
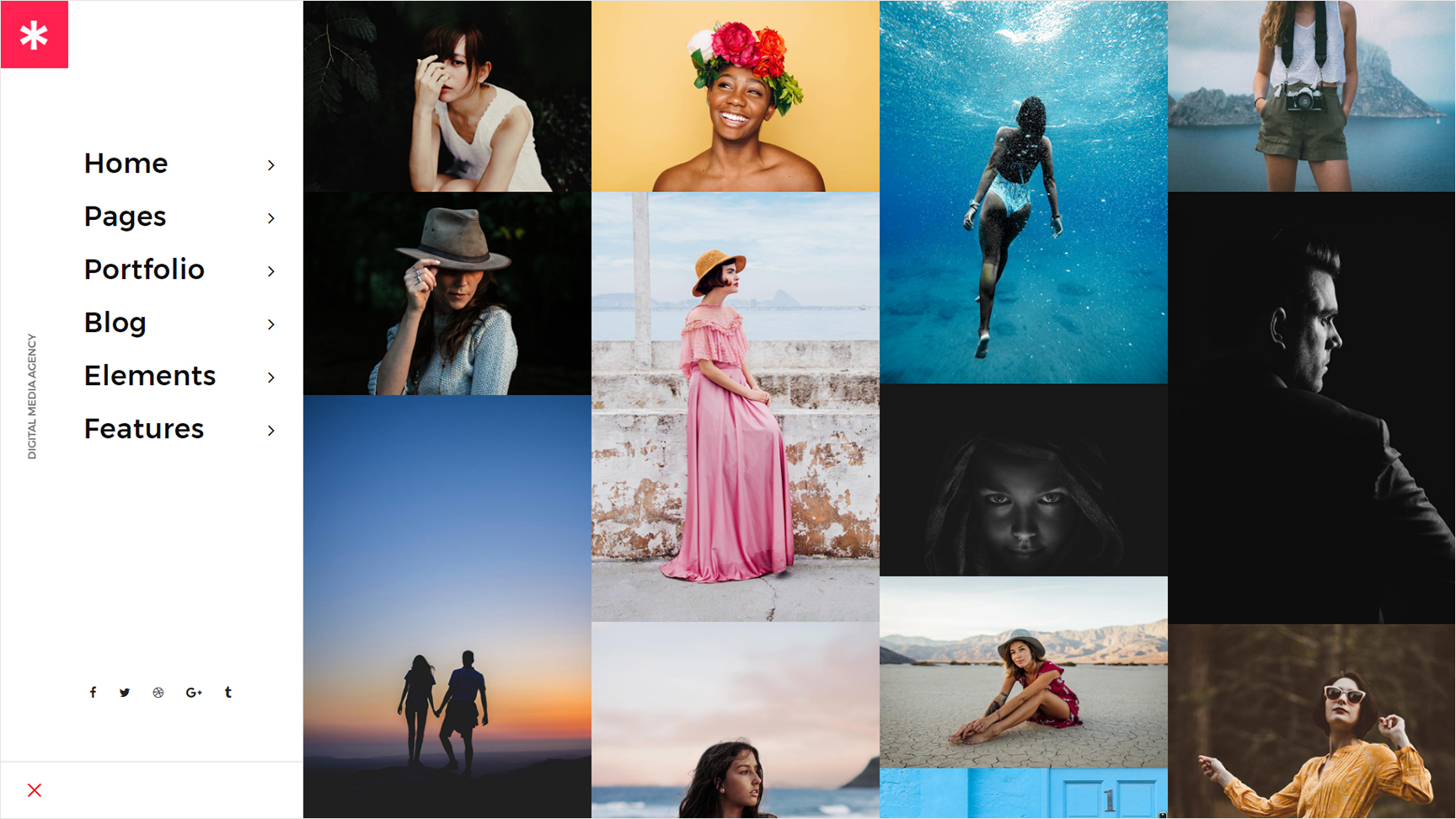
11. Modern Left Menu
Modern Left Menu provides functionality to display menu at left side in modern view.

<!-- start navigation --> <header> <div class="left-nav"> <div class="sidebar-part1"> ... </div> <div class="sidebar-part2"> ... </div> <div class="sidebar-part3"> ... </div> </div> </header> <!-- end navigation -->Note You can find this header demo in left-menu-modern.html page for your reference.
Change Header Settings
You can easily make changes in NAV tag with changes of css classes.
CHANGE BACKGROUND COLOUR: You can easily add your favorite color to your navigation bar by adding color class like .bg-deep-pink , .bg-white or whatever you want, please make sure that same css class should be there in style.css file.
NAVBAR EFFECTS:
.navbar-top- Apply this css class in NAV tag, using this class menu will hide when you scroll down and it will appear once you scroll up from down position..navbar-fixed-top- Apply this css class in NAV tag, using this sticky menu will be display after scroll movement..navbar-scroll-top- Apply this css class in NAV tag, using this class menu will dispaly at top with relative position by default when page-load so NAVBAR will occupy space in header and when you scroll down header will hide and it will appear once you scroll up from down position.
AFTER SCROLL - NAVBAR EFFECTS:
.header-light- Apply this css class in NAV tag, using this class menu will display with light background and dark font..header-light-transparent- Apply this css class in NAV tag, using this class menu will display with light transparent background and dark font..header-dark- Apply this css class in NAV tag, using this class menu will display with dark background and light font..header-dark-transparent- Apply this css class in NAV tag, using this class menu will display with dark transparent background and light font.
Note You can use light version of your menu links with simply adding the class
.white-link in NAV tag.
Page Titles
You can choose between 10 Types of page titles while creating your pages. The list of page title options & its descriptions are provided below for your reference:
1. Page Title - Left Alignment
It includes page title with alligned left, sub title under page title and breadcrumb in right part. See below image and code for more inforamtion.

<!-- start page title section --> <section class="bg-light-gray page-title-small"> <div class="container"> <div class="row equalize"> <div class="col-lg-8 col-md-6 col-sm-6 col-xs-12 display-table"> <div class="display-table-cell vertical-align-middle text-left xs-text-center"> <!-- start page title --> <h1 class="alt-font text-extra-dark-gray font-weight-500 no-margin-bottom">Left alignment</h1> <!-- end page title --> <!-- start sub title --> <span class="display-block margin-5px-top alt-font">Short page title tagline goes here</span> <!-- end sub title --> </div> </div> <div class="col-lg-4 col-md-6 col-sm-6 col-xs-12 display-table text-right xs-text-left xs-margin-10px-top"> <div class="display-table-cell vertical-align-middle breadcrumb text-small alt-font"> <!-- start breadcrumb --> <ul class="xs-text-center"> <li><a href="#" class="text-dark-gray">Home</a></li> <li><a href="#" class="text-dark-gray">Pages</a></li> <li class="text-dark-gray">Title left alignment</li> </ul> <!-- end breadcrumb --> </div> </div> </div> </div> </section> <!-- end page title section -->Note You can find Page Title - Left Alignment demo or code in page-title-left-alignment.html page for your reference.
2. Page Title - Right Alignment
It includes page title with alligned right, sub title under page title and breadcrumb in left part. See below image and code for more inforamtion.

<!-- start page title section --> <section class="bg-light-gray small-page-title"> <div class="container"> <div class="row equalize"> <div class="col-lg-4 col-md-6 col-sm-6 col-xs-12 display-table text-left xs-text-center"> <div class="display-table-cell vertical-align-middle breadcrumb text-small alt-font"> <!-- start breadcrumb --> <ul class="xs-text-center"> <li><a href="#" class="text-dark-gray">Home</a></li> <li><a href="#" class="text-dark-gray">Pages</a></li> <li class="text-dark-gray">Title right alignment</li> </ul> <!-- end breadcrumb --> </div> </div> <div class="col-lg-8 col-md-6 col-sm-6 col-xs-12 display-table page-title-small"> <div class="display-table-cell vertical-align-middle text-right xs-text-center"> <!-- start page title --> <h1 class="alt-font text-extra-dark-gray font-weight-500 no-margin-bottom">Right alignment</h1> <!-- end page title --> <!-- start sub title --> <span class="display-block margin-5px-top alt-font">Short page title tagline goes here</span> <!-- end sub title --> </div> </div> </div> </div> </section> <!-- end page title section -->Note You can find Page Title - Right Allignment demo or code in page-title-right-alignment.html page for your reference.
3. Page Title - Center Alignment
It includes page title and sub title alligned center. See below image and code for more inforamtion.

<!-- start page title section --> <section class="bg-light-gray"> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12 display-table page-title-medium"> <div class="display-table-cell vertical-align-middle text-center"> <!-- start page title --> <h1 class="alt-font text-extra-dark-gray font-weight-500 no-margin">Center alignment</h1> <!-- end page title --> <!-- start sub title --> <span class="display-block margin-10px-top alt-font">We provide innovative solutions to expand your business</span> <!-- end sub title --> </div> </div> </div> </div> </section> <!-- end page title section -->Note You can find Page Title - Center Alignment demo or code in page-title-center-alignment.html page for your reference.
4. Page Title - Dark
It includes page title and sub title alligned center with dark background and light sub title. See below image and code for more inforamtion.

<!-- start page title section --> <section class="bg-extra-dark-gray"> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12 display-table extra-small-screen page-title-medium"> <div class="display-table-cell vertical-align-middle text-center"> <!-- start page title --> <h1 class="alt-font text-white font-weight-500 no-margin text-uppercase letter-spacing-1">Page title dark style </h1> <!-- end page title --> <!-- start sub title --> <span class="display-block margin-10px-top text-extra-small alt-font text-uppercase">We provide innovative solutions to expand your business</span> <!-- end sub title --> </div> </div> </div> </div> </section> <!-- end page title section -->Note You can find Page Title Dark demo or code in page-title-dark-style.html page for your reference.
5. Page Title - Big Typography
It includes page title and sub title alligned center with small title and big sub title. See below image and code for more inforamtion.

<!-- start page title section --> <section class="parallax bg-extra-dark-gray" data-stellar-background-ratio="0.5" style="background-image:url('image path');"> <div class="opacity-medium bg-extra-dark-gray"></div> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12 extra-small-screen display-table page-title-extra-small"> <div class="display-table-cell vertical-align-middle text-center"> <!-- start page title --> <h1 class="alt-font text-white opacity7 margin-10px-bottom">Page title big typography</h1> <!-- end page title --> <!-- start sub title --> <h2 class="text-white alt-font font-weight-500 width-55 sm-width-80 center-col xs-width-100 letter-spacing-minus-1 line-height-50 sm-line-height-45 xs-line-height-30">we are a creative design studio</h2> <!-- end sub title --> </div> </div> </div> </div> </section> <!-- end page title section -->Note You can find Page Title - Big Typography demo or code in page-title-big-typography.html page for your reference.
6. Page Title - Parallax Image Background
It includes page title and sub title alligned center with background image and parallax effect. See below image and code for more inforamtion.

<!-- start page title section --> <section class="parallax" data-stellar-background-ratio="0.5" style="background-image:url('image path');"> <div class="opacity-medium bg-extra-dark-gray"></div> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12 extra-small-screen display-table page-title-large"> <div class="display-table-cell vertical-align-middle text-center"> <!-- start page title --> <h1 class="text-white alt-font font-weight-500 letter-spacing-minus-1 margin-10px-bottom">Parallax background</h1> <!-- end page title --> <!-- start sub title --> <span class="text-white opacity6 alt-font no-margin-bottom">Unlimited power and customization possibilities</span> <!-- end sub title --> </div> </div> </div> </div> </section> <!-- end page title section -->Note You can find Page Title - Parallex Background demo or code in page-title-parallax-image-background.html page for your reference.
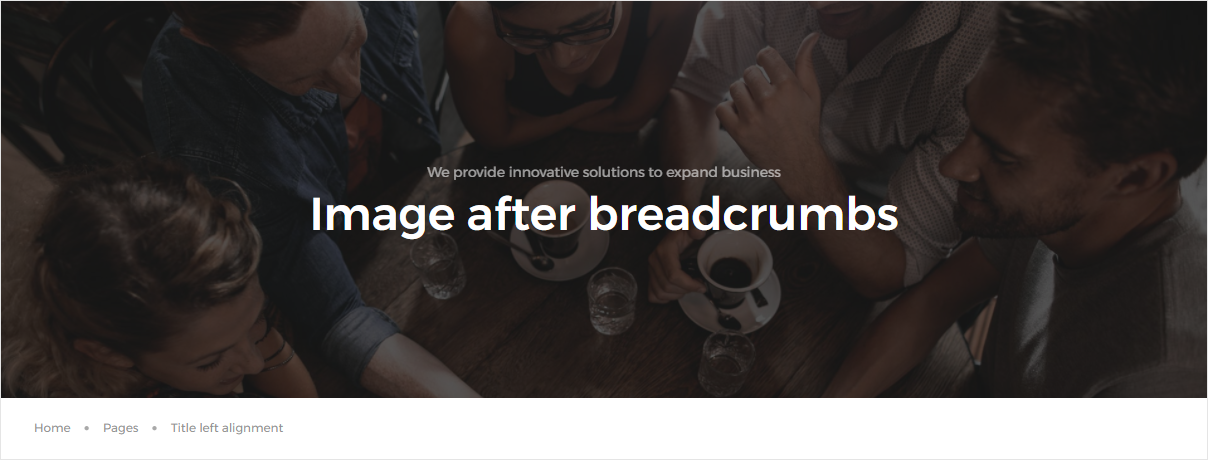
7. Page Title Image After Breadcrumbs
It includes page title and sub title alligned center with breadcrumbs at the bottm of page title. See below image and code for more inforamtion.

<!-- start page title section --> <section class="cover-background background-position-top" style="background-image:url('image path');"> <div class="opacity-medium bg-extra-dark-gray"></div> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12 display-table page-title-large"> <div class="display-table-cell vertical-align-middle text-center padding-30px-tb"> <!-- start sub title --> <span class="display-block text-white opacity6 alt-font margin-5px-bottom">We provide innovative solutions to expand business</span> <!-- end sub title --> <!-- start page title --> <h1 class="alt-font text-white font-weight-500 no-margin-bottom">Image after breadcrumbs</h1> <!-- end page title --> </div> </div> </div> </div> </section> <!-- end page title section --> <!-- start breadcrumb section --> <section class="padding-20px-tb border-bottom border-color-extra-light-gray"> <div class="container"> <div class="row"> <div class="col-md-12 display-table"> <div class="display-table-cell vertical-align-middle text-left"> <div class="breadcrumb alt-font text-small no-margin-bottom"> <!-- start breadcrumb --> <ul> <li><a href="#" class="text-medium-gray">Home</a></li> <li><a href="#" class="text-medium-gray">Pages</a></li> <li class="text-medium-gray">Title left alignment</li> </ul> <!-- end breadcrumb --> </div> </div> </div> </div> </div> </section> <!-- end breadcrumb section -->Note You can find Page Title - Image After Breadcrumbs demo or code in page-title-background-breadcrumbs.html page for your reference.
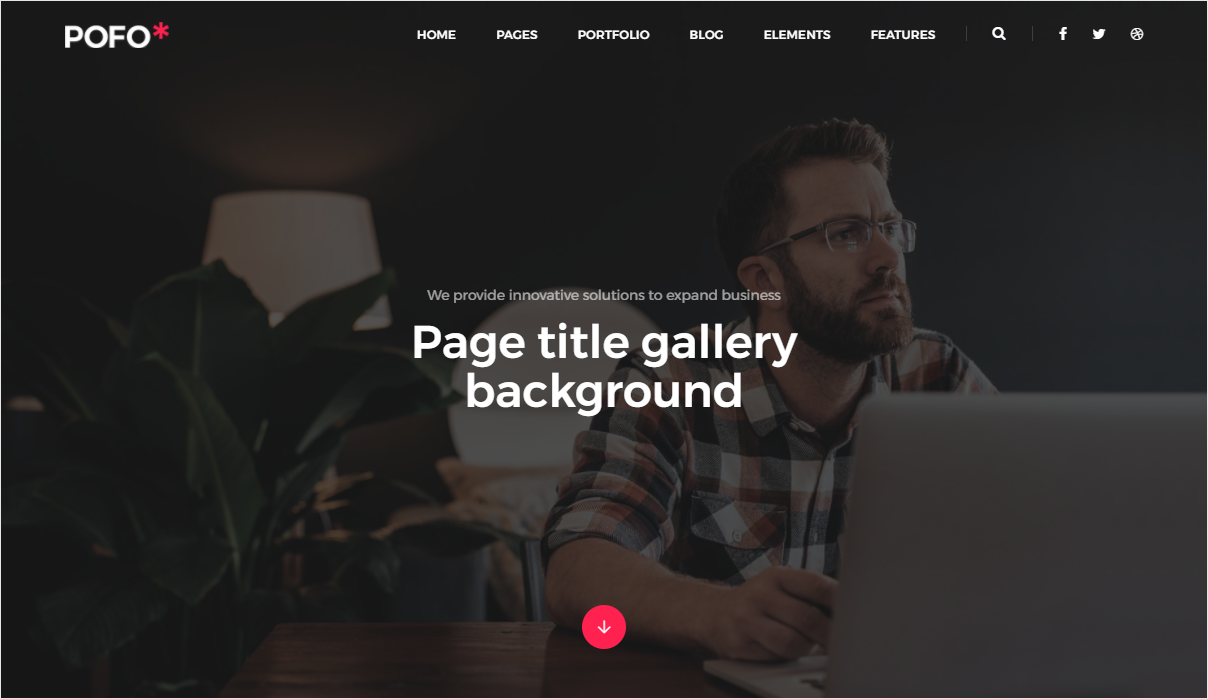
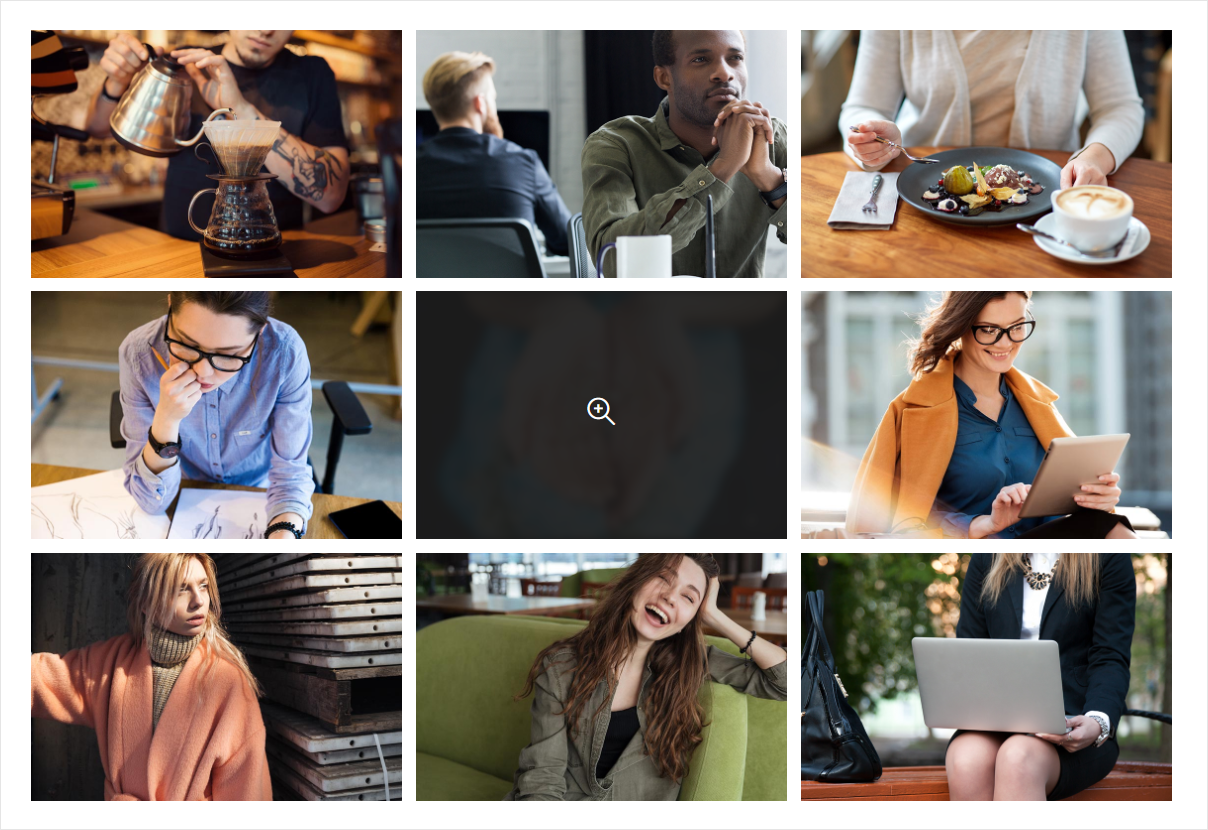
8. Page Title Gallery Background
It includes page title and sub title alligned center with image gallery in background. See below image and code for more inforamtion.

<!-- start page title section --> <section class="no-padding one-third-screen position-relative"> <div class="opacity-medium bg-extra-dark-gray z-index-0"></div> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12 display-table one-third-screen page-title-large"> <div class="display-table-cell vertical-align-middle text-center"> <!-- start sub title --> <span class="display-block text-white opacity6 alt-font">We provide innovative solutions to expand business</span> <!-- end sub title --> <!-- start page title --> <h1 class="alt-font text-white font-weight-500 width-55 sm-width-80 xs-width-100 center-col no-margin-bottom">Page title gallery background</h1> <!-- end page title --> </div> </div> <div class="down-section text-center"><a href="#about" class="inner-link"><i class="ti-arrow-down icon-extra-small text-white bg-deep-pink padding-15px-all xs-padding-10px-all border-radius-100"></i></a></div> </div> </div> <div class="swiper-auto-fade swiper-container z-index-minus2 position-absolute top-0 width-100 height-100"> <div class="swiper-wrapper"> <!-- start slider item --> <div class="swiper-slide cover-background one-third-screen" style="background-image:url('image path');"></div> <!-- end slider item --> <!-- start slider item --> <div class="swiper-slide cover-background one-third-screen" style="background-image:url('image path');"></div> <!-- end slider item --> <!-- start slider item --> <div class="swiper-slide cover-background one-third-screen" style="background-image:url('image path');"></div> <!-- end slider item --> </div> </div> </section> <!-- end page title section -->Note You can find Page Title - Page Title Gallery Background demo or code in page-title-gallery-background.html page for your reference.
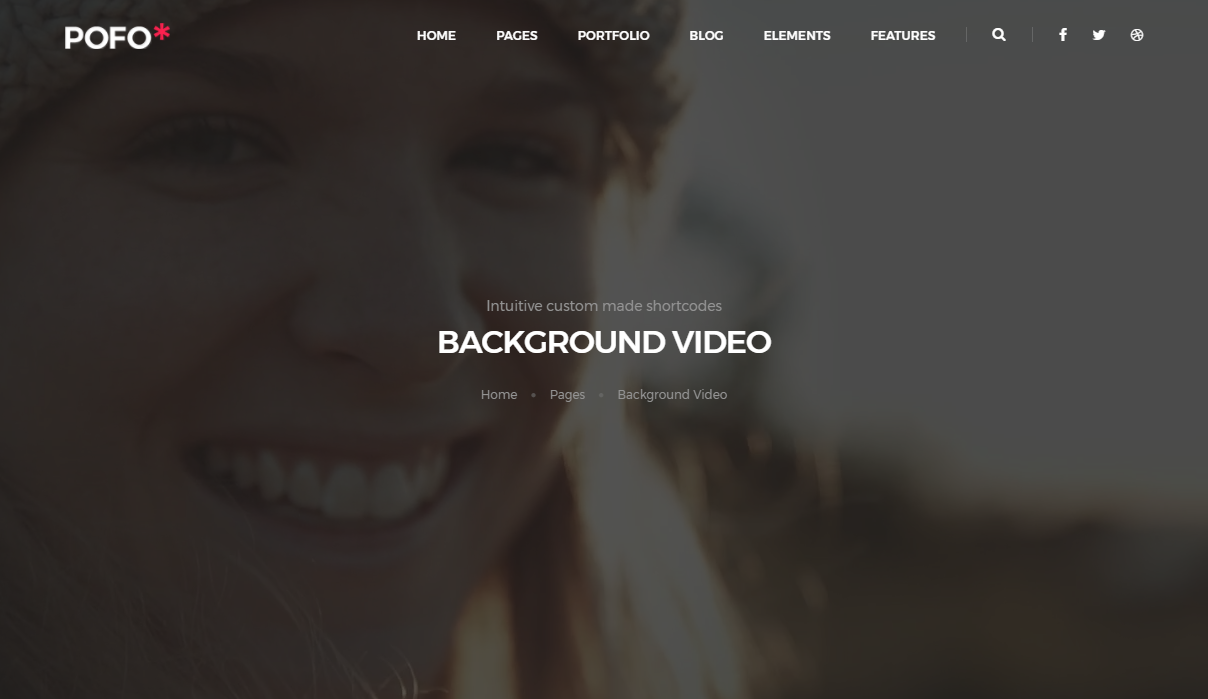
9. Page Title Background Video
It includes page title and sub title alligned center with image video in background. See below image and code for more inforamtion.

<!-- start page title section --> <section class="no-padding one-third-screen position-relative"> <div class="opacity-medium bg-extra-dark-gray z-index-0"></div> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12 display-table one-third-screen page-title-medium"> <div class="display-table-cell vertical-align-middle text-center"> <!-- start sub title --> <span class="margin-5px-bottom display-block alt-font text-medium-gray">Intuitive custom made shortcodes</span> <!-- end sub title --> <!-- start page title --> <h1 class="text-white alt-font font-weight-500 text-uppercase letter-spacing-minus-1">Background Video</h1> <!-- end page title --> <div class="breadcrumb text-small alt-font no-margin-bottom display-block"> <!-- start breadcrumb --> <ul> <li><a href="#" class="text-medium-gray">Home</a></li> <li><a href="#" class="text-medium-gray">Pages</a></li> <li class="text-medium-gray">Background Video</li> </ul> <!-- end breadcrumb --> </div> </div> </div> </div> </div> <video loop="" autoplay="" controls="" muted class="html-video" poster=""> <source type="video/mp4" src="video path"></source> <source type="video/ogg" src="video path"></source> <source type="video/webm" src="video path"></source> </video> </section> <!-- end page title section -->Note You can find Page Title - Background Video demo or code in page-title-background-video.htmll page for your reference.
10. Page Title Mini Version
It includes page title alligned left and breadcrumb in right part.

<!-- start page title section --> <section class="bg-light-gray padding-35px-tb page-title-small top-space"> <div class="container"> <div class="row equalize"> <div class="col-lg-8 col-md-6 col-sm-6 col-xs-12 display-table"> <div class="display-table-cell vertical-align-middle text-left xs-text-center"> <!-- start page title --> <h1 class="alt-font text-extra-dark-gray font-weight-500 no-margin-bottom text-uppercase">Page title mini version</h1> <!-- end page title --> </div> </div> <div class="col-lg-4 col-md-6 col-sm-6 col-xs-12 display-table text-right xs-text-left xs-margin-10px-top"> <div class="display-table-cell vertical-align-middle breadcrumb text-small alt-font"> <!-- breadcrumb --> <ul class="xs-text-center"> <li><a href="#" class="text-dark-gray">Home</a></li> <li><a href="#" class="text-dark-gray">Pages</a></li> <li class="text-dark-gray">Title mini version</li> </ul> <!-- end breadcrumb --> </div> </div> </div> </div> </section> <!-- end page title section -->Note You can find Page Title Small Black demo or code in page-title-mini-version.html page for your reference.
Page Layout
You can choose between 3 Types of page layout while creating your page. The list of page layout options & its descriptions are provided below for your reference:
Full Width

<!-- start navigation --> <header> <nav class="navbar navbar-default bootsnav navbar-top header-light bg-transparent white-link"> <div class="container-fluid nav-header-container"> ... </div> </nav> </header> <!-- end navigation --> <!-- start page title --> <section class="page-title-small"> <div class="container-fluid"> ... </div> </section> <!-- end page title --> <!-- start page content --> <section> <div class="container"> <div class="row"> <!-- start content --> <div class="col-md-12"> ... </div> <!-- end content --> </div> </div> </section> <!-- end page content --> <!-- start footer --> <footer> ... </footer> <!-- end footer -->
Note You can find code in blog-post-layout-05.html page for your reference.
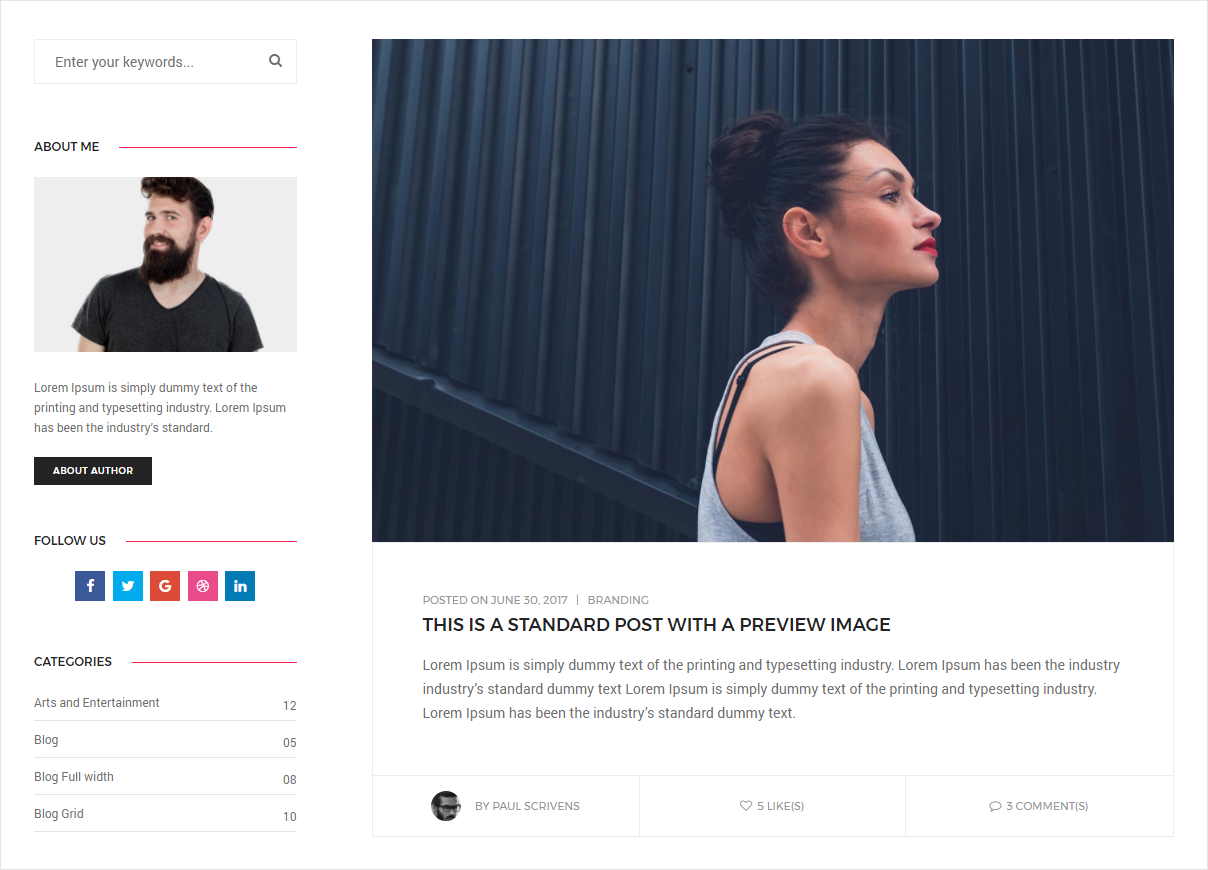
Left Sidebar

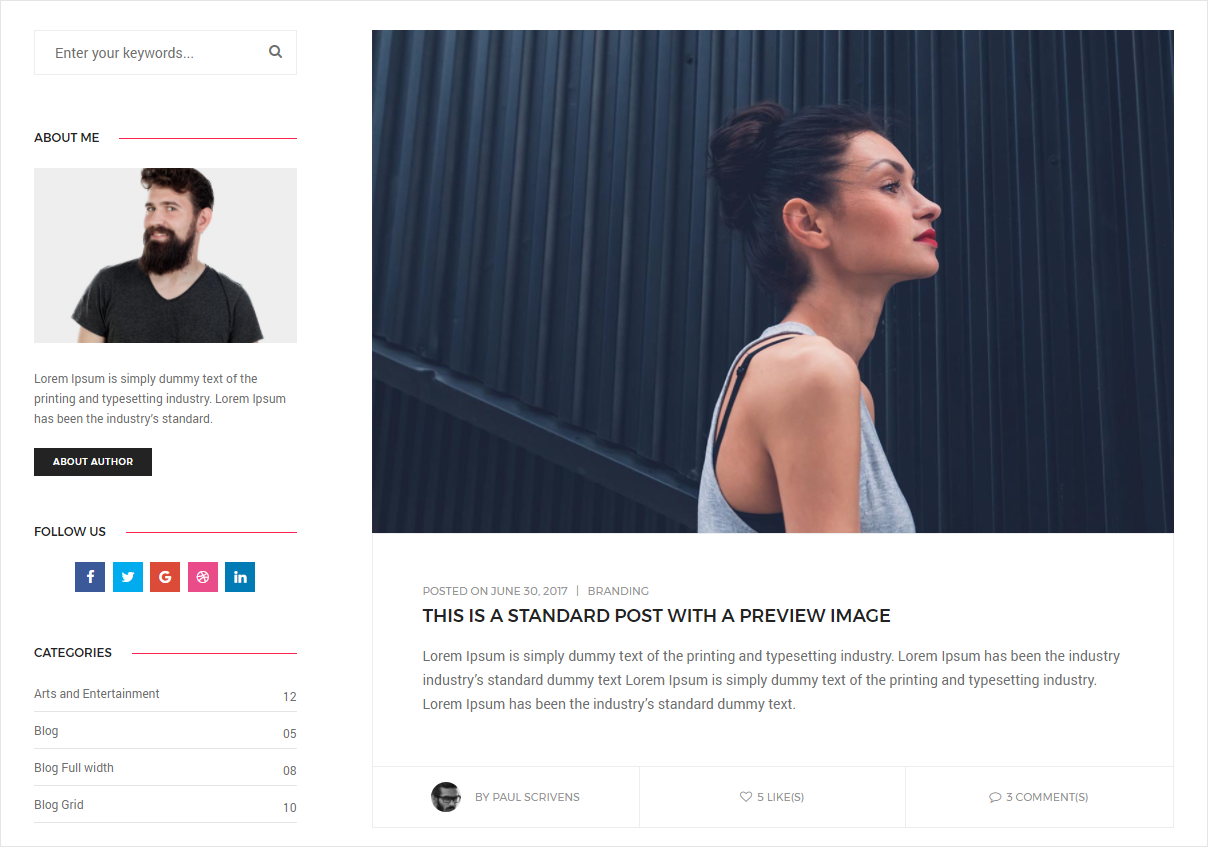
<!-- start navigation --> <header> <nav class="navbar navbar-default bootsnav navbar-top header-light bg-transparent white-link"> <div class="container-fluid nav-header-container"> ... </div> </nav> </header> <!-- end navigation --> <!-- start page title --> <section class="page-title-small"> <div class="container-fluid"> ... </div> </section> <!-- end page title --> <!-- start page content --> <section> <div class="container"> <div class="row"> <!-- start side bar --> <asid class="col-md-3"> ... </asid> <!-- end side bar --> <!-- start main section --> <main class="col-md-9 left-sidebar"> ... </main> <!-- end main section --> </div> </div> </section> <!-- end page content --> <!-- start footer --> <footer> ... </footer> <!-- end footer -->
Note You can find code in blog-standard-with-left-sidebar.html page for your reference.
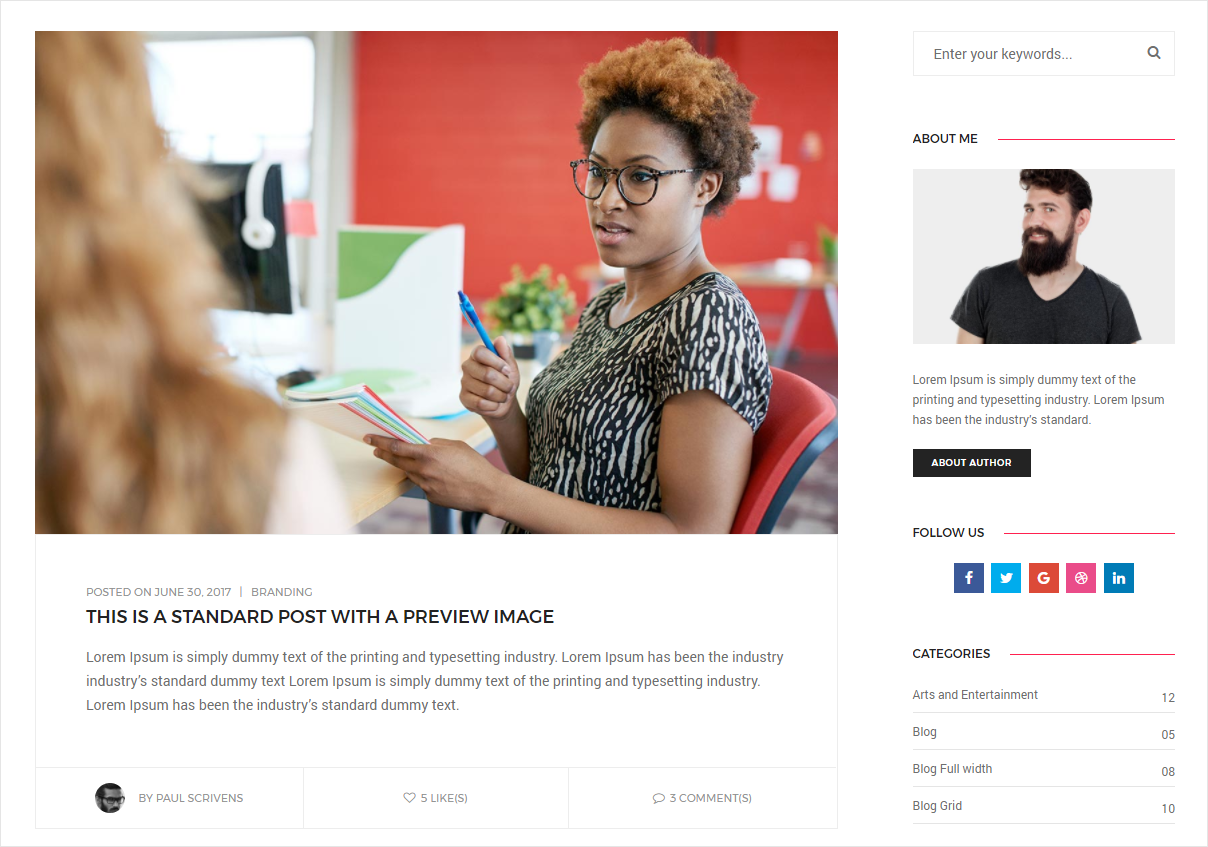
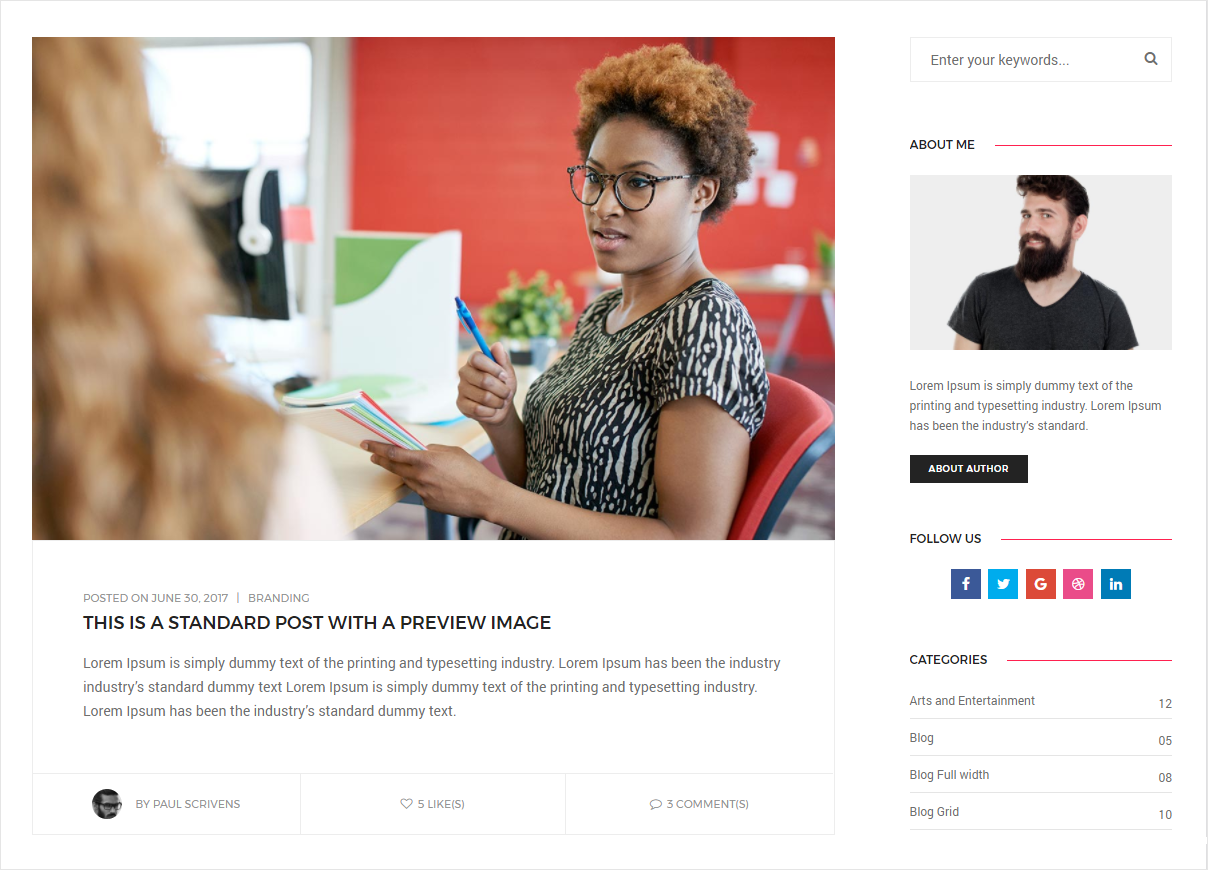
Right Sidebar

<!-- start navigation --> <header> <nav class="navbar navbar-default bootsnav navbar-top header-light bg-transparent white-link"> <div class="container-fluid nav-header-container"> ... </div> </nav> </header> <!-- end navigation --> <!-- start page title --> <section class="page-title-small"> <div class="container-fluid"> ... </div> </section> <!-- end page title --> <!-- start page content --> <section> <div class="container"> <div class="row"> <!-- start main section --> <main class="col-md-9 right-sidebar"> ... </main> <!-- end main section --> <!-- start side bar --> <asid class="col-md-3"> ... </asid> <!-- end side bar --> </div> </div> </section> <!-- end page content --> <!-- start footer --> <footer> ... </footer> <!-- end footer -->
Note You can find code in blog-standard-with-right-sidebar.html page for your reference.
Columns & Grid
Basic grid layouts to get you familiar with building within the Bootstrap grid system.
Three equal columns
Get three equal-width columns starting at desktops and scaling to large desktops. On mobile devices, tablets and below, the columns will automatically stack.
.col-md-4.col-md-4.col-md-4Three unequal columns
Get three columns starting at desktops and scaling to large desktops of various widths. Remember, grid columns should add up to twelve for a single horizontal block. More than that, and columns start stacking no matter the viewport.
.col-md-3.col-md-6.col-md-3Two columns
Get two columns starting at desktops and scaling to large desktops.
.col-md-8.col-md-4Full width, single column
.col-md-12Two columns with two nested columns
Per the documentation, nesting is easy—just put a row of columns within an existing column. This gives you two columns starting at desktops and scaling to large desktops, with another two (equal widths) within the larger column.
At mobile device sizes, tablets and down, these columns and their nested columns will stack.
.col-md-8
.col-md-6.col-md-6.col-md-4Mixed: mobile and desktop
The Bootstrap 3 grid system has four tiers of classes: xs (phones), sm (tablets), md (desktops), and lg (larger desktops). You can use nearly any combination of these classes to create more dynamic and flexible layouts.
Each tier of classes scales up, meaning if you plan on setting the same widths for xs and sm, you only need to specify xs.
.col-xs-12 .col-md-8.col-xs-6 .col-md-4.col-xs-6 .col-md-4.col-xs-6 .col-md-4.col-xs-6 .col-md-4.col-xs-6.col-xs-6Mixed: mobile, tablet, and desktop
.col-xs-12 .col-sm-6 .col-lg-8.col-xs-6 .col-lg-4.col-xs-6 .col-sm-4.col-xs-6 .col-sm-4.col-xs-6 .col-sm-4Column clearing
Clear floats at specific breakpoints to prevent awkward wrapping with uneven content.
Resize your viewport or check it out on your phone for an example.
.col-xs-6 .col-sm-3.col-xs-6 .col-sm-3.col-xs-6 .col-sm-3Offset, push, and pull resets
Reset offsets, pushes, and pulls at specific breakpoints.
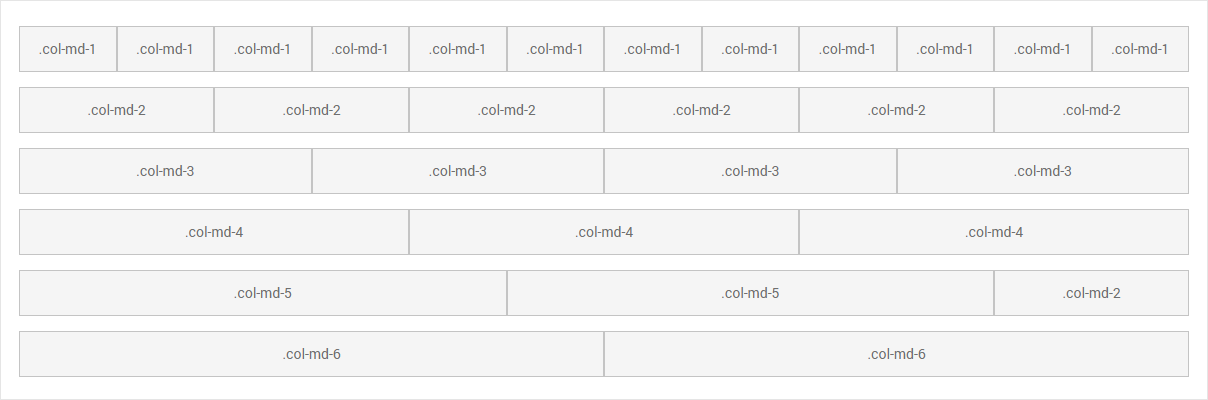
.col-sm-5 .col-md-6.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0.col-sm-6 .col-md-5 .col-lg-6.col-sm-6 .col-md-5 .col-md-offset-2 .col-lg-6 .col-lg-offset-0Grid Structure
.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-2.col-md-2.col-md-2.col-md-2.col-md-2.col-md-2.col-md-3.col-md-3.col-md-3.col-md-3.col-md-4.col-md-4.col-md-4.col-md-5.col-md-5.col-md-5.col-md-6.col-md-6.col-md-1.col-md-11.col-md-2.col-md-10.col-md-3.col-md-9.col-md-4.col-md-8.col-md-5.col-md-7Helper Classes
We have created some really useful helper classes for you. Here are a few of them:
Text Size
.text-extra-small- For extra small size of text.text-small- For small size of text.text-medium- For medium size of text.text-large- For large size of text.text-extra-large- For extra large size of text.title-extra-small- For extra small size of title.title-small- For small size of title.title-medium- For medium size of title.title-large- For large size of title.title-extra-large- For extra large size of title
Text Color
.text-white- For white color text.text-black- For black color text.text-extra-dark-gray- For light gray color text.text-dark-gray- For gray color text.text-extra-medium-gray- For dark gray color text.text-medium-gray- For deep gray color text.text-extra-light-gray- For deep light gray color text.text-light-gray- For yellow color text.text-very-light-gray- For pink color text.text-deep-pink- For magenta color text
Text Align
.text-left- For text align left.text-right- For text align right.text-center- For text align center.text-justify- For text align justify
Text Transform
.text-lowercase- For text to lowercase.text-uppercase- For text to uppercase.text-capitalize- For text to capitalize
Letter Spacing
.no-letter-spacing- For letter spacing of none.letter-spacing-1- For letter spacing of 1 pixel.letter-spacing-2- For letter spacing of 2 pixel.letter-spacing-3- For letter spacing of 3 pixel.letter-spacing-4- For letter spacing of 4 pixel.letter-spacing-5- For letter spacing of 5 pixel.letter-spacing-6- For letter spacing of 6 pixel.letter-spacing-7- For letter spacing of 7 pixel.letter-spacing-8- For letter spacing of 8 pixel.letter-spacing-9- For letter spacing of 9 pixel.letter-spacing-10- For letter spacing of 10 pixel.letter-spacing-minus-1- For letter spacing of -1 pixel.letter-spacing-minus-2- For letter spacing of -2 pixel.letter-spacing-minus-3- For letter spacing of -3 pixel.letter-spacing-minus-4- For letter spacing of -4 pixel.letter-spacing-minus-5- For letter spacing of -5 pixel.letter-spacing-minus-6- For letter spacing of -6 pixel.letter-spacing-minus-7- For letter spacing of -7 pixel.letter-spacing-minus-8- For letter spacing of -8 pixel.letter-spacing-minus-9- For letter spacing of -9 pixel.letter-spacing-minus-10- For letter spacing of -10 pixel
Font Weight
.font-weight-100- For font weight of 100.font-weight-200- For font weight of 200.font-weight-300- For font weight of 300.font-weight-400- For font weight of 400.font-weight-600- For font weight of 600.font-weight-700- For font weight of 700.font-weight-800- For font weight of 800.font-weight-900- For font weight of 900
Icon Size
.icon-very-small- For extra small icon size.icon-small- For small icon size.icon-medium- For medium icon size.icon-extra-medium- For extra medium icon size.icon-large- For large icon size.icon-round-small- For small icon size in round shape.icon-round-medium- For medium icon size in round shape
Background Color
.bg-transparent- For background color of transparent.bg-white- For background color of white.bg-black- For background color of black.bg-extra-dark-gray- For background color of extra dark gray.bg-dark-gray- For background color of dark gray.bg-extra-medium-gray- For background color of extra medium gray.bg-medium-gray- For background color of medium gray.bg-extra-light-gray- For background color of extra light gray.bg-medium-light-gray- For background color of medium light gray.bg-light-gray- For background color of light gray.bg-very-light-gray- For background color of very light gray.bg-deep-pink- For background color of deep pink.bg-transparent-white- For background color of transparent white.bg-transparent-black- For background color of transparent black.bg-white-opacity- For background color of white with low trnasparency.bg-black-opacity- For background color of black with low trnasparency.bg-deep-pink-opacity- For background color of deep pink with low trnasparency
Opacity
.opacity-very-light- For very light opacity.opacity-light- For light opacity.opacity-extra-medium- For extra medium opacity.opacity-medium- For medium opacity.opacity-full- For full opacity.opacity-full-dark- For full dark opacity.opacity1- For 0.10 opacity.opacity2- For 0.20 opacity.opacity3- For 0.30 opacity.opacity4- For 0.40 opacity.opacity5- For 0.50 opacity.opacity6- For 0.60 opacity.opacity7- For 0.70 opacity.opacity8- For 0.80 opacity.opacity9- For 0.90 opacity
Margin All Side
.margin-half-all- Margin of 0.5% each side.margin-one-all- Margin of 1% each side.margin-one-half-all- Margin of 1.5% each side.margin-two-all- Margin of 2% each side.margin-two-half-all- Margin of 2.5% each side.margin-three-all- Margin of 3% each side.margin-three-half-all- Margin of 3.5% each side.margin-four-all- Margin of 4% each side.margin-four-half-all- Margin of 4.5% each side.margin-five-all- Margin of 5% each side.margin-five-half-all- Margin of 5.5% each side.margin-six-all- Margin of 6% each side.margin-six-half-all- Margin of 6.5% each side.margin-seven-all- Margin of 7% each side.margin-seven-half-all- Margin of 7.5% each side.margin-eight-all- Margin of 8% each side.margin-eight-half-all- Margin of 8.5% each side.margin-nine-all- Margin of 9% each side.margin-nine-half-all- Margin of 9.5% each side.margin-ten-all- Margin of 10% each side.margin-ten-half-all- Margin of 10.5% each side.margin-eleven-all- Margin of 11% each side.margin-eleven-half-all- Margin of 11.5% each side.margin-twelve-all- Margin of 12% each side.margin-twelve-half-all- Margin of 12.5% each side.margin-thirteen-all- Margin of 13% each side.margin-thirteen-half-all- Margin of 13.5% each side.margin-fourteen-all- Margin of 14% each side.margin-fourteen-half-all- Margin of 14.5% each side.margin-fifteen-all- Margin of 15% each side.margin-fifteen-half-all- Margin of 15.5% each side.margin-sixteen-all- Margin of 16% each side.margin-sixteen-half-all- Margin of 16.5% each side.margin-seventeen-all- Margin of 17% each side.margin-seventeen-half-all- Margin of 17.5% each side.margin-eighteen-all- Margin of 18% each side.margin-eighteen-half-all- Margin of 18.5% each side.margin-nineteen-all- Margin of 19% each side.margin-nineteen-half-all- Margin of 19.5% each side.margin-twenty-all- Margin of 20% each side.margin-twenty-half-all- Margin of 20.5% each side.margin-twenty-one-all- Margin of 21% each side.margin-twenty-one-half-all- Margin of 21.5% each side.margin-twenty-two-all- Margin of 22% each side.margin-twenty-two-half-all- Margin of 22.5% each side.margin-twenty-three-all- Margin of 23% each side.margin-twenty-three-half-all- Margin of 23.5% each side.margin-twenty-four-all- Margin of 24% each side.margin-twenty-four-half-all- Margin of 24.5% each side.margin-twenty-five-all- Margin of 25% each side.margin-5px-all- Margin of 5px each side.margin-10px-all- Margin of 10px each side.margin-15px-all- Margin of 15px each side.margin-20px-all- Margin of 20px each side.margin-25px-all- Margin of 25px each side.margin-30px-all- Margin of 30px each side.margin-35px-all- Margin of 35px each side.margin-40px-all- Margin of 40px each side.margin-45px-all- Margin of 45px each side.margin-50px-all- Margin of 50px each side.margin-55px-all- Margin of 55px each side.margin-60px-all- Margin of 60px each side.margin-65px-all- Margin of 65px each side.margin-70px-all- Margin of 70px each side.margin-75px-all- Margin of 75px each side.margin-80px-all- Margin of 80px each side.margin-85px-all- Margin of 85px each side.margin-90px-all- Margin of 90px each side.margin-95px-all- Margin of 95px each side.margin-100px-all- Margin of 100px each side
Margin Top Side
.margin-half-top- Margin of 0.5% top side.margin-one-top- Margin of 1% top side.margin-one-half-top- Margin of 1.5% top side.margin-two-top- Margin of 2% top side.margin-two-half-top- Margin of 2.5% top side.margin-three-top- Margin of 3% top side.margin-three-half-top- Margin of 3.5% top side.margin-four-top- Margin of 4% top side.margin-four-half-top- Margin of 4.5% top side.margin-five-top- Margin of 5% top side.margin-five-half-top- Margin of 5.5% top side.margin-six-top- Margin of 6% top side.margin-six-half-top- Margin of 6.5% top side.margin-seven-top- Margin of 7% top side.margin-seven-half-top- Margin of 7.5% top side.margin-eight-top- Margin of 8% top side.margin-eight-half-top- Margin of 8.5% top side.margin-nine-top- Margin of 9% top side.margin-nine-half-top- Margin of 9.5% top side.margin-ten-top- Margin of 10% top side.margin-ten-half-top- Margin of 10.5% top side.margin-eleven-top- Margin of 11% top side.margin-eleven-half-top- Margin of 11.5% top side.margin-twelve-top- Margin of 12% top side.margin-twelve-half-top- Margin of 12.5% top side.margin-thirteen-top- Margin of 13% top side.margin-thirteen-half-top- Margin of 13.5% top side.margin-fourteen-top- Margin of 14% top side.margin-fourteen-half-top- Margin of 14.5% top side.margin-fifteen-top- Margin of 15% top side.margin-fifteen-half-top- Margin of 15.5% top side.margin-sixteen-top- Margin of 16% top side.margin-sixteen-half-top- Margin of 16.5% top side.margin-seventeen-top- Margin of 17% top side.margin-seventeen-half-top- Margin of 17.5% top side.margin-eighteen-top- Margin of 18% top side.margin-eighteen-half-top- Margin of 18.5% top side.margin-nineteen-top- Margin of 19% top side.margin-nineteen-half-top- Margin of 19.5% top side.margin-twenty-top- Margin of 20% top side.margin-twenty-half-top- Margin of 20.5% top side.margin-twenty-one-top- Margin of 21% top side.margin-twenty-one-half-top- Margin of 21.5% top side.margin-twenty-two-top- Margin of 22% top side.margin-twenty-two-half-top- Margin of 22.5% top side.margin-twenty-three-top- Margin of 23% top side.margin-twenty-three-half-top- Margin of 23.5% top side.margin-twenty-four-top- Margin of 24% top side.margin-twenty-four-half-top- Margin of 24.5% top side.margin-twenty-five-top- Margin of 25% top side.margin-5px-top- Margin of 5px top side.margin-10px-top- Margin of 10px top side.margin-15px-top- Margin of 15px top side.margin-20px-top- Margin of 20px top side.margin-25px-top- Margin of 25px top side.margin-30px-top- Margin of 30px top side.margin-35px-top- Margin of 35px top side.margin-40px-top- Margin of 40px top side.margin-45px-top- Margin of 45px top side.margin-50px-top- Margin of 50px top side.margin-55px-top- Margin of 55px top side.margin-60px-top- Margin of 60px top side.margin-65px-top- Margin of 65px top side.margin-70px-top- Margin of 70px top side.margin-75px-top- Margin of 75px top side.margin-80px-top- Margin of 80px top side.margin-85px-top- Margin of 85px top side.margin-90px-top- Margin of 90px top side.margin-95px-top- Margin of 95px top side.margin-100px-top- Margin of 100px top side
Margin Bottom Side
.margin-half-bottom- Margin of 0.5% bottom side.margin-one-bottom- Margin of 1% bottom side.margin-one-half-bottom- Margin of 1.5% bottom side.margin-two-bottom- Margin of 2% bottom side.margin-two-half-bottom- Margin of 2.5% bottom side.margin-three-bottom- Margin of 3% bottom side.margin-three-half-bottom- Margin of 3.5% bottom side.margin-four-bottom- Margin of 4% bottom side.margin-four-half-bottom- Margin of 4.5% bottom side.margin-five-bottom- Margin of 5% bottom side.margin-five-half-bottom- Margin of 5.5% bottom side.margin-six-bottom- Margin of 6% bottom side.margin-six-half-bottom- Margin of 6.5% bottom side.margin-seven-bottom- Margin of 7% bottom side.margin-seven-half-bottom- Margin of 7.5% bottom side.margin-eight-bottom- Margin of 8% bottom side.margin-eight-half-bottom- Margin of 8.5% bottom side.margin-nine-bottom- Margin of 9% bottom side.margin-nine-half-bottom- Margin of 9.5% bottom side.margin-ten-bottom- Margin of 10% bottom side.margin-ten-half-bottom- Margin of 10.5% bottom side.margin-eleven-bottom- Margin of 11% bottom side.margin-eleven-half-bottom- Margin of 11.5% bottom side.margin-twelve-bottom- Margin of 12% bottom side.margin-twelve-half-bottom- Margin of 12.5% bottom side.margin-thirteen-bottom- Margin of 13% bottom side.margin-thirteen-half-bottom- Margin of 13.5% bottom side.margin-fourteen-bottom- Margin of 14% bottom side.margin-fourteen-half-bottom- Margin of 14.5% bottom side.margin-fifteen-bottom- Margin of 15% bottom side.margin-fifteen-half-bottom- Margin of 15.5% bottom side.margin-sixteen-bottom- Margin of 16% bottom side.margin-sixteen-half-bottom- Margin of 16.5% bottom side.margin-seventeen-bottom- Margin of 17% bottom side.margin-seventeen-half-bottom- Margin of 17.5% bottom side.margin-eighteen-bottom- Margin of 18% bottom side.margin-eighteen-half-bottom- Margin of 18.5% bottom side.margin-nineteen-bottom- Margin of 19% bottom side.margin-nineteen-half-bottom- Margin of 19.5% bottom side.margin-twenty-bottom- Margin of 20% bottom side.margin-twenty-half-bottom- Margin of 20.5% bottom side.margin-twenty-one-bottom- Margin of 21% bottom side.margin-twenty-one-half-bottom- Margin of 21.5% bottom side.margin-twenty-two-bottom- Margin of 22% bottom side.margin-twenty-two-half-bottom- Margin of 22.5% bottom side.margin-twenty-three-bottom- Margin of 23% bottom side.margin-twenty-three-half-bottom- Margin of 23.5% bottom side.margin-twenty-four-bottom- Margin of 24% bottom side.margin-twenty-four-half-bottom- Margin of 24.5% bottom side.margin-twenty-five-bottom- Margin of 25% bottom side.margin-5px-bottom- Margin of 5px bottom side.margin-10px-bottom- Margin of 10px bottom side.margin-15px-bottom- Margin of 15px bottom side.margin-20px-bottom- Margin of 20px bottom side.margin-25px-bottom- Margin of 25px bottom side.margin-30px-bottom- Margin of 30px bottom side.margin-35px-bottom- Margin of 35px bottom side.margin-40px-bottom- Margin of 40px bottom side.margin-45px-bottom- Margin of 45px bottom side.margin-50px-bottom- Margin of 50px bottom side.margin-55px-bottom- Margin of 55px bottom side.margin-60px-bottom- Margin of 60px bottom side.margin-65px-bottom- Margin of 65px bottom side.margin-70px-bottom- Margin of 70px bottom side.margin-75px-bottom- Margin of 75px bottom side.margin-80px-bottom- Margin of 80px bottom side.margin-85px-bottom- Margin of 85px bottom side.margin-90px-bottom- Margin of 90px bottom side.margin-95px-bottom- Margin of 95px bottom side.margin-100px-bottom- Margin of 100px bottom side
Margin Right Side
.margin-half-right- Margin of 0.5% right side.margin-one-right- Margin of 1% right side.margin-one-half-right- Margin of 1.5% right side.margin-two-right- Margin of 2% right side.margin-two-half-right- Margin of 2.5% right side.margin-three-right- Margin of 3% right side.margin-three-half-right- Margin of 3.5% right side.margin-four-right- Margin of 4% right side.margin-four-half-right- Margin of 4.5% right side.margin-five-right- Margin of 5% right side.margin-five-half-right- Margin of 5.5% right side.margin-six-right- Margin of 6% right side.margin-six-half-right- Margin of 6.5% right side.margin-seven-right- Margin of 7% right side.margin-seven-half-right- Margin of 7.5% right side.margin-eight-right- Margin of 8% right side.margin-eight-half-right- Margin of 8.5% right side.margin-nine-right- Margin of 9% right side.margin-nine-half-right- Margin of 9.5% right side.margin-ten-right- Margin of 10% right side.margin-ten-half-right- Margin of 10.5% right side.margin-eleven-right- Margin of 11% right side.margin-eleven-half-right- Margin of 11.5% right side.margin-twelve-right- Margin of 12% right side.margin-twelve-half-right- Margin of 12.5% right side.margin-thirteen-right- Margin of 13% right side.margin-thirteen-half-right- Margin of 13.5% right side.margin-fourteen-right- Margin of 14% right side.margin-fourteen-half-right- Margin of 14.5% right side.margin-fifteen-right- Margin of 15% right side.margin-fifteen-half-right- Margin of 15.5% right side.margin-sixteen-right- Margin of 16% right side.margin-sixteen-half-right- Margin of 16.5% right side.margin-seventeen-right- Margin of 17% right side.margin-seventeen-half-right- Margin of 17.5% right side.margin-eighteen-right- Margin of 18% right side.margin-eighteen-half-right- Margin of 18.5% right side.margin-nineteen-right- Margin of 19% right side.margin-nineteen-half-right- Margin of 19.5% right side.margin-twenty-right- Margin of 20% right side.margin-twenty-half-right- Margin of 20.5% right side.margin-twenty-one-right- Margin of 21% right side.margin-twenty-one-half-right- Margin of 21.5% right side.margin-twenty-two-right- Margin of 22% right side.margin-twenty-two-half-right- Margin of 22.5% right side.margin-twenty-three-right- Margin of 23% right side.margin-twenty-three-half-right- Margin of 23.5% right side.margin-twenty-four-right- Margin of 24% right side.margin-twenty-four-half-right- Margin of 24.5% right side.margin-twenty-five-right- Margin of 25% right side.margin-5px-right- Margin of 5px right side.margin-10px-right- Margin of 10px right side.margin-15px-right- Margin of 15px right side.margin-20px-right- Margin of 20px right side.margin-25px-right- Margin of 25px right side.margin-30px-right- Margin of 30px right side.margin-35px-right- Margin of 35px right side.margin-40px-right- Margin of 40px right side.margin-45px-right- Margin of 45px right side.margin-50px-right- Margin of 50px right side.margin-55px-right- Margin of 55px right side.margin-60px-right- Margin of 60px right side.margin-65px-right- Margin of 65px right side.margin-70px-right- Margin of 70px right side.margin-75px-right- Margin of 75px right side.margin-80px-right- Margin of 80px right side.margin-85px-right- Margin of 85px right side.margin-90px-right- Margin of 90px right side.margin-95px-right- Margin of 95px right side.margin-100px-right- Margin of 100px right side
Margin Left Side
.margin-half-left- Margin of 0.5% left side.margin-one-left- Margin of 1% left side.margin-one-half-left- Margin of 1.5% left side.margin-two-left- Margin of 2% left side.margin-two-half-left- Margin of 2.5% left side.margin-three-left- Margin of 3% left side.margin-three-half-left- Margin of 3.5% left side.margin-four-left- Margin of 4% left side.margin-four-half-left- Margin of 4.5% left side.margin-five-left- Margin of 5% left side.margin-five-half-left- Margin of 5.5% left side.margin-six-left- Margin of 6% left side.margin-six-half-left- Margin of 6.5% left side.margin-seven-left- Margin of 7% left side.margin-seven-half-left- Margin of 7.5% left side.margin-eight-left- Margin of 8% left side.margin-eight-half-left- Margin of 8.5% left side.margin-nine-left- Margin of 9% left side.margin-nine-half-left- Margin of 9.5% left side.margin-ten-left- Margin of 10% left side.margin-ten-half-left- Margin of 10.5% left side.margin-eleven-left- Margin of 11% left side.margin-eleven-half-left- Margin of 11.5% left side.margin-twelve-left- Margin of 12% left side.margin-twelve-half-left- Margin of 12.5% left side.margin-thirteen-left- Margin of 13% left side.margin-thirteen-half-left- Margin of 13.5% left side.margin-fourteen-left- Margin of 14% left side.margin-fourteen-half-left- Margin of 14.5% left side.margin-fifteen-left- Margin of 15% left side.margin-fifteen-half-left- Margin of 15.5% left side.margin-sixteen-left- Margin of 16% left side.margin-sixteen-half-left- Margin of 16.5% left side.margin-seventeen-left- Margin of 17% left side.margin-seventeen-half-left- Margin of 17.5% left side.margin-eighteen-left- Margin of 18% left side.margin-eighteen-half-left- Margin of 18.5% left side.margin-nineteen-left- Margin of 19% left side.margin-nineteen-half-left- Margin of 19.5% left side.margin-twenty-left- Margin of 20% left side.margin-twenty-half-left- Margin of 20.5% left side.margin-twenty-one-left- Margin of 21% left side.margin-twenty-one-half-left- Margin of 21.5% left side.margin-twenty-two-left- Margin of 22% left side.margin-twenty-two-half-left- Margin of 22.5% left side.margin-twenty-three-left- Margin of 23% left side.margin-twenty-three-half-left- Margin of 23.5% left side.margin-twenty-four-left- Margin of 24% left side.margin-twenty-four-half-left- Margin of 24.5% left side.margin-twenty-five-left- Margin of 25% left side.margin-5px-left- Margin of 5px left side.margin-10px-left- Margin of 10px left side.margin-15px-left- Margin of 15px left side.margin-20px-left- Margin of 20px left side.margin-25px-left- Margin of 25px left side.margin-30px-left- Margin of 30px left side.margin-35px-left- Margin of 35px left side.margin-40px-left- Margin of 40px left side.margin-45px-left- Margin of 45px left side.margin-50px-left- Margin of 50px left side.margin-55px-left- Margin of 55px left side.margin-60px-left- Margin of 60px left side.margin-65px-left- Margin of 65px left side.margin-70px-left- Margin of 70px left side.margin-75px-left- Margin of 75px left side.margin-80px-left- Margin of 80px left side.margin-85px-left- Margin of 85px left side.margin-90px-left- Margin of 90px left side.margin-95px-left- Margin of 95px left side.margin-100px-left- Margin of 100px left side
Margin Left & Right Side
.margin-half-lr- Margin of 0.5% left and right side.margin-one-lr- Margin of 1% left and right side.margin-one-half-lr- Margin of 1.5% left and right side.margin-two-lr- Margin of 2% left and right side.margin-two-half-lr- Margin of 2.5% left and right side.margin-three-lr- Margin of 3% left and right side.margin-three-half-lr- Margin of 3.5% left and right side.margin-four-lr- Margin of 4% left and right side.margin-four-half-lr- Margin of 4.5% left and right side.margin-five-lr- Margin of 5% left and right side.margin-five-half-lr- Margin of 5.5% left and right side.margin-six-lr- Margin of 6% left and right side.margin-six-half-lr- Margin of 6.5% left and right side.margin-seven-lr- Margin of 7% left and right side.margin-seven-half-lr- Margin of 7.5% left and right side.margin-eight-lr- Margin of 8% left and right side.margin-eight-half-lr- Margin of 8.5% left and right side.margin-nine-lr- Margin of 9% left and right side.margin-nine-half-lr- Margin of 9.5% left and right side.margin-ten-lr- Margin of 10% left and right side.margin-ten-half-lr- Margin of 10.5% left and right side.margin-eleven-lr- Margin of 11% left and right side.margin-eleven-half-lr- Margin of 11.5% left and right side.margin-twelve-lr- Margin of 12% left and right side.margin-twelve-half-lr- Margin of 12.5% left and right side.margin-thirteen-lr- Margin of 13% left and right side.margin-thirteen-half-lr- Margin of 13.5% left and right side.margin-fourteen-lr- Margin of 14% left and right side.margin-fourteen-half-lr- Margin of 14.5% left and right side.margin-fifteen-lr- Margin of 15% left and right side.margin-fifteen-half-lr- Margin of 15.5% left and right side.margin-sixteen-lr- Margin of 16% left and right side.margin-sixteen-half-lr- Margin of 16.5% left and right side.margin-seventeen-lr- Margin of 17% left and right side.margin-seventeen-half-lr- Margin of 17.5% left and right side.margin-eighteen-lr- Margin of 18% left and right side.margin-eighteen-half-lr- Margin of 18.5% left and right side.margin-nineteen-lr- Margin of 19% left and right side.margin-nineteen-half-lr- Margin of 19.5% left and right side.margin-twenty-lr- Margin of 20% left and right side.margin-twenty-half-lr- Margin of 20.5% left and right side.margin-twenty-one-lr- Margin of 21% left and right side.margin-twenty-one-half-lr- Margin of 21.5% left and right side.margin-twenty-two-lr- Margin of 22% left and right side.margin-twenty-two-half-lr- Margin of 22.5% left and right side.margin-twenty-three-lr- Margin of 23% left and right side.margin-twenty-three-half-lr- Margin of 23.5% left and right side.margin-twenty-four-lr- Margin of 24% left and right side.margin-twenty-four-half-lr- Margin of 24.5% left and right side.margin-twenty-five-lr- Margin of 25% left and right side.margin-5px-lr- Margin of 5px left and right side.margin-10px-lr- Margin of 10px left and right side.margin-15px-lr- Margin of 15px left and right side.margin-20px-lr- Margin of 20px left and right side.margin-25px-lr- Margin of 25px left and right side.margin-30px-lr- Margin of 30px left and right side.margin-35px-lr- Margin of 35px left and right side.margin-40px-lr- Margin of 40px left and right side.margin-45px-lr- Margin of 45px left and right side.margin-50px-lr- Margin of 50px left and right side.margin-55px-lr- Margin of 55px left and right side.margin-60px-lr- Margin of 60px left and right side.margin-65px-lr- Margin of 65px left and right side.margin-70px-lr- Margin of 70px left and right side.margin-75px-lr- Margin of 75px left and right side.margin-80px-lr- Margin of 80px left and right side.margin-85px-lr- Margin of 85px left and right side.margin-90px-lr- Margin of 90px left and right side.margin-95px-lr- Margin of 95px left and right side.margin-100px-lr- Margin of 100px left and right side
Margin Top & Bottom Side
.margin-half-tb- Margin of 0.5% top and bottom side.margin-one-tb- Margin of 1% top and bottom side.margin-one-half-tb- Margin of 1.5% top and bottom side.margin-two-tb- Margin of 2% top and bottom side.margin-two-half-tb- Margin of 2.5% top and bottom side.margin-three-tb- Margin of 3% top and bottom side.margin-three-half-tb- Margin of 3.5% top and bottom side.margin-four-tb- Margin of 4% top and bottom side.margin-four-half-tb- Margin of 4.5% top and bottom side.margin-five-tb- Margin of 5% top and bottom side.margin-five-half-tb- Margin of 5.5% top and bottom side.margin-six-tb- Margin of 6% top and bottom side.margin-six-half-tb- Margin of 6.5% top and bottom side.margin-seven-tb- Margin of 7% top and bottom side.margin-seven-half-tb- Margin of 7.5% top and bottom side.margin-eight-tb- Margin of 8% top and bottom side.margin-eight-half-tb- Margin of 8.5% top and bottom side.margin-nine-tb- Margin of 9% top and bottom side.margin-nine-half-tb- Margin of 9.5% top and bottom side.margin-ten-tb- Margin of 10% top and bottom side.margin-ten-half-tb- Margin of 10.5% top and bottom side.margin-eleven-tb- Margin of 11% top and bottom side.margin-eleven-half-tb- Margin of 11.5% top and bottom side.margin-twelve-tb- Margin of 12% top and bottom side.margin-twelve-half-tb- Margin of 12.5% top and bottom side.margin-thirteen-tb- Margin of 13% top and bottom side.margin-thirteen-half-tb- Margin of 13.5% top and bottom side.margin-fourteen-tb- Margin of 14% top and bottom side.margin-fourteen-half-tb- Margin of 14.5% top and bottom side.margin-fifteen-tb- Margin of 15% top and bottom side.margin-fifteen-half-tb- Margin of 15.5% top and bottom side.margin-sixteen-tb- Margin of 16% top and bottom side.margin-sixteen-half-tb- Margin of 16.5% top and bottom side.margin-seventeen-tb- Margin of 17% top and bottom side.margin-seventeen-half-tb- Margin of 17.5% top and bottom side.margin-eighteen-tb- Margin of 18% top and bottom side.margin-eighteen-half-tb- Margin of 18.5% top and bottom side.margin-nineteen-tb- Margin of 19% top and bottom side.margin-nineteen-half-tb- Margin of 19.5% top and bottom side.margin-twenty-tb- Margin of 20% top and bottom side.margin-twenty-half-tb- Margin of 20.5% top and bottom side.margin-twenty-one-tb- Margin of 21% top and bottom side.margin-twenty-one-half-tb- Margin of 21.5% top and bottom side.margin-twenty-two-tb- Margin of 22% top and bottom side.margin-twenty-two-half-tb- Margin of 22.5% top and bottom side.margin-twenty-three-tb- Margin of 23% top and bottom side.margin-twenty-three-half-tb- Margin of 23.5% top and bottom side.margin-twenty-four-tb- Margin of 24% top and bottom side.margin-twenty-four-half-tb- Margin of 24.5% top and bottom side.margin-twenty-five-tb- Margin of 25% top and bottom side.margin-5px-tb- Margin of 5px top and bottom side.margin-10px-tb- Margin of 10px top and bottom side.margin-15px-tb- Margin of 15px top and bottom side.margin-20px-tb- Margin of 20px top and bottom side.margin-25px-tb- Margin of 25px top and bottom side.margin-30px-tb- Margin of 30px top and bottom side.margin-35px-tb- Margin of 35px top and bottom side.margin-40px-tb- Margin of 40px top and bottom side.margin-45px-tb- Margin of 45px top and bottom side.margin-50px-tb- Margin of 50px top and bottom side.margin-55px-tb- Margin of 55px top and bottom side.margin-60px-tb- Margin of 60px top and bottom side.margin-65px-tb- Margin of 65px top and bottom side.margin-70px-tb- Margin of 70px top and bottom side.margin-75px-tb- Margin of 75px top and bottom side.margin-80px-tb- Margin of 80px top and bottom side.margin-85px-tb- Margin of 85px top and bottom side.margin-90px-tb- Margin of 90px top and bottom side.margin-95px-tb- Margin of 95px top and bottom side.margin-100px-tb- Margin of 100px top and bottom side
.no-margin- Remove margin from all sides.no-margin-lr- Remove margin from left and right sides.no-margin-tb- Remove margin from top and bottom sides.no-margin-top- Remove margin from top side.no-margin-bottom- Remove margin from bottom side.no-margin-right- Remove margin from right side.no-margin-left- Remove margin from left side.margin-lr-auto- Set auto margin for left and right side.margin-auto- Set auto margin
Padding All Side
.padding-half-all- Padding of 0.5% each side.padding-one-all- Padding of 1% each side.padding-one-half-all- Padding of 1.5% each side.padding-two-all- Padding of 2% each side.padding-two-half-all- Padding of 2.5% each side.padding-three-all- Padding of 3% each side.padding-three-half-all- Padding of 3.5% each side.padding-four-all- Padding of 4% each side.padding-four-half-all- Padding of 4.5% each side.padding-five-all- Padding of 5% each side.padding-five-half-all- Padding of 5.5% each side.padding-six-all- Padding of 6% each side.padding-six-half-all- Padding of 6.5% each side.padding-seven-all- Padding of 7% each side.padding-seven-half-all- Padding of 7.5% each side.padding-eight-all- Padding of 8% each side.padding-eight-half-all- Padding of 8.5% each side.padding-nine-all- Padding of 9% each side.padding-nine-half-all- Padding of 9.5% each side.padding-ten-all- Padding of 10% each side.padding-ten-half-all- Padding of 10.5% each side.padding-eleven-all- Padding of 11% each side.padding-eleven-half-all- Padding of 11.5% each side.padding-twelve-all- Padding of 12% each side.padding-twelve-half-all- Padding of 12.5% each side.padding-thirteen-all- Padding of 13% each side.padding-thirteen-half-all- Padding of 13.5% each side.padding-fourteen-all- Padding of 14% each side.padding-fourteen-half-all- Padding of 14.5% each side.padding-fifteen-all- Padding of 15% each side.padding-fifteen-half-all- Padding of 15.5% each side.padding-sixteen-all- Padding of 16% each side.padding-sixteen-half-all- Padding of 16.5% each side.padding-seventeen-all- Padding of 17% each side.padding-seventeen-half-all- Padding of 17.5% each side.padding-eighteen-all- Padding of 18% each side.padding-eighteen-half-all- Padding of 18.5% each side.padding-nineteen-all- Padding of 19% each side.padding-nineteen-half-all- Padding of 19.5% each side.padding-twenty-all- Padding of 20% each side.padding-twenty-half-all- Padding of 20.5% each side.padding-twenty-one-all- Padding of 21% each side.padding-twenty-one-half-all- Padding of 21.5% each side.padding-twenty-two-all- Padding of 22% each side.padding-twenty-two-half-all- Padding of 22.5% each side.padding-twenty-three-all- Padding of 23% each side.padding-twenty-three-half-all- Padding of 23.5% each side.padding-twenty-four-all- Padding of 24% each side.padding-twenty-four-half-all- Padding of 24.5% each side.padding-twenty-five-all- Padding of 25% each side.padding-5px-all- Padding of 5px each side.padding-10px-all- Padding of 10px each side.padding-15px-all- Padding of 15px each side.padding-20px-all- Padding of 20px each side.padding-25px-all- Padding of 25px each side.padding-30px-all- Padding of 30px each side.padding-35px-all- Padding of 35px each side.padding-40px-all- Padding of 40px each side.padding-45px-all- Padding of 45px each side.padding-50px-all- Padding of 50px each side.padding-55px-all- Padding of 55px each side.padding-60px-all- Padding of 60px each side.padding-65px-all- Padding of 65px each side.padding-70px-all- Padding of 70px each side.padding-75px-all- Padding of 75px each side.padding-80px-all- Padding of 80px each side.padding-85px-all- Padding of 85px each side.padding-90px-all- Padding of 90px each side.padding-95px-all- Padding of 95px each side.padding-100px-all- Padding of 100px each side
Padding Top Side
.padding-half-top- Padding of 0.5% top side.padding-one-top- Padding of 1% top side.padding-one-half-top- Padding of 1.5% top side.padding-two-top- Padding of 2% top side.padding-two-half-top- Padding of 2.5% top side.padding-three-top- Padding of 3% top side.padding-three-half-top- Padding of 3.5% top side.padding-four-top- Padding of 4% top side.padding-four-half-top- Padding of 4.5% top side.padding-five-top- Padding of 5% top side.padding-five-half-top- Padding of 5.5% top side.padding-six-top- Padding of 6% top side.padding-six-half-top- Padding of 6.5% top side.padding-seven-top- Padding of 7% top side.padding-seven-half-top- Padding of 7.5% top side.padding-eight-top- Padding of 8% top side.padding-eight-half-top- Padding of 8.5% top side.padding-nine-top- Padding of 9% top side.padding-nine-half-top- Padding of 9.5% top side.padding-ten-top- Padding of 10% top side.padding-ten-half-top- Padding of 10.5% top side.padding-eleven-top- Padding of 11% top side.padding-eleven-half-top- Padding of 11.5% top side.padding-twelve-top- Padding of 12% top side.padding-twelve-half-top- Padding of 12.5% top side.padding-thirteen-top- Padding of 13% top side.padding-thirteen-half-top- Padding of 13.5% top side.padding-fourteen-top- Padding of 14% top side.padding-fourteen-half-top- Padding of 14.5% top side.padding-fifteen-top- Padding of 15% top side.padding-fifteen-half-top- Padding of 15.5% top side.padding-sixteen-top- Padding of 16% top side.padding-sixteen-half-top- Padding of 16.5% top side.padding-seventeen-top- Padding of 17% top side.padding-seventeen-half-top- Padding of 17.5% top side.padding-eighteen-top- Padding of 18% top side.padding-eighteen-half-top- Padding of 18.5% top side.padding-nineteen-top- Padding of 19% top side.padding-nineteen-half-top- Padding of 19.5% top side.padding-twenty-top- Padding of 20% top side.padding-twenty-half-top- Padding of 20.5% top side.padding-twenty-one-top- Padding of 21% top side.padding-twenty-one-half-top- Padding of 21.5% top side.padding-twenty-two-top- Padding of 22% top side.padding-twenty-two-half-top- Padding of 22.5% top side.padding-twenty-three-top- Padding of 23% top side.padding-twenty-three-half-top- Padding of 23.5% top side.padding-twenty-four-top- Padding of 24% top side.padding-twenty-four-half-top- Padding of 24.5% top side.padding-twenty-five-top- Padding of 25% top side.padding-5px-top- Padding of 5px top side.padding-10px-top- Padding of 10px top side.padding-15px-top- Padding of 15px top side.padding-20px-top- Padding of 20px top side.padding-25px-top- Padding of 25px top side.padding-30px-top- Padding of 30px top side.padding-35px-top- Padding of 35px top side.padding-40px-top- Padding of 40px top side.padding-45px-top- Padding of 45px top side.padding-50px-top- Padding of 50px top side.padding-55px-top- Padding of 55px top side.padding-60px-top- Padding of 60px top side.padding-65px-top- Padding of 65px top side.padding-70px-top- Padding of 70px top side.padding-75px-top- Padding of 75px top side.padding-80px-top- Padding of 80px top side.padding-85px-top- Padding of 85px top side.padding-90px-top- Padding of 90px top side.padding-95px-top- Padding of 95px top side.padding-100px-top- Padding of 100px top side
Padding Bottom Side
.padding-half-bottom- Padding of 0.5% bottom side.padding-one-bottom- Padding of 1% bottom side.padding-one-half-bottom- Padding of 1.5% bottom side.padding-two-bottom- Padding of 2% bottom side.padding-two-half-bottom- Padding of 2.5% bottom side.padding-three-bottom- Padding of 3% bottom side.padding-three-half-bottom- Padding of 3.5% bottom side.padding-four-bottom- Padding of 4% bottom side.padding-four-half-bottom- Padding of 4.5% bottom side.padding-five-bottom- Padding of 5% bottom side.padding-five-half-bottom- Padding of 5.5% bottom side.padding-six-bottom- Padding of 6% bottom side.padding-six-half-bottom- Padding of 6.5% bottom side.padding-seven-bottom- Padding of 7% bottom side.padding-seven-half-bottom- Padding of 7.5% bottom side.padding-eight-bottom- Padding of 8% bottom side.padding-eight-half-bottom- Padding of 8.5% bottom side.padding-nine-bottom- Padding of 9% bottom side.padding-nine-half-bottom- Padding of 9.5% bottom side.padding-ten-bottom- Padding of 10% bottom side.padding-ten-half-bottom- Padding of 10.5% bottom side.padding-eleven-bottom- Padding of 11% bottom side.padding-eleven-half-bottom- Padding of 11.5% bottom side.padding-twelve-bottom- Padding of 12% bottom side.padding-twelve-half-bottom- Padding of 12.5% bottom side.padding-thirteen-bottom- Padding of 13% bottom side.padding-thirteen-half-bottom- Padding of 13.5% bottom side.padding-fourteen-bottom- Padding of 14% bottom side.padding-fourteen-half-bottom- Padding of 14.5% bottom side.padding-fifteen-bottom- Padding of 15% bottom side.padding-fifteen-half-bottom- Padding of 15.5% bottom side.padding-sixteen-bottom- Padding of 16% bottom side.padding-sixteen-half-bottom- Padding of 16.5% bottom side.padding-seventeen-bottom- Padding of 17% bottom side.padding-seventeen-half-bottom- Padding of 17.5% bottom side.padding-eighteen-bottom- Padding of 18% bottom side.padding-eighteen-half-bottom- Padding of 18.5% bottom side.padding-nineteen-bottom- Padding of 19% bottom side.padding-nineteen-half-bottom- Padding of 19.5% bottom side.padding-twenty-bottom- Padding of 20% bottom side.padding-twenty-half-bottom- Padding of 20.5% bottom side.padding-twenty-one-bottom- Padding of 21% bottom side.padding-twenty-one-half-bottom- Padding of 21.5% bottom side.padding-twenty-two-bottom- Padding of 22% bottom side.padding-twenty-two-half-bottom- Padding of 22.5% bottom side.padding-twenty-three-bottom- Padding of 23% bottom side.padding-twenty-three-half-bottom- Padding of 23.5% bottom side.padding-twenty-four-bottom- Padding of 24% bottom side.padding-twenty-four-half-bottom- Padding of 24.5% bottom side.padding-twenty-five-bottom- Padding of 25% bottom side.padding-5px-bottom- Padding of 5px bottom side.padding-10px-bottom- Padding of 10px bottom side.padding-15px-bottom- Padding of 15px bottom side.padding-20px-bottom- Padding of 20px bottom side.padding-25px-bottom- Padding of 25px bottom side.padding-30px-bottom- Padding of 30px bottom side.padding-35px-bottom- Padding of 35px bottom side.padding-40px-bottom- Padding of 40px bottom side.padding-45px-bottom- Padding of 45px bottom side.padding-50px-bottom- Padding of 50px bottom side.padding-55px-bottom- Padding of 55px bottom side.padding-60px-bottom- Padding of 60px bottom side.padding-65px-bottom- Padding of 65px bottom side.padding-70px-bottom- Padding of 70px bottom side.padding-75px-bottom- Padding of 75px bottom side.padding-80px-bottom- Padding of 80px bottom side.padding-85px-bottom- Padding of 85px bottom side.padding-90px-bottom- Padding of 90px bottom side.padding-95px-bottom- Padding of 95px bottom side.padding-100px-bottom- Padding of 100px bottom side
Padding Right Side
.padding-half-right- Padding of 0.5% right side.padding-one-right- Padding of 1% right side.padding-one-half-right- Padding of 1.5% right side.padding-two-right- Padding of 2% right side.padding-two-half-right- Padding of 2.5% right side.padding-three-right- Padding of 3% right side.padding-three-half-right- Padding of 3.5% right side.padding-four-right- Padding of 4% right side.padding-four-half-right- Padding of 4.5% right side.padding-five-right- Padding of 5% right side.padding-five-half-right- Padding of 5.5% right side.padding-six-right- Padding of 6% right side.padding-six-half-right- Padding of 6.5% right side.padding-seven-right- Padding of 7% right side.padding-seven-half-right- Padding of 7.5% right side.padding-eight-right- Padding of 8% right side.padding-eight-half-right- Padding of 8.5% right side.padding-nine-right- Padding of 9% right side.padding-nine-half-right- Padding of 9.5% right side.padding-ten-right- Padding of 10% right side.padding-ten-half-right- Padding of 10.5% right side.padding-eleven-right- Padding of 11% right side.padding-eleven-half-right- Padding of 11.5% right side.padding-twelve-right- Padding of 12% right side.padding-twelve-half-right- Padding of 12.5% right side.padding-thirteen-right- Padding of 13% right side.padding-thirteen-half-right- Padding of 13.5% right side.padding-fourteen-right- Padding of 14% right side.padding-fourteen-half-right- Padding of 14.5% right side.padding-fifteen-right- Padding of 15% right side.padding-fifteen-half-right- Padding of 15.5% right side.padding-sixteen-right- Padding of 16% right side.padding-sixteen-half-right- Padding of 16.5% right side.padding-seventeen-right- Padding of 17% right side.padding-seventeen-half-right- Padding of 17.5% right side.padding-eighteen-right- Padding of 18% right side.padding-eighteen-half-right- Padding of 18.5% right side.padding-nineteen-right- Padding of 19% right side.padding-nineteen-half-right- Padding of 19.5% right side.padding-twenty-right- Padding of 20% right side.padding-twenty-half-right- Padding of 20.5% right side.padding-twenty-one-right- Padding of 21% right side.padding-twenty-one-half-right- Padding of 21.5% right side.padding-twenty-two-right- Padding of 22% right side.padding-twenty-two-half-right- Padding of 22.5% right side.padding-twenty-three-right- Padding of 23% right side.padding-twenty-three-half-right- Padding of 23.5% right side.padding-twenty-four-right- Padding of 24% right side.padding-twenty-four-half-right- Padding of 24.5% right side.padding-twenty-five-right- Padding of 25% right side.padding-5px-right- Padding of 5px right side.padding-10px-right- Padding of 10px right side.padding-15px-right- Padding of 15px right side.padding-20px-right- Padding of 20px right side.padding-25px-right- Padding of 25px right side.padding-30px-right- Padding of 30px right side.padding-35px-right- Padding of 35px right side.padding-40px-right- Padding of 40px right side.padding-45px-right- Padding of 45px right side.padding-50px-right- Padding of 50px right side.padding-55px-right- Padding of 55px right side.padding-60px-right- Padding of 60px right side.padding-65px-right- Padding of 65px right side.padding-70px-right- Padding of 70px right side.padding-75px-right- Padding of 75px right side.padding-80px-right- Padding of 80px right side.padding-85px-right- Padding of 85px right side.padding-90px-right- Padding of 90px right side.padding-95px-right- Padding of 95px right side.padding-100px-right- Padding of 100px right side
Padding Left Side
.padding-half-left- Padding of 0.5% left side.padding-one-left- Padding of 1% left side.padding-one-half-left- Padding of 1.5% left side.padding-two-left- Padding of 2% left side.padding-two-half-left- Padding of 2.5% left side.padding-three-left- Padding of 3% left side.padding-three-half-left- Padding of 3.5% left side.padding-four-left- Padding of 4% left side.padding-four-half-left- Padding of 4.5% left side.padding-five-left- Padding of 5% left side.padding-five-half-left- Padding of 5.5% left side.padding-six-left- Padding of 6% left side.padding-six-half-left- Padding of 6.5% left side.padding-seven-left- Padding of 7% left side.padding-seven-half-left- Padding of 7.5% left side.padding-eight-left- Padding of 8% left side.padding-eight-half-left- Padding of 8.5% left side.padding-nine-left- Padding of 9% left side.padding-nine-half-left- Padding of 9.5% left side.padding-ten-left- Padding of 10% left side.padding-ten-half-left- Padding of 10.5% left side.padding-eleven-left- Padding of 11% left side.padding-eleven-half-left- Padding of 11.5% left side.padding-twelve-left- Padding of 12% left side.padding-twelve-half-left- Padding of 12.5% left side.padding-thirteen-left- Padding of 13% left side.padding-thirteen-half-left- Padding of 13.5% left side.padding-fourteen-left- Padding of 14% left side.padding-fourteen-half-left- Padding of 14.5% left side.padding-fifteen-left- Padding of 15% left side.padding-fifteen-half-left- Padding of 15.5% left side.padding-sixteen-left- Padding of 16% left side.padding-sixteen-half-left- Padding of 16.5% left side.padding-seventeen-left- Padding of 17% left side.padding-seventeen-half-left- Padding of 17.5% left side.padding-eighteen-left- Padding of 18% left side.padding-eighteen-half-left- Padding of 18.5% left side.padding-nineteen-left- Padding of 19% left side.padding-nineteen-half-left- Padding of 19.5% left side.padding-twenty-left- Padding of 20% left side.padding-twenty-half-left- Padding of 20.5% left side.padding-twenty-one-left- Padding of 21% left side.padding-twenty-one-half-left- Padding of 21.5% left side.padding-twenty-two-left- Padding of 22% left side.padding-twenty-two-half-left- Padding of 22.5% left side.padding-twenty-three-left- Padding of 23% left side.padding-twenty-three-half-left- Padding of 23.5% left side.padding-twenty-four-left- Padding of 24% left side.padding-twenty-four-half-left- Padding of 24.5% left side.padding-twenty-five-left- Padding of 25% left side.padding-5px-left- Padding of 5px left side.padding-10px-left- Padding of 10px left side.padding-15px-left- Padding of 15px left side.padding-20px-left- Padding of 20px left side.padding-25px-left- Padding of 25px left side.padding-30px-left- Padding of 30px left side.padding-35px-left- Padding of 35px left side.padding-40px-left- Padding of 40px left side.padding-45px-left- Padding of 45px left side.padding-50px-left- Padding of 50px left side.padding-55px-left- Padding of 55px left side.padding-60px-left- Padding of 60px left side.padding-65px-left- Padding of 65px left side.padding-70px-left- Padding of 70px left side.padding-75px-left- Padding of 75px left side.padding-80px-left- Padding of 80px left side.padding-85px-left- Padding of 85px left side.padding-90px-left- Padding of 90px left side.padding-95px-left- Padding of 95px left side.padding-100px-left- Padding of 100px left side
Padding Left & Right Side
.padding-half-lr- Padding of 0.5% left and right side.padding-one-lr- Padding of 1% left and right side.padding-one-half-lr- Padding of 1.5% left and right side.padding-two-lr- Padding of 2% left and right side.padding-two-half-lr- Padding of 2.5% left and right side.padding-three-lr- Padding of 3% left and right side.padding-three-half-lr- Padding of 3.5% left and right side.padding-four-lr- Padding of 4% left and right side.padding-four-half-lr- Padding of 4.5% left and right side.padding-five-lr- Padding of 5% left and right side.padding-five-half-lr- Padding of 5.5% left and right side.padding-six-lr- Padding of 6% left and right side.padding-six-half-lr- Padding of 6.5% left and right side.padding-seven-lr- Padding of 7% left and right side.padding-seven-half-lr- Padding of 7.5% left and right side.padding-eight-lr- Padding of 8% left and right side.padding-eight-half-lr- Padding of 8.5% left and right side.padding-nine-lr- Padding of 9% left and right side.padding-nine-half-lr- Padding of 9.5% left and right side.padding-ten-lr- Padding of 10% left and right side.padding-ten-half-lr- Padding of 10.5% left and right side.padding-eleven-lr- Padding of 11% left and right side.padding-eleven-half-lr- Padding of 11.5% left and right side.padding-twelve-lr- Padding of 12% left and right side.padding-twelve-half-lr- Padding of 12.5% left and right side.padding-thirteen-lr- Padding of 13% left and right side.padding-thirteen-half-lr- Padding of 13.5% left and right side.padding-fourteen-lr- Padding of 14% left and right side.padding-fourteen-half-lr- Padding of 14.5% left and right side.padding-fifteen-lr- Padding of 15% left and right side.padding-fifteen-half-lr- Padding of 15.5% left and right side.padding-sixteen-lr- Padding of 16% left and right side.padding-sixteen-half-lr- Padding of 16.5% left and right side.padding-seventeen-lr- Padding of 17% left and right side.padding-seventeen-half-lr- Padding of 17.5% left and right side.padding-eighteen-lr- Padding of 18% left and right side.padding-eighteen-half-lr- Padding of 18.5% left and right side.padding-nineteen-lr- Padding of 19% left and right side.padding-nineteen-half-lr- Padding of 19.5% left and right side.padding-twenty-lr- Padding of 20% left and right side.padding-twenty-half-lr- Padding of 20.5% left and right side.padding-twenty-one-lr- Padding of 21% left and right side.padding-twenty-one-half-lr- Padding of 21.5% left and right side.padding-twenty-two-lr- Padding of 22% left and right side.padding-twenty-two-half-lr- Padding of 22.5% left and right side.padding-twenty-three-lr- Padding of 23% left and right side.padding-twenty-three-half-lr- Padding of 23.5% left and right side.padding-twenty-four-lr- Padding of 24% left and right side.padding-twenty-four-half-lr- Padding of 24.5% left and right side.padding-twenty-five-lr- Padding of 25% left and right side.padding-5px-lr- Padding of 5px left and right side.padding-10px-lr- Padding of 10px left and right side.padding-15px-lr- Padding of 15px left and right side.padding-20px-lr- Padding of 20px left and right side.padding-25px-lr- Padding of 25px left and right side.padding-30px-lr- Padding of 30px left and right side.padding-35px-lr- Padding of 35px left and right side.padding-40px-lr- Padding of 40px left and right side.padding-45px-lr- Padding of 45px left and right side.padding-50px-lr- Padding of 50px left and right side.padding-55px-lr- Padding of 55px left and right side.padding-60px-lr- Padding of 60px left and right side.padding-65px-lr- Padding of 65px left and right side.padding-70px-lr- Padding of 70px left and right side.padding-75px-lr- Padding of 75px left and right side.padding-80px-lr- Padding of 80px left and right side.padding-85px-lr- Padding of 85px left and right side.padding-90px-lr- Padding of 90px left and right side.padding-95px-lr- Padding of 95px left and right side.padding-100px-lr- Padding of 100px left and right side
Padding Top & bottom Side
.padding-half-tb- Padding of 0.5% top and bottom side.padding-one-tb- Padding of 1% top and bottom side.padding-one-half-tb- Padding of 1.5% top and bottom side.padding-two-tb- Padding of 2% top and bottom side.padding-two-half-tb- Padding of 2.5% top and bottom side.padding-three-tb- Padding of 3% top and bottom side.padding-three-half-tb- Padding of 3.5% top and bottom side.padding-four-tb- Padding of 4% top and bottom side.padding-four-half-tb- Padding of 4.5% top and bottom side.padding-five-tb- Padding of 5% top and bottom side.padding-five-half-tb- Padding of 5.5% top and bottom side.padding-six-tb- Padding of 6% top and bottom side.padding-six-half-tb- Padding of 6.5% top and bottom side.padding-seven-tb- Padding of 7% top and bottom side.padding-seven-half-tb- Padding of 7.5% top and bottom side.padding-eight-tb- Padding of 8% top and bottom side.padding-eight-half-tb- Padding of 8.5% top and bottom side.padding-nine-tb- Padding of 9% top and bottom side.padding-nine-half-tb- Padding of 9.5% top and bottom side.padding-ten-tb- Padding of 10% top and bottom side.padding-ten-half-tb- Padding of 10.5% top and bottom side.padding-eleven-tb- Padding of 11% top and bottom side.padding-eleven-half-tb- Padding of 11.5% top and bottom side.padding-twelve-tb- Padding of 12% top and bottom side.padding-twelve-half-tb- Padding of 12.5% top and bottom side.padding-thirteen-tb- Padding of 13% top and bottom side.padding-thirteen-half-tb- Padding of 13.5% top and bottom side.padding-fourteen-tb- Padding of 14% top and bottom side.padding-fourteen-half-tb- Padding of 14.5% top and bottom side.padding-fifteen-tb- Padding of 15% top and bottom side.padding-fifteen-half-tb- Padding of 15.5% top and bottom side.padding-sixteen-tb- Padding of 16% top and bottom side.padding-sixteen-half-tb- Padding of 16.5% top and bottom side.padding-seventeen-tb- Padding of 17% top and bottom side.padding-seventeen-half-tb- Padding of 17.5% top and bottom side.padding-eighteen-tb- Padding of 18% top and bottom side.padding-eighteen-half-tb- Padding of 18.5% top and bottom side.padding-nineteen-tb- Padding of 19% top and bottom side.padding-nineteen-half-tb- Padding of 19.5% top and bottom side.padding-twenty-tb- Padding of 20% top and bottom side.padding-twenty-half-tb- Padding of 20.5% top and bottom side.padding-twenty-one-tb- Padding of 21% top and bottom side.padding-twenty-one-half-tb- Padding of 21.5% top and bottom side.padding-twenty-two-tb- Padding of 22% top and bottom side.padding-twenty-two-half-tb- Padding of 22.5% top and bottom side.padding-twenty-three-tb- Padding of 23% top and bottom side.padding-twenty-three-half-tb- Padding of 23.5% top and bottom side.padding-twenty-four-tb- Padding of 24% top and bottom side.padding-twenty-four-half-tb- Padding of 24.5% top and bottom side.padding-twenty-five-tb- Padding of 25% top and bottom side.padding-5px-tb- Padding of 5px top and bottom side.padding-10px-tb- Padding of 10px top and bottom side.padding-15px-tb- Padding of 15px top and bottom side.padding-20px-tb- Padding of 20px top and bottom side.padding-25px-tb- Padding of 25px top and bottom side.padding-30px-tb- Padding of 30px top and bottom side.padding-35px-tb- Padding of 35px top and bottom side.padding-40px-tb- Padding of 40px top and bottom side.padding-45px-tb- Padding of 45px top and bottom side.padding-50px-tb- Padding of 50px top and bottom side.padding-55px-tb- Padding of 55px top and bottom side.padding-60px-tb- Padding of 60px top and bottom side.padding-65px-tb- Padding of 65px top and bottom side.padding-70px-tb- Padding of 70px top and bottom side.padding-75px-tb- Padding of 75px top and bottom side.padding-80px-tb- Padding of 80px top and bottom side.padding-85px-tb- Padding of 85px top and bottom side.padding-90px-tb- Padding of 90px top and bottom side.padding-95px-tb- Padding of 95px top and bottom side.padding-100px-tb- Padding of 100px top and bottom side
.no-padding- Remove padding from all sides.no-padding-lr- Remove padding from left and right sides.no-padding-tb- Remove padding from top and bottom sides.no-padding-top- Remove padding from top side.no-padding-bottom- Remove padding from bottom side.no-padding-right- Remove padding from right side.no-padding-left- Remove padding from left side
Float
.float-left- Float DIV to left.float-right- Float DIV to right.float-none- No float
Display
.display-block- For display block.display-inline-block- For display inline-block.display-inline- For display inline.display-none- For display none.display-inheri- For display inherit.display-table- For display table.display-table-cell- For display table-cell.overflow-hidden- For overflow hidden.overflow-visible- For overflow visible.overflow-auto- For overflow auto
Position
.position-inherit- For element position inherit.position-relative- For element position relative.position-absolute- For element position absolute.position-fixed- For element position fixed.position-right- For element position fixed to right of the body or parent element.position-left- For element position fixed to left of the body or parent element.position-top- For element position fixed to top of the body or parent element
Width
.width-1px- For width of 1px on DIV/Text.width-2px- For width of 2px on DIV/Text.width-3px- For width of 3px on DIV/Text.width-4px- For width of 4px on DIV/Text.width-5px- For width of 5px on DIV/Text.width-6px- For width of 6px on DIV/Text.width-7px- For width of 7px on DIV/Text.width-8px- For width of 8px on DIV/Text.width-9px- For width of 9px on DIV/Text.width-10px- For width of 10px on DIV/Text.width-15px- For width of 15px on DIV/Text.width-20px- For width of 20px on DIV/Text.width-25px- For width of 25px on DIV/Text.width-30px- For width of 30px on DIV/Text.width-35px- For width of 35px on DIV/Text.width-40px- For width of 40px on DIV/Text.width-45px- For width of 45px on DIV/Text.width-50px- For width of 50px on DIV/Text.width-55px- For width of 55px on DIV/Text.width-60px- For width of 60px on DIV/Text.width-65px- For width of 65px on DIV/Text.width-70px- For width of 70px on DIV/Text.width-75px- For width of 75px on DIV/Text.width-80px- For width of 80px on DIV/Text.width-85px- For width of 85px on DIV/Text.width-90px- For width of 90px on DIV/Text.width-95px- For width of 95px on DIV/Text.width-100px- For width of 100px on DIV/Text.width-10- For width of 10% on DIV/Text.width-15- For width of 15% on DIV/Text.width-20- For width of 20% on DIV/Text.width-25- For width of 25% on DIV/Text.width-30- For width of 30% on DIV/Text.width-35- For width of 35% on DIV/Text.width-40- For width of 40% on DIV/Text.width-45- For width of 45% on DIV/Text.width-50- For width of 50% on DIV/Text.width-55- For width of 55% on DIV/Text.width-60- For width of 60% on DIV/Text.width-65- For width of 65% on DIV/Text.width-70- For width of 70% on DIV/Text.width-75- For width of 75% on DIV/Text.width-80- For width of 80% on DIV/Text.width-85- For width of 85% on DIV/Text.width-90- For width of 90% on DIV/Text.width-95- For width of 95% on DIV/Text.width-100- For width of 100% on DIV/Text.width-auto- For auto width of DIV/Text
Height
.height-1px- For height of 1px on DIV.height-2px- For height of 2px on DIV.height-3px- For height of 3px on DIV.height-4px- For height of 4px on DIV.height-5px- For height of 5px on DIV.height-6px- For height of 6px on DIV.height-7px- For height of 7px on DIV.height-8px- For height of 8px on DIV.height-9px- For height of 9px on DIV.height-10px- For height of 10px on DIV.height-80px- For height of 80px on DIV.height-90px- For height of 90px on DIV.height-100px- For height of 100px on DIV.height-130px- For height of 130px on DIV.height-150px- For height of 150px on DIV.height-200px- For height of 200px on DIV.height-250px- For height of 250px on DIV.height-300px- For height of 300px on DIV.height-350px- For height of 350px on DIV.height-400px- For height of 400px on DIV.height-450px- For height of 450px on DIV.height-500px- For height of 500px on DIV.height-550px- For height of 550px on DIV.height-600px- For height of 600px on DIV.height-650px- For height of 650px on DIV.height-700px- For height of 700px on DIV.height-100- For height of 100% on DIV.height-auto- For height auto on DIV.min-height-100px- For minimum height of 100px on DIV.min-height-200px- For minimum height of 200px on DIV.min-height-300px- For minimum height of 300px on DIV.min-height-400px- For minimum height of 400px on DIV.min-height-500px- For minimum height of 500px on DIV.min-height-600px- For minimum height of 600px on DIV.min-height-700px- For minimum height of 700px on DIV.min-height-100- For minimum height of 100% on DIV
Screen Height
.full-screen- For height full screen on DIV.extra-small-screen- For height as extra small screen on DIV.small-screen- For height as small screen on DIV.one-second-screen- For height one half of screen on DIV.one-third-screen- For height one third of screen on DIV.one-fourth-screen- For height one fourth screen on DIV.one-fifth-screen- For height one fifth screen on DIV.one-sixth-screen- For height one sixth screen on DIV
Border Width
.border-width-1- For border width of 1px.border-width-2- For border width of 2px.border-width-3- For border width of 3px.border-width-4- For border width of 4px.border-width-5- For border width of 5px.border-width-6- For border width of 6px.border-width-7- For border width of 7px.border-width-8- For border width of 8px.border-width-9- For border width of 9px.border-width-10- For border width of 10px.border-width-20- For border width of 1p20
Border Align
.border-top- set border on top side of the block.border-bottom- set border on bottom side of the block.border-left- set border on left side of the block.border-righ- set border on right side of the block.border-lr- set border on left and right sides of the block.border-tb- set border on top and bottom sides of the block
Border Color
.border-color-white- set white border color.border-color-black- set white border color.border-color-extra-dark-gray- set extra dark gray border color.border-color-medium-dark-gray- set medium dark border color.border-color-dark-gray- set dark gray border color.border-color-extra-medium-gray- set extra medium gray border color.border-color-medium-gray- set medium gray border color.border-color-extra-light-gray- set extra light gray border color.border-color-light-gray- set light gray border color.border-color-light-pink- set light pink border color.border-color-deep-pink- set deep pink border color.border-color-transparent-pink- set transparent pink border color
Border Style
.border-dotted- set dotted border style.border-dashed- set dashed border style.border-solid- set solid border style.border-double- set double border style.border-groove- set groove border style.border-ridge- set ridge border style.border-inset- set inset border style.border-outset- set outset border style.border-none- set none border style.border-hidden- set hidden border style.no-border-top- remove border from top.no-border-bottom- remove border from bottom.no-border-right- remove border from right.no-border-left- remove border from left
Border Radius
.border-radius-1- set 1px of border radius.border-radius-2- set 2px of border radius.border-radius-3- set 3px of border radius.border-radius-4- set 4px of border radius.border-radius-5- set 5px of border radius.border-radius-6- set 6px of border radius.border-radius-7- set 7px of border radius.border-radius-8- set 8px of border radius.border-radius-9- set 9px of border radius.border-radius-10- set 10px of border radius.border-radius-50- set 50% of border radius.border-radius-100- set 100% of border radius.border-radius-none- remove border radius
Useful Tips
In Pofo you can add link/button which direct you to other section of the same page with smooth scroll effect like it is one page website. You just need to add class: inner-link and href should be the ID of the section as per the example shown below:
<a href="#home" class="inner-link">Home</a>
NotePlease note that destination section should have valid ID.
Slider Types & Options
Pofo includes 2 types of sliders as mentioned below:
Swiper Slider - Full Screen

<!-- start slider section --> <section class="no-padding main-slider height-100 mobile-height"> <div class="swiper-full-screen swiper-container height-100 width-100 white-move"> <div class="swiper-wrapper"> <!-- start slider item --> <div class="swiper-slide cover-background" style="background-image:url('image path');"> <div class="opacity-extra-medium bg-black"></div> <div class="container position-relative full-screen"> <div class="slider-typography text-center"> <div class="slider-text-middle-main"> <div class="slider-text-middle"> <h6 class="text-very-light-gray padding-ten-lr font-weight-300 margin-two-bottom sm-margin-four-bottom xs-margin-15px-bottom">we combine design, thinking and technical craft</h6> <div class="alt-font text-white text-uppercase font-weight-600 letter-spacing-minus-3 title-extra-large margin-two-bottom width-60 center-col md-width-80 sm-margin-four-bottom xs-width-90 xs-margin-25px-bottom xs-letter-spacing-0">creative thinker</div> <div class="btn-dual"> <a href="about-us-modern.html" class="btn btn-transparent-white btn-small xs-margin-two-all">About Company</a> <a href="redirection url" target="_blank" class="btn btn-transparent-white btn-small xs-margin-two-all">Purchase Now</a> </div> </div> </div> </div> </div> </div> <!-- end slider item --> <!-- start slider item --> <div class="swiper-slide cover-background" style="background-image:url('image path');"> <div class="opacity-extra-medium bg-black"></div> <div class="container position-relative full-screen"> <div class="slider-typography text-center"> <div class="slider-text-middle-main"> <div class="slider-text-middle"> <h6 class="text-very-light-gray padding-ten-lr font-weight-300 margin-two-bottom sm-margin-four-bottom xs-margin-15px-bottom">we combine design, thinking and technical craft</h6> <div class="alt-font text-white text-uppercase font-weight-600 letter-spacing-minus-3 title-extra-large margin-two-bottom width-60 center-col md-width-80 sm-margin-four-bottom xs-width-90 xs-margin-25px-bottom xs-letter-spacing-0">creative thinker</div> <div class="btn-dual"> <a href="about-us-modern.html" class="btn btn-transparent-white btn-small xs-margin-two-all">About Company</a> <a href="redirection url" target="_blank" class="btn btn-transparent-white btn-small xs-margin-two-all">Purchase Now</a> </div> </div> </div> </div> </div> </div> <!-- end slider item --> </div> <!-- start slider pagination --> <div class="swiper-pagination swiper-pagination-square swiper-pagination-white"></div> <div class="swiper-button-next swiper-button-black-highlight display-none"></div> <div class="swiper-button-prev swiper-button-black-highlight display-none"></div> <!-- end slider pagination --> </div> </section> <!-- end slider section -->
Javascript (file path - /js/main.js)
var swiperFull = new Swiper('.swiper-full-screen', {
pagination: '.swiper-pagination',
paginationClickable: true,
loop: true,
autoplay: 5000,
slidesPerView: 1,
keyboardControl: true,
preventClicks: false,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev'
});
Note You can find swiper slider - full screen code in home-classic-start-up.html page and above is the code for your reference.
Swiper Slider - Half Screen

<!-- start slider --> <section class="no-padding main-slider mobile-height"> <div class="swiper-full-screen swiper-container width-100 white-move"> <div class="swiper-wrapper"> <!-- start slider item --> <div class="swiper-slide cover-background" style="background-image:url('image path');"> <div class="opacity-extra-medium bg-extra-dark-gray"></div> <div class="container position-relative one-fourth-screen xs-height-400px"> <div class="slider-typography text-center"> <div class="slider-text-middle-main"> <div class="slider-text-middle"> <span class="text-large text-very-light-gray font-weight-300 width-95 center-col margin-25px-bottom display-block xs-margin-15px-bottom">we combine design, thinking and technical craft</span> <h1 class="alt-font text-uppercase text-white font-weight-600 width-75 xs-width-95 center-col margin-35px-bottom xs-margin-15px-bottom">Crafting Digital Experiences</h1> <div class="btn-dual"><a href="redirection url" target="_blank" class="btn btn-white btn-rounded btn-medium xs-margin-two-all">Purchase Now</a></div> </div> </div> </div> </div> </div> <!-- end slider item --> <!-- start slider item --> <div class="swiper-slide cover-background" style="background-image:url('image path');"> <div class="opacity-extra-medium bg-extra-dark-gray"></div> <div class="container position-relative one-fourth-screen xs-height-400px"> <div class="slider-typography text-center"> <div class="slider-text-middle-main"> <div class="slider-text-middle"> <span class="text-large text-very-light-gray font-weight-300 width-95 center-col margin-25px-bottom display-block xs-margin-15px-bottom">we combine design, thinking and technical craft</span> <h1 class="alt-font text-uppercase text-white font-weight-600 width-75 xs-width-95 center-col margin-35px-bottom xs-margin-15px-bottom">Crafting Digital Experiences</h1> <div class="btn-dual"><a href="redirection url" target="_blank" class="btn btn-white btn-rounded btn-medium xs-margin-two-all">Purchase Now</a></div> </div> </div> </div> </div> </div> <!-- end slider item --> </div> <!-- Add Pagination --> <div class="swiper-pagination swiper-pagination-white"></div> <div class="swiper-button-next swiper-button-black-highlight"></div> <div class="swiper-button-prev swiper-button-black-highlight"></div> </div> </section> <!-- end slider -->
Javascript (file path - /js/main.js)
var swiperFull = new Swiper('.swiper-full-screen', {
pagination: '.swiper-pagination',
paginationClickable: true,
loop: true,
autoplay: 5000,
slidesPerView: 1,
keyboardControl: true,
preventClicks: false,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev'
});
Note You can find swiper slider - half screen code in home-classic-interactive-agency.html page and above is the code for your reference.Revolution Slider

<!-- start slider section --> <div id="mySlider_wrapper" class="rev_slider_wrapper fullwidthbanner-container" data-alias="classic4export" data-source="gallery" style="margin:0px auto;background-color:transparent;padding:0px;margin-top:0px;margin-bottom:0px;"> <!-- start revolution slider 5.4.1 fullwidth mode --> <div id="mySlider" class="rev_slider fullwidthabanner" style="display:none;" data-version="5.4.1"> <ul> <!-- start slide --> <li data-index="rs-3045" data-transition="fade" data-slotamount="default" data-hideafterloop="0" data-hideslideonmobile="off" data-easein="Power4.easeInOut" data-easeout="Power4.easeInOut" data-masterspeed="200" data-thumb="image path" data-rotate="0" data-fstransition="fade" data-fsmasterspeed="100" data-fsslotamount="0" data-saveperformance="off" data-title="" data-param1="" data-param2="" data-param3="" data-param4="" data-param5="" data-param6="" data-param7="" data-param8="" data-param9="" data-param10="" data-description=""> <div class="opacity-extra-medium bg-black position-relative z-index-1"></div> <!-- main image --> <img src="image path" alt="Ocean" data-bgposition="center center" data-bgfit="cover" data-bgrepeat="no-repeat" data-bgparallax="1" class="rev-slidebg"> <!-- layer nr. 1 --> <div class="tp-caption NotGeneric-Title tp-resizeme" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['-115','-110','-90','-90']" data-fontsize="['12','12','12','12']" data-lineheight="['20','20','20','20']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="text" data-responsive_offset="on" data-frames='[{"from":"y:50px;opacity:0;","speed":1000,"to":"o:1;","delay":300,"ease":"Power4.easeInOut"},{"delay":"wait","speed":1000,"to":"y:[175%];","mask":"x:inherit;y:inherit;s:inherit;e:inherit;","ease":"Power2.easeInOut"},{"frame":"hover","speed":"300","ease":"Power1.easeInOut","to":"o:1;rX:0;rY:0;rZ:0;z:0;","style":"c:rgba(255, 255, 255, 1.00);bc:rgba(255, 255, 255, 1.00);bw:2px 2px 2px 2px;"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[10,10,10,10]" data-paddingright="[0,0,0,0]" data-paddingbottom="[10,10,10,10]" data-paddingleft="[0,0,0,0]" style="z-index: 7; white-space: nowrap; text-transform: uppercase; font-family:'Montserrat', sans-serif !important; font-weight: 400; letter-spacing:2px;">we work hard, we play hard</div> <!-- layer nr. 2 --> <div class="tp-caption NotGeneric-SubTitle tp-resizeme " data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-fontsize="['70','70','60','50']" data-lineheight="['75','75','60','60']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="text" data-responsive_offset="on" data-frames='[{"from":"y:50px;opacity:0;","speed":1000,"to":"o:1;","delay":600,"ease":"Power4.easeInOut"},{"delay":"wait","speed":1000,"to":"y:[175%];","mask":"x:inherit;y:inherit;s:inherit;e:inherit;","ease":"Power2.easeInOut"},{"frame":"hover","speed":"300","ease":"Power1.easeInOut","to":"o:1;rX:0;rY:0;rZ:0;z:0;","style":"c:rgba(255, 255, 255, 1.00);bc:rgba(255, 255, 255, 1.00);bw:2px 2px 2px 2px;"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[10,10,10,10]" data-paddingright="[0,0,0,0]" data-paddingbottom="[10,10,10,10]" data-paddingleft="[0,0,0,0]" style="z-index: 8; white-space: nowrap; font-family:'Montserrat', sans-serif !important; font-weight: 500; letter-spacing: -1px;">A print & digital<br>creative studio</div> <!-- layer nr. 3 --> <a href="portfolio-full-width-grid-overlay.html" class="tp-caption btn btn-transparent-white btn-medium border-radius-4 z-index-5" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['130','130','110','110']" data-fontsize="['12','14','14','14']" data-whitespace="nowrap" data-visibility="['on', 'on', 'on', 'on']" data-type="text" data-color="['#FFFFFF']" data-responsive_offset="on" data-responsive="on" data-frames='[{"from":"y:150px;opacity:0;","speed":1500,"to":"o:1;","delay":900,"ease":"Power4.easeInOut"},{"delay":"wait","speed":1000,"to":"y:[175%];","mask":"x:inherit;y:inherit;s:inherit;e:inherit;","ease":"Power2.easeInOut"},{"frame":"hover","speed":"300","ease":"Power1.easeInOut","to":"o:1;rX:0;rY:0;rZ:0;z:0;","style":"c:rgba(0, 0, 0, 1.00);bc:rgba(255, 255, 255, 1.00);bw:2px 2px 2px 2px;"}]' data-textAlign="['inherit', 'inherit', 'right', 'center']" data-paddingtop="[6,6,6,6]" data-paddingright="[26,26,26,26]" data-paddingbottom="[6,6,6,6]" data-paddingleft="[26,26,26,26]" data-basealign="slide">Explore Work</a> </li> <!-- end slide --> <!-- start slide --> <li data-index="rs-3045" data-transition="fade" data-slotamount="default" data-hideafterloop="0" data-hideslideonmobile="off" data-easein="Power4.easeInOut" data-easeout="Power4.easeInOut" data-masterspeed="200" data-thumb="image path" data-rotate="0" data-fstransition="fade" data-fsmasterspeed="100" data-fsslotamount="0" data-saveperformance="off" data-title="" data-param1="" data-param2="" data-param3="" data-param4="" data-param5="" data-param6="" data-param7="" data-param8="" data-param9="" data-param10="" data-description=""> <div class="opacity-extra-medium bg-black position-relative z-index-1"></div> <!-- main image --> <img src="image path" alt="Ocean" data-bgposition="center center" data-bgfit="cover" data-bgrepeat="no-repeat" data-bgparallax="1" class="rev-slidebg"> <!-- layer nr. 1 --> <div class="tp-caption NotGeneric-Title tp-resizeme" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['-115','-110','-90','-90']" data-fontsize="['12','12','12','12']" data-lineheight="['20','20','20','20']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="text" data-responsive_offset="on" data-frames='[{"from":"y:50px;opacity:0;","speed":1000,"to":"o:1;","delay":300,"ease":"Power4.easeInOut"},{"delay":"wait","speed":1000,"to":"y:[175%];","mask":"x:inherit;y:inherit;s:inherit;e:inherit;","ease":"Power2.easeInOut"},{"frame":"hover","speed":"300","ease":"Power1.easeInOut","to":"o:1;rX:0;rY:0;rZ:0;z:0;","style":"c:rgba(255, 255, 255, 1.00);bc:rgba(255, 255, 255, 1.00);bw:2px 2px 2px 2px;"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[10,10,10,10]" data-paddingright="[0,0,0,0]" data-paddingbottom="[10,10,10,10]" data-paddingleft="[0,0,0,0]" style="z-index: 7; white-space: nowrap; text-transform: uppercase; font-family:'Montserrat', sans-serif !important; font-weight: 400; letter-spacing:2px;">we work hard, we play hard</div> <!-- layer nr. 2 --> <div class="tp-caption NotGeneric-SubTitle tp-resizeme " data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-fontsize="['70','70','60','50']" data-lineheight="['75','75','60','60']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="text" data-responsive_offset="on" data-frames='[{"from":"y:50px;opacity:0;","speed":1000,"to":"o:1;","delay":600,"ease":"Power4.easeInOut"},{"delay":"wait","speed":1000,"to":"y:[175%];","mask":"x:inherit;y:inherit;s:inherit;e:inherit;","ease":"Power2.easeInOut"},{"frame":"hover","speed":"300","ease":"Power1.easeInOut","to":"o:1;rX:0;rY:0;rZ:0;z:0;","style":"c:rgba(255, 255, 255, 1.00);bc:rgba(255, 255, 255, 1.00);bw:2px 2px 2px 2px;"}]' data-textAlign="['center','center','center','center']" data-paddingtop="[10,10,10,10]" data-paddingright="[0,0,0,0]" data-paddingbottom="[10,10,10,10]" data-paddingleft="[0,0,0,0]" style="z-index: 8; white-space: nowrap; font-family:'Montserrat', sans-serif !important; font-weight: 500; letter-spacing: -1px;">A print & digital<br>creative studio</div> <!-- layer nr. 3 --> <a href="portfolio-full-width-grid-overlay.html" class="tp-caption btn btn-transparent-white btn-medium border-radius-4 z-index-5" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['130','130','110','110']" data-fontsize="['12','14','14','14']" data-whitespace="nowrap" data-visibility="['on', 'on', 'on', 'on']" data-type="text" data-color="['#FFFFFF']" data-responsive_offset="on" data-responsive="on" data-frames='[{"from":"y:150px;opacity:0;","speed":1500,"to":"o:1;","delay":900,"ease":"Power4.easeInOut"},{"delay":"wait","speed":1000,"to":"y:[175%];","mask":"x:inherit;y:inherit;s:inherit;e:inherit;","ease":"Power2.easeInOut"},{"frame":"hover","speed":"300","ease":"Power1.easeInOut","to":"o:1;rX:0;rY:0;rZ:0;z:0;","style":"c:rgba(0, 0, 0, 1.00);bc:rgba(255, 255, 255, 1.00);bw:2px 2px 2px 2px;"}]' data-textAlign="['inherit', 'inherit', 'right', 'center']" data-paddingtop="[6,6,6,6]" data-paddingright="[26,26,26,26]" data-paddingbottom="[6,6,6,6]" data-paddingleft="[26,26,26,26]" data-basealign="slide">Explore Work</a> </li> <!-- end slide --> </ul> </div> </div> <!-- end revolution slider --> <!-- end slider section -->
Javascript (file path - /js/main.js)
if ($("#mySlider").revolution == undefined) {
revslider_showDoubleJqueryError("#mySlider");
} else {
$("#mySlider").show().revolution({
sliderType: "standard",
jsFileLocation: "revolution/js/",
sliderLayout: "fullscreen",
dottedOverlay: "none",
delay: 9000,
navigation: {
keyboardNavigation: "on",
keyboard_direction: "horizontal",
mouseScrollNavigation: "off",
mouseScrollReverse: "default",
onHoverStop: "off",
touch: {
touchenabled: "on",
swipe_threshold: 75,
swipe_min_touches: 1,
swipe_direction: "horizontal",
drag_block_vertical: false
}
,
arrows: {
style: "zeus",
enable: true,
hide_onmobile: true,
hide_under: 600,
hide_onleave: true,
hide_delay: 200,
hide_delay_mobile: 1200,
tmp: '<div class="tp-title-wrap"><div class="tp-arr-imgholder"<>/div<>/div>',
left: {
h_align: "left",
v_align: "center",
h_offset: 30,
v_offset: 0
},
right: {
h_align: "right",
v_align: "center",
h_offset: 30,
v_offset: 0
}
}
,
bullets: {
enable: true,
hide_onmobile: false,
hide_under: 300,
style: "hermes",
hide_onleave: false,
hide_delay: 200,
hide_delay_mobile: 1200,
direction: "horizontal",
h_align: "center",
v_align: "bottom",
h_offset: 0,
v_offset: 30,
space: 8,
tmp: '<span class="tp-bullet-img-wrap"> <span class="tp-bullet-image"></span></span><span class="tp-bullet-title">{{title}}</span>'
}
},
viewPort: {
enable: true,
outof: "pause",
visible_area: "80%",
presize: false
},
responsiveLevels: [1240, 1024, 778, 480],
visibilityLevels: [1240, 1024, 778, 480],
gridwidth: [1240, 1024, 778, 480],
gridheight: [600, 600, 500, 400],
lazyType: "none",
parallax: {
type: "mouse",
origo: "slidercenter",
speed: 2000,
levels: [2, 3, 4, 5, 6, 7, 12, 16, 10, 50, 46, 47, 48, 49, 50, 55]
},
shadow: 0,
spinner: "off",
stopLoop: "off",
stopAfterLoops: -1,
stopAtSlide: -1,
shuffle: "off",
autoHeight: "off",
hideThumbsOnMobile: "off",
hideSliderAtLimit: 0,
hideCaptionAtLimit: 0,
hideAllCaptionAtLilmit: 0,
debugMode: false,
fallbacks: {
simplifyAll: "off",
nextSlideOnWindowFocus: "off",
disableFocusListener: false
}
});
}
Note You can find revolution slider - full screen code in home-classic-corporate.html page and above is the code for your reference.Read Revolution Slider Document
Slider Typography
Pofo includes 32+ sliders typography.

Helper Classes
We have created some helper classes for the Sliders. Here are a few of them:
.full-screen- Makes the slider full screen.opacity-very-light- For very light opacity.opacity-light- For light opacity.opacity-extra-medium- For extra medium opacity.opacity-medium- For medium opacity.opacity-full- For full opacity.opacity-full-dark- For full dark opacity.slider-text-middle- Typography text vertical align middle.slider-text-top- Typography text vertical align top.slider-text-bottom- Typography text vertical align bottom
Accordions
Extend the default collapse behavior to create an accordion with the panel component. See below image and code for more information.

<!-- start accordion --> <div class="panel-group accordion-style1" id="accordion-design"> <!-- start accordion item --> <div class="panel"> <div class="panel-heading"> <a data-toggle="collapse" data-parent="#accordion-design" href="#design1" class="collapsed" aria-expanded="false"> <div class="panel-title font-weight-500 text-extra-dark-gray text-uppercase">What does royalty free mean? <span class="pull-right"><i class="ti-minus"></i></span> </div> </a> </div> <div id="design1" class="panel-collapse collapse in" aria-expanded="false" role="tablist"> <div class="panel-body"> ... </div> </div> </div> <!-- end accordion item --> <!-- start accordion item --> <div class="panel"> <div class="panel-heading"> <a data-toggle="collapse" data-parent="#accordion-design" href="#design2" class="collapsed" aria-expanded="false"> <div class="panel-title font-weight-500 text-extra-dark-gray text-uppercase">What do you mean by item and end product? <span class="pull-right"><i class="ti-plus"></i></span> </div> </a> </div> <div id="design2" class="panel-collapse collapse" aria-expanded="false" role="tablist"> <div class="panel-body"> ... </div> </div> </div> <!-- end accordion item --> <!-- start accordion item --> <div class="panel"> <div class="panel-heading"> <a data-toggle="collapse" data-parent="#accordion-design" href="#design3" class="collapsed" aria-expanded="false"> <div class="panel-title font-weight-500 text-extra-dark-gray text-uppercase">What are some examples of permitted end products? <span class="pull-right"><i class="ti-plus"></i></span> </div> </a> </div> <div id="design3" class="panel-collapse collapse" aria-expanded="false" role="tablist"> <div class="panel-body"> ... </div> </div> </div> <!-- end accordion item --> <!-- start accordion item --> <div class="panel"> <div class="panel-heading"> <a data-toggle="collapse" data-parent="#accordion-design" href="#design4" class="collapsed" aria-expanded="false"> <div class="panel-title font-weight-500 text-extra-dark-gray text-uppercase">Am i allowed to modify the item that i purchased? <span class="pull-right"><i class="ti-plus"></i></span> </div> </a> </div> <div id="design4" class="panel-collapse collapse" aria-expanded="false" role="tablist"> <div class="panel-body"> ... </div> </div> </div> <!-- end accordion item --> <!-- start accordion item --> <div class="panel"> <div class="panel-heading"> <a data-toggle="collapse" data-parent="#accordion-design" href="#design5" class="collapsed" aria-expanded="false"> <div class="panel-title font-weight-500 text-extra-dark-gray text-uppercase">I'm not sure if my use is covered. what should i do? <span class="pull-right"><i class="ti-plus"></i></span> </div> </a> </div> <div id="design5" class="panel-collapse collapse" aria-expanded="false" role="tablist"> <div class="panel-body"> ... </div> </div> </div> <!-- end accordion item --> </div> <!-- end accordion -->
NoteWe have many examples and shown in accordions.html page.
Animation
Scroll to reveal animations are latest in the trends. You can do them too with Pofo. You can use animations on any element you want. Here is the Sample Code:
<div class="wow bounceInUp">
Content to Reveal Here
</div>
You can also use delays, duration and offset for your animations:
<section class="wow slideInLeft" data-wow-duration="1200ms" data-wow-delay="500ms">
...
</section>
NoteDelay duration is in milliseconds.
Here is the list of the Animation Types you can use:
bounceflashpulserubberBandshakeswingtadawobblebounceInbounceInDownbounceInLeftbounceInRightbounceInUpbounceOutbounceOutDownbounceOutLeftbounceOutRightbounceOutUpfadeInfadeInDownfadeInDownBigfadeInLeftfadeInLeftBigfadeInRightfadeInRightBigfadeInUpfadeInUpBigfadeOutfadeOutDownfadeOutDownBigfadeOutLeftfadeOutLeftBigfadeOutRightfadeOutRightBigfadeOutUpfadeOutUpBigflipflipInXflipInYflipOutXflipOutYlightSpeedInlightSpeedOutrotateInrotateInDownLeftrotateInDownRightrotateInUpLeftrotateInUpRightrotateOutrotateOutDownLeftrotateOutDownRightrotateOutUpLeftrotateOutUpRighthingerollInrollOutzoomInzoomInDownzoomInLeftzoomInRightzoomInUpzoomOutzoomOutDownzoomOutLeftzoomOutRightzoomOutUp
Blog Post
Beautiful bog post layouts to display your content with attractive look. See below image and code for more information.

<!-- start blog post section --> <div class="row equalize"> <!-- start blog post item --> <div class="col-md-4 col-sm-4 col-xs-12 blog-post-style5 last-paragraph-no-margin"> <div class="blog-post bg-white"> <div class="blog-post-images overflow-hidden"> <a href="#"> <img src="image path" alt="Pofo"> </a> <div class="blog-categories bg-white text-uppercase text-extra-small alt-font"><a href="#">Graphic Design</a></div> </div> <div class="post-details inner-match-height padding-40px-all"> <div class="blog-hover-color"></div> <a href="#" class="alt-font post-title text-medium text-extra-dark-gray width-90 display-block md-width-100 margin-5px-bottom">I like the body. I like to design everything to do with the body.</a> <div class="author"> <span class="text-medium-gray text-uppercase text-extra-small display-inline-block">by <a href="#" class="text-medium-gray">Jay Benjamin</a> | 20 April 2017</span> </div> <div class="separator-line-horrizontal-full bg-medium-gray margin-20px-tb"></div> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum standard dummy...</p> </div> </div> </div> <!-- end blog post item --> <!-- start blog post item --> <div class="col-md-4 col-sm-4 col-xs-12 blog-post-style5 last-paragraph-no-margin"> <div class="blog-post bg-white"> <div class="blog-post-images overflow-hidden"> <a href="#"> <img src="image path" alt="Pofo"> </a> <div class="blog-categories bg-white text-uppercase text-extra-small alt-font"><a href="#">Graphic Design</a></div> </div> <div class="post-details inner-match-height padding-40px-all xs-padding-20px-lr xs-padding-30px-tb"> <div class="blog-hover-color"></div> <a href="#" class="alt-font post-title text-medium text-extra-dark-gray width-90 display-block md-width-100 margin-5px-bottom">Recognizing the need is the primary condition for design.</a> <div class="author"> <span class="text-medium-gray text-uppercase text-extra-small display-inline-block">by <a href="#" class="text-medium-gray">Jay Benjamin</a> | 20 April 2017</span> </div> <div class="separator-line-horrizontal-full bg-medium-gray margin-20px-tb"></div> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum standard dummy...</p> </div> </div> </div> <!-- end blog post item --> <!-- start blog post item --> <div class="col-md-4 col-sm-4 col-xs-12 blog-post-style5 last-paragraph-no-margin"> <div class="blog-post bg-white"> <div class="blog-post-images overflow-hidden"> <a href="#"> <img src="image path" alt="Pofo"> </a> <div class="blog-categories bg-white text-uppercase text-extra-small alt-font"><a href="#">Graphic Design</a></div> </div> <div class="post-details inner-match-height padding-40px-all xs-padding-20px-lr xs-padding-30px-tb"> <div class="blog-hover-color"></div> <a href="#" class="alt-font post-title text-medium text-extra-dark-gray width-90 display-block md-width-100 margin-5px-bottom">Styles come and go. Design is a language, not a style.</a> <div class="author"> <span class="text-medium-gray text-uppercase text-extra-small display-inline-block">by <a href="#" class="text-medium-gray">Jay Benjamin</a> | 20 April 2017</span> </div> <div class="separator-line-horrizontal-full bg-medium-gray margin-20px-tb"></div> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum standard dummy...</p> </div> </div> </div> <!-- end blog post item --> </div> <!-- end blog post section -->
NoteFor demo, You can please check this in blog-post.html page.
Blockquote
Wrap <blockquote> around any HTML as the quote. For straight quotes, we recommend a <p>.</p>

<!-- start blockquote --> <blockquote class="border-color-deep-pink"> <p>Reading is not only informed by what’s going on with us at that moment, but also governed by how our eyes and brains work to process information. What you see and what you’re experiencing as you read these words is quite different.</p> <footer>Jason Maria</footer> </blockquote> <!-- end blockquote -->
NoteFor demo, You can please check this in blockquote.html page.
Buttons
Use the button classes on an <a> and <button> element.

<!-- start buttons --> <a href="#" class="btn btn-extra-large btn-dark-gray">Button Extra Large <i class="fa fa-arrow-right" aria-hidden="true"></i></a> <a href="#" class="btn btn-large btn-dark-gray"><i class="fa fa-search" aria-hidden="true"></i> Button Large</a> <a href="#" class="btn btn-medium btn-dark-gray">Button Medium <i class="fa fa-youtube-play" aria-hidden="true"></i></a> <a href="#" class="btn btn-small btn-dark-gray"><i class="fa fa-gift" aria-hidden="true"></i> Button Small</a> <a href="#" class="btn btn-very-small btn-dark-gray">Extra Small <i class="fa fa-star" aria-hidden="true"></i></a> <!-- end buttons -->
NoteFor demo, You can please check this in buttons.html page.
Call To Action
Pofo provides creative call to actions, see below image and code for more information.

<!-- start call to action section --> <section class="cover-background half-section" style="background-image: url('image path');"> <div class="opacity-medium bg-extra-dark-gray"></div> <div class="container"> <div class="row"> <div class="col-md-12 col-sm-12 center-col position-relative text-center"> <span class="text-extra-large text-white alt-font display-inline-block">We always stay with our clients and respect their business.</span> <a href="#" class="btn btn-white btn-small">Start a Project</a> </div> </div> </div> </section> <!-- end call to action section -->
NoteFor demo, You can please check this in call-to-action.html page.
Clients
Showcase of clients logo or image. See below image and code for more information.

<div class="row">
<!-- start logo item -->
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="bg-white clients-list text-center display-table width-100 margin-30px-bottom">
<div class="display-table-cell vertical-align-middle">
<a href="#"><img src="image path" alt="Pofo"/></a>
</div>
</div>
</div>
<!-- end logo item -->
<!-- start logo item -->
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="bg-white clients-list text-center display-table width-100 margin-30px-bottom">
<div class="display-table-cell vertical-align-middle">
<a href="#"><img src="image path" alt="Pofo"/></a>
</div>
</div>
</div>
<!-- end logo item -->
<!-- start logo item -->
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="bg-white clients-list text-center display-table width-100 margin-30px-bottom">
<div class="display-table-cell vertical-align-middle">
<a href="#"><img src="image path" alt="Pofo"/></a>
</div>
</div>
</div>
<!-- end logo item -->
<!-- start logo item -->
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="bg-white clients-list text-center display-table width-100">
<div class="display-table-cell vertical-align-middle">
<a href="#"><img src="image path" alt="Pofo"/></a>
</div>
</div>
</div>
<!-- end logo item -->
<!-- start logo item -->
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="bg-white clients-list text-center display-table width-100">
<div class="display-table-cell vertical-align-middle">
<a href="#"><img src="image path" alt="Pofo"/></a>
</div>
</div>
</div>
<!-- end logo item -->
<!-- start logo item -->
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="bg-white clients-list text-center display-table width-100">
<div class="display-table-cell vertical-align-middle">
<a href="#"><img src="image path" alt="Pofo"/></a>
</div>
</div>
</div>
<!-- end logo item -->
</div>
NoteFor demo, You can please check this in clients.html page.
Clients Carousel
Showcase of clients logo or image in slider view. See below image and code for more information.

<div class="row">
<!-- start slider -->
<div class="swiper-slider-clients swiper-container black-move">
<div class="swiper-wrapper">
<!-- start slider slide -->
<div class="swiper-slide text-center"><img src="image path" alt="Pofo"></div>
<!-- end slider slide -->
<!-- start slider slide -->
<div class="swiper-slide text-center"><img src="image path" alt="Pofo"></div>
<!-- end slider slide -->
<!-- start slider slide -->
<div class="swiper-slide text-center"><img src="image path" alt="Pofo"></div>
<!-- end slider slide -->
</div>
</div>
<!-- end slider -->
</div>
Javascript (file path - /js/main.js)
var swiperClients = new Swiper('.swiper-slider-clients', {
pagination: null,
slidesPerView: 4,
paginationClickable: true,
autoplay: 3000,
preventClicks: false,
autoplayDisableOnInteraction: false,
breakpoints: {
480: {
slidesPerView: 1
},
650: {
slidesPerView: 2
},
850: {
slidesPerView: 3
}
}
});
NoteFor demo, You can please check this in client-carousel.html page.
Contact Form
Contact form for contact pages or you can use it for any inquries. See below image and code for more information.

<!-- start form --> <div class="row"> <!-- start form input --> <div class="col-md-6"> <input type="text" placeholder="Name *" class="big-input"> </div> <!-- end form input --> <!-- start form input --> <div class="col-md-6"> <input type="text" placeholder="Phone" class="big-input"> </div> <!-- end form input --> <!-- start form input --> <div class="col-md-6"> <input type="text" placeholder="E-mail *" class="big-input"> </div> <!-- end form input --> <!-- start form input --> <div class="col-md-6"> <div class="select-style big-select"> <select name="budget" class="bg-transparent no-margin-bottom"> <option value="budget">Select your budget</option> <option value="budget1">$500 - $1000</option> <option value="budget2">$1000 - $2000</option> <option value="budget3">$2000 - $5000</option> </select> </div> </div> <!-- end form input --> <!-- start form input --> <div class="col-md-12"> <textarea placeholder="Describe your project" rows="6" class="big-textarea"></textarea> </div> <!-- end form input --> <div class="col-md-12 text-center"> <button class="btn btn-transparent-dark-gray btn-large margin-20px-top" type="submit">Send message</button> </div> </div> <!-- end form -->
NoteFor demo, You can please check this in contact-form.html page.
columns
Using a single set of .col-md-* grid classes, you can create a basic grid system that starts out stacked on mobile devices and tablet devices (the extra small to small range) before becoming horizontal on desktop (medium) devices. Place grid columns in any .row.

<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
NoteFor demo, You can please check this in columns.html page.
Counters
Different styles of counters for your website to present your identity with numbers. See below image and code for more information.

<div class="row">
<!-- start counter box item -->
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="feature-box-5 position-relative">
<i class="icon-desktop text-medium-gray icon-extra-medium top-6"></i>
<div class="feature-content">
<h6 class="display-block text-extra-dark-gray font-weight-500 alt-font no-margin-bottom timer" data-speed="2000" data-to="350">350</h6>
<span class="text-small text-uppercase position-relative top-minus4">Happy Clients</span>
</div>
</div>
</div>
<!-- end counter box item -->
<!-- start counter box item -->
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="feature-box-5 position-relative">
<i class="icon-camera text-medium-gray icon-extra-medium top-6"></i>
<div class="feature-content">
<h6 class="display-block text-extra-dark-gray font-weight-500 alt-font no-margin-bottom timer" data-speed="2000" data-to="780">780</h6>
<span class="text-small text-uppercase position-relative top-minus4">Photo Capture</span>
</div>
</div>
</div>
<!-- end counter box item -->
<!-- start counter box item -->
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="feature-box-5 position-relative">
<i class="icon-laptop text-medium-gray icon-extra-medium top-6"></i>
<div class="feature-content">
<h6 class="display-block text-extra-dark-gray font-weight-500 alt-font no-margin-bottom timer" data-speed="2000" data-to="850">850</h6>
<span class="text-small text-uppercase position-relative top-minus4">Work Completed</span>
</div>
</div>
</div>
<!-- end counter box item -->
<!-- start counter box item -->
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="feature-box-5 position-relative">
<i class="icon-chat text-medium-gray icon-extra-medium top-6"></i>
<div class="feature-content">
<h6 class="display-block text-extra-dark-gray font-weight-500 alt-font no-margin-bottom timer" data-speed="2000" data-to="650">650</h6>
<span class="text-small text-uppercase position-relative top-minus4">Telephonic Talk</span>
</div>
</div>
</div>
<!-- end counter box item -->
</div>
Javascript (file path - /js/main.js)
$('.timer').each(count);
function count(options) {
var $this = $(this);
options = $.extend({}, options || {}, $this.data('countToOptions') || {});
$this.countTo(options);
}
NoteFor demo, You can please check this in counters.html page.
Countdown
Functionality to countdown timer in your page. See below image and code for more information.

<!-- start timer --> <div data-enddate="2017/11/01 09:05:00" class="countdown text-center text-extra-dark-gray counter-box-5"></div> <!-- end timer -->
Javascript (file path - /js/main.js)
$('.countdown').countdown($('.countdown').attr("data-enddate")).on('update.countdown', function (event) {
$(this).html(event.strftime('' + '<div class="counter-container"><div class="counter-box first"><div class="number">%-D</div><span>Day%!d</span></div>' + '<div class="counter-box"><div class="number">%H</div><span>Hours</span></div>' + '<div class="counter-box"><div class="number">%M</div><span>Minutes</span></div>' + '<div class="counter-box last"><div class="number">%S</div><span>Seconds</span></div></div>'))
});
NoteFor demo, You can please check this in countdown.html page.
Custom Icon With Text
Beautiful custom icon with text - features box. See below image and code for more information.
<div class="row equalize">
<!-- start features box item -->
<div class="col-md-3 col-sm-6 col-xs-12 last-paragraph-no-margin">
<div class="text-center inner-match-height">
<div class="display-inline-block margin-20px-bottom"><img src="icon path" alt="Pofo"/></div>
<div class="alt-font text-extra-dark-gray font-weight-500 margin-10px-bottom">Pixel Perfect Design</div>
<p>Lorem Ipsum is simply text of the printing and typesetting industry. Lorem Ipsum has been standard dummy.</p>
</div>
</div>
<!-- end features box item -->
<!-- start features box item -->
<div class="col-md-3 col-sm-6 col-xs-12 last-paragraph-no-margin">
<div class="text-center inner-match-height">
<div class="display-inline-block margin-20px-bottom"><img src="icon path" alt="Pofo"/></div>
<div class="alt-font text-extra-dark-gray font-weight-500 margin-10px-bottom">Full Documentation</div>
<p>Lorem Ipsum is simply text of the printing and typesetting industry. Lorem Ipsum has been standard dummy.</p>
</div>
</div>
<!-- end features box item -->
<!-- start features box item -->
<div class="col-md-3 col-sm-6 col-xs-12 last-paragraph-no-margin">
<div class="text-center inner-match-height">
<div class="display-inline-block margin-20px-bottom"><img src="icon path" alt="Pofo"/></div>
<div class="alt-font text-extra-dark-gray font-weight-500 margin-10px-bottom">Reasonable Pricing</div>
<p>Lorem Ipsum is simply text of the printing and typesetting industry. Lorem Ipsum has been standard dummy.</p>
</div>
</div>
<!-- end features box item -->
<!-- start features box item -->
<div class="col-md-3 col-sm-6 col-xs-12 last-paragraph-no-margin">
<div class="text-center inner-match-height">
<div class="display-inline-block margin-20px-bottom"><img src="icon path" alt="Pofo"/></div>
<div class="alt-font text-extra-dark-gray font-weight-500 margin-10px-bottom">User-friendly Admin</div>
<p>Lorem Ipsum is simply text of the printing and typesetting industry. Lorem Ipsum has been standard dummy.</p>
</div>
</div>
<!-- end features box item -->
</div>
NoteFor demo, You can please check this in custom-icon-with-text.html page.
Dropcaps
Different types of dropcaps for attractive typography in website. See below image and code for more information.

<!-- start dropcaps --> <p> <span class="first-letter first-letter-block bg-extra-dark-gray text-white">M</span> Your Text </p> <!-- end dropcaps -->
NoteFor demo, You can please check this in dropcaps.html page.
Et-Line Icon
<!-- start icon --> <i class="icon-mobile"> icon mibile</i> <i class="icon-laptop"> icon laptop</i> <i class="icon-desktop"> icon desktop</i> <!-- end icon -->
Icon Class
NoteReference on et-line-icon
Equal Height
The jQuery plugin for equalizing the height or width of elements, .equalize is used to apply equal height functionality if you don't want to disabled in medium small or mobile device .md-equalize-auto , .sm-equalize-auto or .xs-equalize
$('#height-example').equalize();
Advanced Usage
Equalize will now accept a settings object to get the "minimum max dimension". By setting reset to true the height/width will be removed before determining the max.
$('.parent').equalize({reset: true}); // default to height
$('.parent').equalize({equalize: 'width', reset: true});
NoteReference on equalize.js
Fancy Text Box
Fancy text box with attractive look. See below image and code for more information.

<div class="row">
<!-- feature box item-->
<div class="col-md-4 col-sm-4 col-xs-12 last-paragraph-no-margin">
<div class="feature-box">
<div class="content">
<i class="icon-browser text-medium-gray icon-large margin-25px-bottom sm-margin-15px-bottom"></i>
<div class="text-medium alt-font text-capitalize text-extra-dark-gray margin-10px-bottom sm-margin-5px-bottom">Live Website Builder</div>
<p class="width-85 margin-lr-auto sm-width-100">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
<!-- end feature box item-->
<!-- feature box item-->
<div class="col-md-4 col-sm-4 col-xs-12 last-paragraph-no-margin">
<div class="feature-box">
<div class="content">
<i class="icon-book-open text-medium-gray icon-large margin-25px-bottom sm-margin-15px-bottom"></i>
<div class="text-medium alt-font text-capitalize text-extra-dark-gray margin-10px-bottom sm-margin-5px-bottom">Live Content Creator</div>
<p class="width-85 margin-lr-auto sm-width-100">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
<!-- end feature box item-->
<!-- feature box item-->
<div class="col-md-4 col-sm-4 col-xs-12 last-paragraph-no-margin">
<div class="feature-box">
<div class="content">
<i class="icon-wallet text-medium-gray icon-large margin-25px-bottom sm-margin-15px-bottom"></i>
<div class="text-medium alt-font text-capitalize text-extra-dark-gray margin-10px-bottom sm-margin-5px-bottom">Create Unique Demos</div>
<p class="width-85 margin-lr-auto sm-width-100">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
<!-- end feature box item-->
</div>
NoteFor demo, You can please check this in fancy-text-box.html page.
Font Awesome Icon
Use excellent Fontawesome service. Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS. Over 500 new icons.
Icon Size
Pofo Provides 5 icon size for icon as well as other font sizes can also used as icon size, you can use classes .extra-small-icon , .small-icon , .medium-icon , .large-icon and .extra-large-icon
<!-- start social icon --> <div class="col-md-12 col-sm-10 col-xs-10 social-icon-style-1"> <ul class="medium-icon"> <li><a class="facebook" href="https://www.facebook.com/" target="_blank"><i class="fa fa-facebook"></i></a></li> <li><a class="twitter" href="http://www.twitter.com" target="_blank"><i class="fa fa-twitter"></i></a></li> <li><a class="google" href="http://www.google.com" target="_blank"><i class="fa fa-google-plus"></i></a></li> </ul> </div> <!-- end social icon -->
Icon Style
Pofo provides 12 styles for display your icon in website. you can easily change icon style by changing class .social-icon-style-1 to .social-icon-style-12
<!-- start social icon --> <div class="col-md-12 col-sm-10 col-xs-10 social-icon-style-1"> <ul class="small-icon"> <li><a class="facebook" href="https://www.facebook.com/" target="_blank"><i class="fa fa-facebook"></i></a></li> <li><a class="twitter" href="http://www.twitter.com" target="_blank"><i class="fa fa-twitter"></i></a></li> <li><a class="google" href="http://www.google.com" target="_blank"><i class="fa fa-google-plus"></i></a></li> </ul> </div> <!-- end social icon -->
Icon Class
NoteFont Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.
Check the cheatsheet.
NoteFor demo, You can please check this in font-awesome page.
Google Map
Embed google map for location and other use in website like in contact us page. See below image and code for more information.

<iframe class="width-100" style="height:600px;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3151.843821917424!2d144.956054!3d-37.817127!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6ad65d4c2b349649%3A0xb6899234e561db11!2sEnvato!5e0!3m2!1sen!2sin!4v1427947693651;"></iframe>
NoteFor demo, You can please check this in google-map.html page.
heading
Different heading styles and font sizes. See below image and code for more information.

<h1>Heading text</h1>
<h2>Heading text</h2>
<h3>Heading text</h3>
<h4>Heading text</h4>
<h5>Heading text</h5>
<h6>Heading text</h6>
<!-- additional heading fonts -->
<span class="title-large">Heading</span>
<span class="title-extra-large">Heading</span>
NoteFor demo, You can please check this in heading.html page.
Highlights
Supports bootstrap highlights facility for highlighting typography, can use the classes .label-success , .label-warning , .label-danger and .label-primary
<mark class="label-success text-white">Your text</mark>
NoteFor demo, You can please check this in highlights.html page.
Icon With Text
Beautiful icon box with text - features box. See below image and code for more information.
<div class="row equalize xs-equalize-auto">
<!-- start features box item -->
<div class="col-lg-4 col-md-6 col-sm-6 col-xs-12 margin-six-bottom last-paragraph-no-margin">
<div class="feature-box-5 position-relative">
<i class="icon-desktop text-medium-gray icon-medium"></i>
<div class="feature-content">
<div class="text-extra-dark-gray margin-10px-bottom alt-font font-weight-500">Elegant / Unique design</div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum standard dummy text.</p>
</div>
</div>
</div>
<!-- end features box item -->
<!-- start features box item -->
<div class="col-lg-4 col-md-6 col-sm-6 col-xs-12 margin-six-bottom last-paragraph-no-margin">
<div class="feature-box-5 position-relative">
<i class="icon-pricetags text-medium-gray icon-medium"></i>
<div class="feature-content">
<div class="text-extra-dark-gray margin-10px-bottom alt-font font-weight-500">Different Layout Type</div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum standard dummy text.</p>
</div>
</div>
</div>
<!-- end features box item -->
<!-- start features box item -->
<div class="col-lg-4 col-md-6 col-sm-6 col-xs-12 margin-six-bottom last-paragraph-no-margin">
<div class="feature-box-5 position-relative">
<i class="icon-chat text-medium-gray icon-medium"></i>
<div class="feature-content">
<div class="text-extra-dark-gray margin-10px-bottom alt-font font-weight-500">Make it Simple</div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum standard dummy text.</p>
</div>
</div>
</div>
<!-- end features box item -->
</div>
NoteFor demo, You can please check this in icon-with-text.html page.
Functionality to get your instagram posts and display it on your website. See below image and code for more information.

<!-- start instagram images --> <div class="row"> <div id="instaFeed-style1"></div> </div> <!-- end instagram images -->
Javascript (file path - /js/main.js)
var instaFeedStyle1 = new Instafeed({
target: 'instaFeed-style1',
get: 'user',
userId: YOUR USER ID,
limit: '8',
accessToken: 'YOUR ACCESS TOCKEN',
resolution: "low_resolution",
error: {
template: '<div class="col-md-12 col-sm-12 col-xs-12"><span class=text-center>No Images Found</span></div>'
},
template: '<div class="col-md-3 col-sm-6 col-xs-12 instafeed-style1"><a class="insta-link" href="{{link}}" target="_blank"><img src="{{image}}" class="insta-image" /><div class="insta-counts"><span><i class="ti-heart"></i> <span class="count-number">{{likes}}</span></span><span><i class="ti-comment"></i> <span class="count-number">{{comments}}</span></span></div></a></div>'
});
instaFeedStyle1.run();
Reference how to get instagram token from here : https://jelled.com/instagram/access-token and paste in javascript code
NoteFor demo, You can please check this in instagram.html page.
Info Banner
Info banner for display information in your website in different styles. See below image and code for more information.

<!-- start info banner --> <div class="row no-margin"> <!-- start info box item --> <div class="col-md-4 no-padding image-hover-style-3 height-100 last-paragraph-no-margin bg-light-gray"> <div class="feature-box-wrap"> <div class="width-100 display-table position-relative cover-background small-screen xs-height-300px" style="background: url(image path)"></div> <div class="width-100 small-screen xs-height-300px display-table arrow-top"> <div class="display-table-cell vertical-align-middle padding-eighteen-lr md-padding-twelve-lr text-center sm-padding-ten-lr xs-padding-seven-all"> <h6 class="text-extra-dark-gray alt-font width-95 center-col sm-width-100 xs-margin-15px-bottom">We craft beautiful and unique digital experiences.</h6> <p class="no-letter-spacing padding-two-lr line-height-26 xs-line-height-20 xs-no-padding-lr">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since. Lorem Ipsum has been the industry's standard dummy text ever since.</p> <span class="separator-line-horrizontal-medium-light2 bg-deep-pink display-inline-block margin-40px-top xs-margin-20px-top"></span> </div> </div> </div> </div> <!-- end info box item --> <!-- start info box item --> <div class="col-md-4 no-padding image-hover-style-3 height-100 last-paragraph-no-margin bg-light-gray"> <div class="feature-box-wrap sm-swap-block"> <div class="width-100 small-screen xs-height-300px display-table arrow-bottom"> <div class="display-table-cell vertical-align-middle padding-eighteen-lr md-padding-twelve-lr text-center sm-padding-ten-lr xs-padding-seven-all"> <h6 class="text-extra-dark-gray alt-font width-95 center-col sm-width-100 xs-margin-15px-bottom">Unlimited power and customization possibilities.</h6> <p class="no-letter-spacing padding-two-lr line-height-26 xs-line-height-20 xs-no-padding-lr">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since. Lorem Ipsum has been the industry's standard dummy text ever since.</p> <span class="separator-line-horrizontal-medium-light2 bg-deep-pink display-inline-block margin-40px-top xs-margin-20px-top"></span> </div> </div> <div class="width-100 display-table position-relative cover-background small-screen xs-height-300px" style="background: url(image path)"></div> </div> </div> <!-- end info box item --> <!-- start info box item --> <div class="col-md-4 no-padding image-hover-style-3 height-100 last-paragraph-no-margin bg-light-gray"> <div class="feature-box-wrap"> <div class="width-100 display-table position-relative cover-background small-screen xs-height-300px" style="background: url(image path)"></div> <div class="width-100 small-screen xs-height-300px display-table arrow-top"> <div class="display-table-cell vertical-align-middle padding-eighteen-lr md-padding-twelve-lr text-center sm-padding-ten-lr xs-padding-seven-all"> <h6 class="text-extra-dark-gray alt-font width-95 center-col sm-width-100 xs-margin-15px-bottom">Pixel perfect design & clear code delivered to you.</h6> <p class="no-letter-spacing padding-two-lr line-height-26 xs-line-height-20 xs-no-padding-lr">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since. Lorem Ipsum has been the industry's standard dummy text ever since.</p> <span class="separator-line-horrizontal-medium-light2 bg-deep-pink display-inline-block margin-40px-top xs-margin-20px-top"></span> </div> </div> </div> </div> <!-- end info box item --> </div> <!-- end info banner -->
NoteFor demo, You can please check this in info-banner.html page.
Interactive Banner
Beautiful designs of interactive banner. See below image and code for more information.

<div class="row equalize">
<!-- start interactive banners item -->
<div class="col-md-3 col-sm-6 col-xs-12 banner-style3 no-padding-lr">
<figure class="bg-extra-dark-gray">
<div class="banner-image bg-extra-dark-gray">
<img src="image path" alt="Pofo" />
</div>
<figcaption>
<div class="display-table width-100 height-100">
<div class="display-table-cell vertical-align-middle text-center">
<div class="text-large text-white alt-font text-uppercase font-weight-500 margin-10px-bottom">Rubber Studio</div>
<p class="text-light-gray width-80 margin-lr-auto">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since.</p>
<a href="#" class="btn btn-small btn-white font-weight-300 btn-rounded">View Portfolio <i class="ti-arrow-right"></i></a>
</div>
</div>
</figcaption>
</figure>
</div>
<!-- end interactive banners item -->
<!-- start interactive banners item -->
<div class="col-md-3 col-sm-6 col-xs-12 banner-style3 no-padding-lr">
<figure class="bg-extra-dark-gray">
<div class="banner-image bg-extra-dark-gray">
<img src="image path" alt="Pofo" />
</div>
<figcaption>
<div class="display-table width-100 height-100">
<div class="display-table-cell vertical-align-middle text-center">
<div class="text-large text-white alt-font text-uppercase font-weight-500 margin-10px-bottom">Violator Series</div>
<p class="text-light-gray width-80 margin-lr-auto">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since.</p>
<a href="#" class="btn btn-small btn-white font-weight-300 btn-rounded">View Portfolio <i class="ti-arrow-right"></i></a>
</div>
</div>
</figcaption>
</figure>
</div>
<!-- end interactive banners item -->
<!-- start interactive banners item -->
<div class="col-md-3 col-sm-6 col-xs-12 banner-style3 no-padding-lr">
<figure class="bg-extra-dark-gray">
<div class="banner-image bg-extra-dark-gray">
<img src="image path" alt="Pofo" />
</div>
<figcaption>
<div class="display-table width-100 height-100">
<div class="display-table-cell vertical-align-middle text-center">
<div class="text-large text-white alt-font text-uppercase font-weight-500 margin-10px-bottom">Daimler Financial</div>
<p class="text-light-gray width-80 margin-lr-auto">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since.</p>
<a href="#" class="btn btn-small btn-white font-weight-300 btn-rounded">View Portfolio <i class="ti-arrow-right"></i></a>
</div>
</div>
</figcaption>
</figure>
</div>
<!-- end interactive banners item -->
<!-- start interactive banners item -->
<div class="col-md-3 col-sm-6 col-xs-12 banner-style3 no-padding-lr">
<figure class="bg-extra-dark-gray">
<div class="banner-image bg-extra-dark-gray">
<img src="image path" alt="Pofo" />
</div>
<figcaption>
<div class="display-table width-100 height-100">
<div class="display-table-cell vertical-align-middle text-center">
<div class="text-large text-white alt-font text-uppercase font-weight-500 margin-10px-bottom">The Aparthotel</div>
<p class="text-light-gray width-80 margin-lr-auto">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since.</p>
<a href="#" class="btn btn-small btn-white font-weight-300 btn-rounded">View Portfolio <i class="ti-arrow-right"></i></a>
</div>
</div>
</figcaption>
</figure>
</div>
<!-- end interactive banners item -->
</div>
NoteFor demo, You can please check this in text-slider.html page.
Image Gallery
Awesome image gallery with amazing look. See below image and code for more information.

<!-- start image gallery --> <div class="row lightbox-gallery"> <div class="col-md-12 no-padding xs-padding-15px-lr"> <ul class="portfolio-grid work-3col hover-option4 gutter-medium"> <li class="grid-sizer"></li> <!-- start portfolio item --> <li class="grid-item web branding design"> <a href="#" title="Lightbox gallery image title..."> <figure> <div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo" class="project-img-gallery"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <i class="ti-zoom-in text-white fa-2x"></i> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item web branding design"> <a href="#" title="Lightbox gallery image title..."> <figure> <div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo" class="project-img-gallery"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <i class="ti-zoom-in text-white fa-2x"></i> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item web branding design"> <a href="#g" title="Lightbox gallery image title..."> <figure> <div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo" class="project-img-gallery"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <i class="ti-zoom-in text-white fa-2x"></i> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> </ul> </div> </div> <!-- end image gallery -->
NoteFor demo, You can please check this in image-gallery.html page.
Lists
11 types of list designs. See below image and code for more information.

<!-- start list style --> <ul class="no-padding list-style-10"> <li><i class="fa fa-arrow-right text-extra-dark-gray" aria-hidden="true"></i><span>Beautiful and easy to understand UI, professional animations</span></li> <li><i class="fa fa-arrow-right text-extra-dark-gray" aria-hidden="true"></i><span>Theme advantages are pixel perfect design & clear code delivered</span></li> <li><i class="fa fa-arrow-right text-extra-dark-gray" aria-hidden="true"></i><span>Present your services with flexible, convenient and multipurpose</span></li> <li><i class="fa fa-arrow-right text-extra-dark-gray" aria-hidden="true"></i><span>Find more creative ideas for your projects</span></li> <li><i class="fa fa-arrow-right text-extra-dark-gray" aria-hidden="true"></i><span>Unlimited power and customization possibilities</span></li> </ul> <!-- end list style -->
NoteFor demo, You can please check this in lists.html page.
Lightbox Gallery
Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device. The list of gallery options & its descriptions are provided below for your reference:
- Single Image Lightbox
- Lightbox Gallery
- Zoom Gallery
- Popup with Form
- Modal Popup
- Open YouTube Video
- Open Vimeo Video
- Open Google Map
- Ajax Popup
Single Image Lightbox
Three simple popups with different scaling settings.
- Fits horizontally and vertically.
- Only horizontally
- No gaps, zoom animation, close icon in top-right corner.
<div class="row">
<ul class="portfolio-grid work-2col hover-option2 gutter-large">
<li class="grid-sizer"></li>
<!-- start image gallery item -->
<li class="grid-item">
<a class="single-image-lightbox" title="Lightbox gallery image title..." href="image path">
<figure>
<div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="" class="project-img-gallery"/></div>
<figcaption>
<div class="portfolio-hover-main text-center">
<div class="portfolio-hover-box vertical-align-middle">
<div class="portfolio-hover-content position-relative">
<i class="ti-zoom-in text-white fa-2x"></i>
</div>
</div>
</div>
</figcaption>
</figure>
</a>
</li>
<!-- end image gallery item -->
<!-- start image gallery item -->
<li class="grid-item">
<a class="single-image-lightbox" title="Lightbox gallery image title..." href="image path">
<figure>
<div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="" class="project-img-gallery"/></div>
<figcaption>
<div class="portfolio-hover-main text-center">
<div class="portfolio-hover-box vertical-align-middle">
<div class="portfolio-hover-content position-relative">
<i class="ti-zoom-in text-white fa-2x"></i>
</div>
</div>
</div>
</figcaption>
</figure>
</a>
</li>
<!-- end image gallery item -->
</ul>
</div>
Javascript (file path - /js/main.js)
$('.single-image-lightbox').magnificPopup({
type: 'image',
closeOnContentClick: true,
fixedContentPos: true,
closeBtnInside: false,
mainClass: 'mfp-no-margins mfp-with-zoom',
image: {
verticalFit: true
},
zoom: {
enabled: true,
duration: 300
}
});
NoteFor demo, you can check it here single-image-lightbox.html.
Lightbox Gallery
You may put any HTML content in each gallery item and mix content types. In this example lazy-loading of images is enabled for the next image based on move direction.
<div class="row lightbox-gallery">
<div class="col-md-6 col-sm-6">
<!-- photo item -->
<a href="images/portfolio-img29.jpg"><img src="image path" alt="" class="project-img-gallery"></a>
<!-- end photo item -->
</div>
<div class="col-md-6 col-sm-6">
<!-- photo item -->
<a href="images/portfolio-img26.jpg"><img src="image path" alt="" class="project-img-gallery"></a>
<!-- end photo item -->
</div>
</div>
Javascript (file path - /js/main.js)
$('.lightbox-portfolio').magnificPopup({
delegate: '.gallery-link',
type: 'image',
tLoading: 'Loading image #%curr%...',
mainClass: 'mfp-fade',
fixedContentPos: true,
closeBtnInside: false,
gallery: {
enabled: true,
navigateByImgClick: false,
preload: [0, 1]
}
});
Notefor demo visit page lightbox-gallery.html page.
Zoom Gallery
If you wish to open the popup only after image is fully loaded, you may preload image via JS. Or use scaled down image instead of thumbnail. Zoom effect works only with images, for now.
<div class="row zoom-gallery">
<div class="col-md-6 col-sm-6">
<!-- photo item -->
<a href="images/portfolio-img29.jpg"><img src="image path" alt="" class="project-img-gallery"></a>
<!-- end photo item -->
</div>
<div class="col-md-6 col-sm-6">
<!-- photo item -->
<a href="images/portfolio-img26.jpg"><img src="image path" alt="" class="project-img-gallery"></a>
<!-- end photo item -->
</div>
</div>
Javascript (file path - /js/main.js)
$('.zoom-gallery').magnificPopup({
delegate: 'a',
type: 'image',
mainClass: 'mfp-with-zoom mfp-img-mobile',
fixedContentPos: true,
closeBtnInside: false,
image: {
verticalFit: true,
titleSrc: function (item) {
return item.el.attr('title');
}
},
gallery: {
enabled: true
},
zoom: {
enabled: true,
duration: 300,
opener: function (element) {
return element.find('img');
}
}
});
NoteFor demo, you can check it here zoom-gallery.html
Popup with Form
Entered data will not lost if you open and close the popup or if you go to another page and then press back browser button.
<!-- start pop-up with form section --> <a href="#popup-form" class="btn btn-medium btn-rounded btn-transparent-dark-gray popup-with-form">Start New Projects</a> <!-- start form --> <form id="popup-form" class="white-popup-block mfp-hide col-md-3"> <div class="padding-fifteen-all bg-white border-radius-6 md-padding-seven-all"> <div class="text-extra-dark-gray alt-font text-large font-weight-500 margin-30px-bottom">Looking for a excellent business idea?</div> <div> <input type="text" placeholder="Name*" class="input-bg"> <input type="text" placeholder="E-mail*" class="input-bg"> <input type="text" placeholder="Subject" class="input-bg"> <textarea placeholder="Your Message" class="input-bg"></textarea> <input type="button" name="send message" value="send message" class="btn btn-small border-radius-4 btn-black"> </div> </div> </form> <!-- end form --> <!-- end pop-up with form section -->
Javascript (file path - /js/main.js)
$('.popup-with-form').magnificPopup({
type: 'inline',
preloader: false,
closeBtnInside: false,
fixedContentPos: true,
focus: '#name',
callbacks: {
beforeOpen: function () {
if ($(window).width() < 700) {
this.st.focus = false;
} else {
this.st.focus = '#name';
}
}
}
});
NoteFor demo, you can check it here popup-with-form.html
Modal Popup
A modal popup disables the usual ways to close popups.
<a class="btn btn-medium btn-rounded btn-transparent-dark-gray modal-popup" href="#modal-popup">Open Modal</a> <!-- start modal pop-up --> <div id="modal-popup" class="white-popup-block mfp-hide col-lg-3 col-md-6 col-sm-7 col-xs-11 center-col bg-white text-center modal-popup-main padding-50px-all"> <span class="text-extra-dark-gray text-uppercase alt-font text-extra-large font-weight-500 margin-15px-bottom display-block">Modal dialog</span> <p class="margin-four">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.</p> <a class="btn btn-medium btn-rounded btn-dark-gray popup-modal-dismiss" href="#">Dismiss</a> </div> <!-- end modal pop-up -->
Javascript (file path - /js/main.js)
$('.modal-popup').magnificPopup({
type: 'inline',
preloader: false,
// modal: true,
blackbg: true
});
$(document).on('click', '.popup-modal-dismiss', function (e) {
e.preventDefault();
$.magnificPopup.close();
});
NoteFor demo, you can check it here modal-popup.html
Open YouTube Video
In this example lightboxes are automatically disabled on small screen size and default behavior of link is triggered.
<div class="row">
<!-- video popup -->
<div class="col-md-4 col-sm-6 center-col text-center">
<p class="text-med">In this example lightboxes are automatically disabled on small screen size and default behavior of link is triggered.</p>
<a class="highlight-button btn btn-small no-margin-right popup-youtube" href="https://www.youtube.com/watch?v=mcixldqDIEQ">Open YouTube video</a>
</div>
<!-- end video popup -->
</div>
Javascript (file path - /js/main.js)
$('.popup-youtube').magnificPopup({
disableOn: 700,
type: 'iframe',
mainClass: 'mfp-fade',
removalDelay: 160,
preloader: false,
fixedContentPos: true,
closeBtnInside: false
});
NoteFor demo, you can check it here open-youtube-video.html
Open Vimeo Video
In this example lightboxes are automatically disabled on small screen size and default behavior of link is triggered.
<div class="row">
<!-- video popup -->
<div class="col-md-4 col-sm-6 center-col text-center">
<p class="text-med">In this example lightboxes are automatically disabled on small screen size and default behavior of link is triggered.</p>
<a class="highlight-button btn btn-small no-margin-right popup-vimeo no-margin-bottom" href="https://player.vimeo.com/video/75976293">Open Vimeo video</a>
</div>
<!-- end video popup -->
</div>
Javascript (file path - /js/main.js)
$('.popup-vimeo,').magnificPopup({
disableOn: 700,
type: 'iframe',
mainClass: 'mfp-fade',
removalDelay: 160,
preloader: false,
fixedContentPos: true,
closeBtnInside: false
});
Notefor demo visit page open-vimeo-video.html page.
Open Google Map
In this example lightboxes are automatically disabled on small screen size and default behavior of link is triggered.
<div class="row">
<!-- google map popup -->
<div class="col-md-4 col-sm-6 center-col text-center">
<p class="text-med">In this example lightboxes are automatically disabled on small screen size and default behavior of link is triggered.</p>
<a class="highlight-button btn btn-small no-margin-right popup-gmaps no-margin-bottom" href="https://maps.google.com/maps?q=221B+Baker+Street,+London,+United+Kingdom&hl=en&t=v&hnear=221B+Baker+St,+London+NW1+6XE,+United+Kingdom">Open Google Map</a>
</div>
<!-- end google map popup -->
</div>
Javascript (file path - /js/main.js)
$('.popup-googlemap').magnificPopup({
disableOn: 700,
type: 'iframe',
mainClass: 'mfp-fade',
removalDelay: 160,
preloader: false,
fixedContentPos: true,
closeBtnInside: false
});
NoteFor demo, you can check it here open-google-map.html
Ajax Popup
You have full control of what is displayed in popup, align it to any side via CSS, enable or disable scroll on right side of window - whatever.
<!-- ajax popup --> <div class="col-md-12"> <a href="onepage-single-project-page2.html" class="ajax-popup"><img src="images/image.jpg" alt=""></a> </div> <!-- ajax popup -->
Javascript (file path - /js/main.js)
$('.ajax-popup').magnificPopup({
type: 'ajax',
alignTop: true,
fixedContentPos: true,
overflowY: 'scroll', // as we know that popup content is tall we set scroll overflow by default to avoid jump
callbacks: {
open: function () {
$('.navbar .collapse').removeClass('in');
$('.navbar a.dropdown-toggle').addClass('collapsed');
}
}
});
Message Box
Wrap any text and an optional dismiss button in .alert and one of the four contextual classes (e.g., .alert-success ) for basic alert messages.

<div class="alert alert-success" role="alert">...</div>
<div class="alert alert-info" role="alert">...</div>
<div class="alert alert-warning" role="alert">...</div>
<div class="alert alert-danger" role="alert">...</div>
NoteFor demo, You can please check this in message-box.html page.
Overline Icon Box
Beautiful overline icon box - features box. See below image and code for more information.
<div class="row">
<!-- start features box item -->
<div class="col-md-3 col-sm-6 col-xs-12 sm-margin-four-bottom xs-margin-30px-bottom last-paragraph-no-margin">
<div class="bg-white border-color-extra-medium-gray border-solid border-width-1 overline-icon-box overline-medium-gray text-center padding-eighteen-tb position-relative inner-match-height">
<div class="display-inline-block margin-20px-bottom"><i class="ti-desktop icon-large text-deep-pink"></i></div>
<div class="alt-font text-extra-dark-gray font-weight-500 margin-10px-bottom">Pixel Perfect Design</div>
<p class="width-75 center-col">Lorem Ipsum is simply text of the printing and typesetting industry. Lorem Ipsum has been standard dummy.</p>
</div>
</div>
<!-- end features box item -->
<!-- start features box item -->
<div class="col-md-3 col-sm-6 col-xs-12 last-paragraph-no-margin">
<div class="bg-white border-color-extra-medium-gray border-solid border-width-1 overline-icon-box overline-medium-gray text-center padding-eighteen-tb position-relative inner-match-height">
<div class="display-inline-block margin-20px-bottom"><i class="ti-image icon-large text-deep-pink"></i></div>
<div class="alt-font text-extra-dark-gray font-weight-500 margin-10px-bottom">Full Documentation</div>
<p class="width-75 center-col">Lorem Ipsum is simply text of the printing and typesetting industry. Lorem Ipsum has been standard dummy.</p>
</div>
</div>
<!-- end features box item -->
<!-- start features box item -->
<div class="col-md-3 col-sm-6 col-xs-12 last-paragraph-no-margin">
<div class="bg-white border-color-extra-medium-gray border-solid border-width-1 overline-icon-box overline-medium-gray text-center padding-eighteen-tb position-relative inner-match-height">
<div class="display-inline-block margin-20px-bottom"><i class="ti-cup icon-large text-deep-pink"></i></div>
<div class="alt-font text-extra-dark-gray font-weight-500 margin-10px-bottom">Pixel Perfect Design</div>
<p class="width-75 center-col">Lorem Ipsum is simply text of the printing and typesetting industry. Lorem Ipsum has been standard dummy.</p>
</div>
</div>
<!-- end features box item -->
<!-- start features box item -->
<div class="col-md-3 col-sm-6 col-xs-12 last-paragraph-no-margin">
<div class="bg-white border-color-extra-medium-gray border-solid border-width-1 overline-icon-box overline-medium-gray text-center padding-eighteen-tb position-relative inner-match-height">
<div class="display-inline-block margin-20px-bottom"><i class="ti-bar-chart icon-large text-deep-pink"></i></div>
<div class="alt-font text-extra-dark-gray font-weight-500 margin-10px-bottom">Full Documentation</div>
<p class="width-75 center-col">Lorem Ipsum is simply text of the printing and typesetting industry. Lorem Ipsum has been standard dummy.</p>
</div>
</div>
<!-- end features box item -->
</div>
NoteFor demo, You can please check this in overline-icon-box.html page.
Parallax Scrolling
Section with parallax-scrolling effect. See below image and code for more information.

<!-- start parallax scrolling section --> <section class="extra-big-section parallax" data-stellar-background-ratio="0.5" style="background-image: url('image path')"> <div class="opacity-full-dark bg-extra-dark-gray"></div> <div class="container"> <div class="row"> <div class="col-md-7 col-sm-11 col-xs-12 center-col text-center"> <div class="alt-font text-medium-gray text-uppercase text-small margin-20px-bottom">About Digital Agency</div> <h5 class="text-light-gray alt-font margin-40px-bottom xs-margin-30px-bottom">We always stay with our clients and respect their business. We deliver 100% and provide instant response to help them succeed in constantly changing and challenging business world.</h5> <a href="#" class="btn btn-medium btn-white btn-rounded">Latest Portfolio</a> </div> </div> </div> </section> <!-- end parallax scrolling section -->
Javascript (file path - /js/main.js)
if ($(window).width() > 1024) {
$.stellar();
} else {
$.stellar('destroy');
$('.parallax').css('background-position', '');
}
NoteFor demo, You can please check this in parallax-scrolling.html page.
Pie Charts
Functionality to make pie charts with attractive look. See below image and code for more information.

<div class="row">
<div class="text-center center-col">
<!-- start pie chart item -->
<div class="col-md-3 col-sm-6 col-xs-12 chart-style1">
<div class="chart-percent"><span class="chart1" data-percent="90"><span class="percent text-extra-large text-extra-dark-gray font-weight-500"></span></span></div>
<div class="chart-text">
<span class="text-uppercase text-small">Graphic Design</span>
</div>
</div>
<!-- end pie chart item -->
<!-- start pie chart item -->
<div class="col-md-3 col-sm-6 col-xs-12 chart-style1">
<div class="chart-percent"><span class="chart1 black-text" data-percent="75" data-barColor="#00f190"><span class="percent text-extra-large text-extra-dark-gray font-weight-500"></span></span></div>
<div class="chart-text">
<span class="text-uppercase text-small">Web Design</span>
</div>
</div>
<!-- end pie chart item -->
<!-- start pie chart item -->
<div class="col-md-3 col-sm-6 col-xs-12 chart-style1">
<div class="chart-percent"><span class="chart1 black-text" data-percent="90"><span class="percent text-extra-large text-extra-dark-gray font-weight-500"></span></span></div>
<div class="chart-text">
<span class="text-uppercase text-small">Branding</span>
</div>
</div>
<!-- end pie chart item -->
<!-- start pie chart item -->
<div class="col-md-3 col-sm-6 col-xs-12 chart-style1">
<div class="chart-percent"><span class="chart1 black-text" data-percent="62"><span class="percent text-extra-large text-extra-dark-gray font-weight-500"></span></span></div>
<div class="chart-text">
<span class="text-uppercase text-small">Photography</span>
</div>
</div>
<!-- start pie chart item -->
</div>
</div>
Javascript (file path - /js/main.js)
$('.chart1').easyPieChart({
barColor: '#929292',
trackColor: '#d9d9d9',
scaleColor: false,
easing: 'easeOutBounce',
scaleLength: 1,
lineCap: 'round',
lineWidth: 3,
size: 150,
animate: {
duration: 2000,
enabled: true
},
onStep: function (from, to, percent) {
$(this.el).find('.percent').text(Math.round(percent));
}
});
NoteFor demo, You can please check this in pie-charts.html page.
Portfolio Slider
Beautiful portfolio slider. See below image and code for more information.

<div class="row">
<div class="col-md-12 hover-option4">
<div class="swiper-multy-row-container overflow-hidden">
<div class="swiper-wrapper">
<!-- start slide item -->
<div class="swiper-slide grid-item">
<a href="#">
<figure>
<div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo"/></div>
<figcaption>
<div class="portfolio-hover-main text-center">
<div class="portfolio-hover-box vertical-align-middle">
<div class="portfolio-hover-content position-relative last-paragraph-no-margin">
<span class="font-weight-500 line-height-normal alt-font text-white text-uppercase margin-5px-bottom display-block">White Studio</span>
<p class="text-medium-gray text-uppercase text-extra-small">Branding and Identity</p>
</div>
</div>
</div>
</figcaption>
</figure>
</a>
</div>
<!-- end slide item -->
<!-- start slide item -->
<div class="swiper-slide grid-item">
<a href="#">
<figure>
<div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo"/></div>
<figcaption>
<div class="portfolio-hover-main text-center">
<div class="portfolio-hover-box vertical-align-middle">
<div class="portfolio-hover-content position-relative last-paragraph-no-margin">
<span class="font-weight-500 line-height-normal alt-font text-white text-uppercase margin-5px-bottom display-block">Balance Stool</span>
<p class="text-medium-gray text-uppercase text-extra-small">Branding and Identity</p>
</div>
</div>
</div>
</figcaption>
</figure>
</a>
</div>
<!-- end slide item -->
<!-- start slide item -->
<div class="swiper-slide grid-item">
<a href="#">
<figure>
<div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo"/></div>
<figcaption>
<div class="portfolio-hover-main text-center">
<div class="portfolio-hover-box vertical-align-middle">
<div class="portfolio-hover-content position-relative last-paragraph-no-margin">
<span class="font-weight-500 line-height-normal alt-font text-white text-uppercase margin-5px-bottom display-block">Happyending Studio</span>
<p class="text-medium-gray text-uppercase text-extra-small">Branding and Identity</p>
</div>
</div>
</div>
</figcaption>
</figure>
</a>
</div>
<!-- end slide item -->
</div>
<!-- start slider pagination -->
<div class="swiper-portfolio-prev swiper-button-black-highlight"><i class="ti-arrow-left"></i></div>
<div class="swiper-portfolio-next swiper-button-black-highlight"><i class="ti-arrow-right"></i></div>
<!-- end slider pagination -->
</div>
</div>
</div>
Javascript (file path - /js/main.js)
var swiperMultyRow = new Swiper('.swiper-multy-row-container', {
nextButton: '.swiper-portfolio-next',
prevButton: '.swiper-portfolio-prev',
slidesPerView: 4,
spaceBetween: 15,
scrollbarSnapOnRelease: true,
autoplay: 3000,
autoplayDisableOnInteraction: true,
breakpoints: {
991: {
slidesPerView: 2
},
767: {
slidesPerView: 1
}
}
});
NoteFor demo, You can please check this in portfolio-slider page.
Pricing Table
Represent your plans / packages in creative manner with highlighting option in responsive table structure.

<!-- start pricing table --> <div class="pricing-box-style1"> <!-- start pricing item --> <div class="col-md-3 col-sm-6 col-xs-12 text-center sm-margin-30px-bottom"> <div class="pricing-box border-all border-width-1 border-color-extra-light-gray bg-white"> <div class="bg-extra-dark-gray padding-10px-tb alt-font text-white font-weight-500 text-uppercase">Free</div> <div class="bg-light-gray padding-35px-all"> <h4 class="text-extra-dark-gray font-weight-500 no-margin-bottom">$0</h4> <div class="text-extra-small text-uppercase margin-5px-top">Per Month</div> </div> <!-- start pricing features --> <div class="padding-30px-all pricing-features sm-padding-20px-all xs-padding-30px-all"> <ul class="list-style-11"> <li>1 GB Photos</li> <li>Secure Online Transfer</li> <li>Basic Styles</li> <li>No Customer Service</li> <li>Manual Backup</li> </ul> <!-- start pricing action --> <div class="pricing-action margin-35px-top sm-no-margin-top"> <a href="#" class="btn btn-transparent-dark-gray btn-very-small text-extra-small">Choose Plan</a> </div> <!-- end pricing action --> </div> <!-- end pricing features --> </div> </div> <!-- end pricing item --> <!-- start pricing item --> <div class="col-md-3 col-sm-6 col-xs-12 text-center sm-margin-30px-bottom"> <div class="pricing-box border-all border-width-1 border-color-extra-light-gray bg-white"> <div class="bg-extra-dark-gray padding-10px-tb alt-font text-white font-weight-500 text-uppercase">Standard</div> <div class="bg-light-gray padding-35px-all"> <h4 class="text-extra-dark-gray font-weight-500 no-margin-bottom">$250</h4> <div class="text-extra-small text-uppercase margin-5px-top">Per Month</div> </div> <!-- start pricing features --> <div class="padding-30px-all pricing-features sm-padding-20px-all xs-padding-30px-all"> <ul class="list-style-11"> <li>1 GB Photos</li> <li>Secure Online Transfer</li> <li>Unlimited Styles</li> <li>Customer Service</li> <li>Manual Backup</li> </ul> <!-- start pricing action --> <div class="pricing-action margin-35px-top sm-no-margin-top"> <a href="#" class="btn btn-transparent-dark-gray btn-very-small text-extra-small">Choose Plan</a> </div> <!-- end pricing action --> </div> <!-- end pricing features --> </div> </div> <!-- end pricing item --> <!-- start pricing item --> <div class="col-md-3 col-sm-6 col-xs-12 highlight text-center sm-margin-30px-bottom"> <div class="pricing-box border-all border-width-1 border-color-extra-light-gray bg-white"> <div class="bg-deep-pink padding-10px-tb alt-font text-white font-weight-500 text-uppercase">Business</div> <div class="bg-light-gray padding-35px-all"> <h4 class="text-extra-dark-gray font-weight-500 no-margin-bottom">$350</h4> <div class="text-extra-small text-uppercase margin-5px-top">Per Month</div> </div> <!-- start pricing features --> <div class="padding-30px-all pricing-features sm-padding-20px-all xs-padding-30px-all"> <ul class="list-style-11"> <li>2 GB Photos</li> <li>Secure Online Transfer</li> <li>Unlimited Styles</li> <li>Customer Service</li> <li>Manual Backup</li> </ul> <!-- start pricing action --> <div class="pricing-action margin-35px-top sm-no-margin-top"> <a href="#" class="btn btn-deep-pink btn-very-small text-extra-small">Choose Plan</a> </div> <!-- end pricing action --> </div> <!-- end pricing features --> </div> </div> <!-- end pricing item --> <!-- start pricing item --> <div class="col-md-3 col-sm-6 col-xs-12 text-center sm-margin-30px-bottom"> <div class="pricing-box border-all border-width-1 border-color-extra-light-gray bg-white"> <div class="bg-extra-dark-gray padding-10px-tb alt-font text-white font-weight-500 text-uppercase">Ultimate</div> <div class="bg-light-gray padding-35px-all"> <h4 class="text-extra-dark-gray font-weight-500 no-margin-bottom">$450</h4> <div class="text-extra-small text-uppercase margin-5px-top">Per Month</div> </div> <!-- start pricing features --> <div class="padding-30px-all pricing-features sm-padding-20px-all xs-padding-30px-all"> <ul class="list-style-11"> <li>Unlimited Photos</li> <li>Secure Online Transfer</li> <li>Unlimited Styles</li> <li>Customer Service</li> <li>Auto Backup</li> </ul> <!-- start pricing action --> <div class="pricing-action margin-35px-top sm-no-margin-top"> <a href="#" class="btn btn-transparent-dark-gray btn-very-small text-extra-small">Choose Plan</a> </div> <!-- end pricing action --> </div> <!-- end pricing features --> </div> </div> <!-- end pricing item --> </div> <!-- end pricing table -->
NoteFor demo, You can please check this in pricing-table.html page.
Progress Bar
Up-to-date feedback on the progress of a workflow or action with simple yet flexible progress bars. See below image and code for more information.

<!-- start progress bar --> <div class="skillbar-bar-main skillbar-bar-style2"> <!-- start progress bar item --> <div class="skillbar margin-45px-bottom" data-percent="92%"> <span class="skill-bar-text text-extra-small text-uppercase text-dark-gray">Jquery - 4 years Experience</span> <p class="skillbar-bar"></p> <span class="skill-bar-percent text-small"></span> </div> <!-- end progress bar item --> <!-- start progress bar item --> <div class="skillbar margin-45px-bottom" data-percent="97%"> <span class="skill-bar-text text-extra-small text-uppercase text-dark-gray">Wordpress - 6 years Experience</span> <p class="skillbar-bar"></p> <span class="skill-bar-percent text-small"></span> </div> <!-- end progress bar item --> <!-- start progress bar item --> <div class="skillbar margin-45px-bottom" data-percent="98%"> <span class="skill-bar-text text-extra-small text-uppercase text-dark-gray">HTML5 - 5 years Experience</span> <p class="skillbar-bar"></p> <span class="skill-bar-percent text-small"></span> </div> <!-- end progress bar item --> <!-- start progress bar item --> <div class="skillbar" data-percent="92%"> <span class="skill-bar-text text-extra-small text-uppercase text-dark-gray">Photography - 6 years Experience</span> <p class="skillbar-bar"></p> <span class="skill-bar-percent text-small"></span> </div> <!-- end progress bar item --> </div> <!-- end progress bar -->
NoteFor demo, You can please check this in process-bar.html page.
Process Steps
Process steps feature for process tracking system in your website with amazing styles and attractive look. See below image and code for more information.

<!-- start process step section --> <div class="row"> <!-- start process step item --> <div class="col-md-4 col-sm-4 col-xs-12 text-center feature-box-10 last-paragraph-no-margin"> <div class="display-inline-block padding-five-all margin-10px-bottom"> <span class="number alt-font border-width-2 border-all border-color-deep-pink border-radius-100 letter-spacing-minus-1 text-extra-dark-gray">01</span> </div> <div class="alt-font text-medium text-extra-dark-gray margin-10px-bottom">Discussion of the Idea</div> <p class="width-75 sm-width-85 center-col">Lorem Ipsum is simply text of the printing and typesetting industry. Lorem Ipsum has been standard dummy.</p> </div> <!-- end process step item --> <!-- start process step item --> <div class="col-md-4 col-sm-4 col-xs-12 text-center feature-box-10 last-paragraph-no-margin"> <div class="display-inline-block padding-five-all margin-10px-bottom"> <span class="number number-center alt-font border-width-2 border-all border-color-deep-pink border-radius-100 letter-spacing-minus-1 text-extra-dark-gray">02</span> </div> <div class="alt-font text-medium text-extra-dark-gray margin-10px-bottom">Handcrafted Templates</div> <p class="width-75 sm-width-85 center-col">Lorem Ipsum is simply text of the printing and typesetting industry. Lorem Ipsum has been standard dummy.</p> </div> <!-- end process step item --> <!-- start process step item --> <div class="col-md-4 col-sm-4 col-xs-12 text-center feature-box-10 last-paragraph-no-margin"> <div class="display-inline-block padding-five-all margin-10px-bottom"> <span class="number alt-font border-width-2 border-all border-color-deep-pink border-radius-100 letter-spacing-minus-1 text-extra-dark-gray">03</span> </div> <div class="alt-font text-medium text-extra-dark-gray margin-10px-bottom">Testing for Perfection</div> <p class="width-75 sm-width-85 center-col">Lorem Ipsum is simply text of the printing and typesetting industry. Lorem Ipsum has been standard dummy.</p> </div> <!-- end process step item --> </div> <!-- end process step section -->
NoteFor demo, You can please check this in process-steps.html page.
Retina Image
When your users load a page, retina.js checks each image on the page to see if there is a high-resolution version of that image on your server. If a high-resolution variant exists, the script will swap in that image in-place.
For example, if you have an image on your page that looks like this:
<img src="/images/my_image.png" />
The script will check your server to see if an alternative image exists at this path:
"/images/my_image@2x.png"
NoteReference on retinajs
Rotate Box
Attractive and useful rotate box for your website. See below image and code for more information.

<!-- start rotate box section --> <div class="row"> <!-- start rotate box item --> <div class="col-md-4 col-sm-6 feature-box-12"> <div class="feature-icon-box icon-medium text-medium-gray bg-white"> <i aria-hidden="true" class="icon-grid"></i> </div> <div class="feature-content-box padding-30px-left"> <div class="alt-font text-extra-dark-gray text-medium">Advanced Grid</div> <div>Shortcode subtitle</div> </div> <div class="hover-content-box padding-35px-all"> <div class="alt-font text-very-light-gray">Advanced Grid</div> <div>Lorem Ipsum is simply text the printing and typesetting standard industry dummy text.</div> </div> </div> <!-- end rotate box item --> <!-- start rotate box item --> <div class="col-md-4 col-sm-6 feature-box-12"> <div class="feature-icon-box icon-medium text-medium-gray bg-white"> <i aria-hidden="true" class="icon-video"></i> </div> <div class="feature-content-box padding-30px-left"> <div class="alt-font text-extra-dark-gray text-medium">Top Performance</div> <div >Shortcode subtitle</div> </div> <div class="hover-content-box padding-35px-all"> <div class="alt-font text-very-light-gray">Top Performance</div> <div>Lorem Ipsum is simply text the printing and typesetting standard industry dummy text.</div> </div> </div> <!-- end rotate box item --> <!-- start rotate box item --> <div class="col-md-4 col-sm-6 feature-box-12"> <div class="feature-icon-box icon-medium text-medium-gray bg-white"> <i aria-hidden="true" class="icon-mobile"></i> </div> <div class="feature-content-box padding-30px-left"> <div class="no-margin alt-font text-extra-dark-gray text-medium">Responsive Design</div> <div class="no-margin">Shortcode subtitle</div> </div> <div class="hover-content-box padding-35px-all"> <div class="alt-font text-very-light-gray">Responsive Design</div> <div>Lorem Ipsum is simply text the printing and typesetting standard industry dummy text.</div> </div> </div> <!-- end rotate box item --> </div> <!-- end rotate box section -->
NoteFor demo, You can please check this in rotate-box.html page.
separators
Add separators in content or in between blocks or sections. See below image and code for more information.
<!-- start separator line --> <div class="separator-line-horrizontal-full bg-extra-light-gray width-100"></div> <!-- end separator line --> <!-- start separator line --> <div class="separator-line-horrizontal-full bg-extra-light-gray height-2px width-80 center-col"></div> <!-- end separator line --> <!-- start separator line --> <div class="separator-line-horrizontal-full bg-extra-light-gray height-3px width-60 center-col"></div> <!-- end separator line --> <!-- start separator line --> <div class="separator-line-horrizontal-full bg-extra-light-gray height-5px width-40 center-col"></div> <!-- end separator line --> <!-- start separator line --> <div class="separator-line-horrizontal-full bg-extra-light-gray height-6px width-20 center-col"></div> <!-- end separator line -->
NoteFor demo, You can please check this in seperators.html page.
Services
Services element with creative look. See below image and code for more information.

<div class="row">
<!-- start services item -->
<div class="col-md-4">
<div class="margin-ten-bottom overflow-hidden image-hover-style-1">
<a href="#"><img src="image path" alt="Pofo"/></a>
</div>
<a href="#" class="alt-font margin-5px-bottom display-block text-extra-dark-gray font-weight-500 text-uppercase text-small">E-Commerce Solutions</a>
<p class="width-95 sm-width-100">Lorem Ipsum is simply text the printing and typesetting standard industry. Lorem Ipsum has been the industry's standard dummy text.</p>
<div class="border-top border-color-extra-light-gray padding-20px-top xs-padding-15px-top">
<a href="#" class="text-uppercase alt-font text-extra-dark-gray font-weight-500 text-extra-small">View E-Commerce Solutions <i class="fa fa-long-arrow-right margin-5px-left text-deep-pink text-medium position-relative top-2" aria-hidden="true"></i></a>
</div>
</div>
<!-- end services item -->
<!-- start services item -->
<div class="col-md-4">
<div class="margin-ten-bottom overflow-hidden image-hover-style-1">
<a href="#"><img src="image path" alt="Pofo"/></a>
</div>
<a href="#" class="alt-font margin-5px-bottom display-block text-extra-dark-gray font-weight-500 text-uppercase text-small">Web Development</a>
<p class="width-95 sm-width-100">Lorem Ipsum is simply text the printing and typesetting standard industry. Lorem Ipsum has been the industry's standard dummy text.</p>
<div class="border-top border-color-extra-light-gray padding-20px-top xs-padding-15px-top">
<a href="#" class="text-uppercase alt-font text-extra-dark-gray font-weight-500 text-extra-small">View Web Development <i class="fa fa-long-arrow-right margin-5px-left text-deep-pink text-medium position-relative top-2" aria-hidden="true"></i></a>
</div>
</div>
<!-- end services item -->
<!-- start services item -->
<div class="col-md-4">
<div class="margin-ten-bottom overflow-hidden image-hover-style-1">
<a href="#"><img src="image path" alt="Pofo"/></a>
</div>
<a href="#" class="alt-font margin-5px-bottom display-block text-extra-dark-gray font-weight-500 text-uppercase text-small">Marketing Strategy</a>
<p class="width-95 sm-width-100">Lorem Ipsum is simply text the printing and typesetting standard industry. Lorem Ipsum has been the industry's standard dummy text.</p>
<div class="border-top border-color-extra-light-gray padding-20px-top xs-padding-15px-top">
<a href="#" class="text-uppercase alt-font text-extra-dark-gray font-weight-500 text-extra-small">View Marketing Strategy <i class="fa fa-long-arrow-right margin-5px-left text-deep-pink text-medium position-relative top-2" aria-hidden="true"></i></a>
</div>
</div>
<!-- end services item -->
</div>
NoteFor demo, You can please check this in services.html page.
Social Icons
Social links with different styles. See below image and code for more information.
<!-- start social icons --> <ul class="medium-icon"> <li><a class="facebook" href="https://www.facebook.com/" target="_blank"><i class="fa fa-facebook"></i></a></li> <li><a class="twitter" href="http://www.twitter.com" target="_blank"><i class="fa fa-twitter"></i></a></li> <li><a class="google" href="http://www.google.com" target="_blank"><i class="fa fa-google-plus"></i></a></li> <li><a class="dribbble" href="http://www.dribbble.com" target="_blank"><i class="fa fa-dribbble"></i></a></li> </ul> <!-- end social icons -->
NoteFor demo, You can please check this in social-icons.html page.
Subscribe
Provide a full component for subscribe form with action button and instruction tag line with privacy policy links etc... See below image and code for more information.

<!-- start subscribe section --> <div class="row"> <div class="col-md-8 center-col col-sm-12 text-center"> <h4 class="alt-font font-weight-500 text-extra-dark-gray">Subscribe to our newsletter</h4> <p class="width-65 center-col sm-width-100"> ... </p> <form action="#" method="post" class="position-relative"> <div class="input-group margin-40px-tb"> <input name="email" id="email" data-email="required" type="text" placeholder="* Email Address" class="extra-big-input border-none" /> <div class="input-group-btn"> <button type="submit" class="btn btn-large bg-white text-deep-pink"> <i class="fa ti-email icon-small no-margin"></i> </button> </div> </div> </form> </div> </div> <!-- end subscribe section -->
NoteFor demo, You can please check this in subscribe.html page.
Tab
Add quick, dynamic tab functionality to transition through panes of local content, even via dropdown menus. You can activate a tab navigation without writing any JavaScript by simply specifying data-toggle="tab" on an element. Adding the nav and nav-tabs classes to the tab ul will apply the Bootstrap tab styling.

<!-- start tab --> <div class="tab-style2"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12"> <!-- start tab navigation --> <ul class="nav nav-tabs alt-font text-uppercase alt-font text-small display-inherit text-center font-weight-500"> <li class="active"><a href="#tab_sec1" data-toggle="tab">Tab 1</a></li> <li><a href="#tab_sec2" data-toggle="tab">Tab 2</a></li> <li><a href="#tab_sec3" data-toggle="tab">Tab 3</a></li> </ul> <!-- end tab navigation --> </div> </div> <div class="tab-content"> <!-- start tab content --> <div class="tab-pane med-text fade in active" id="tab_sec1"> <div class="row equalize"> <div class="col-md-6 col-sm-6 col-xs-12 display-table xs-margin-30px-bottom"> <div class="display-table-cell vertical-align-middle"> <img src="image path" alt="Pofo" class="width-100"/> </div> </div> <div class="col-md-5 col-sm-6 col-xs-12 display-table col-md-offset-1"> <div class="display-table-cell vertical-align-middle"> <h6 class="alt-font font-weight-600 text-extra-dark-gray margin-20px-bottom text-uppercase">Tab 1</h6> <span class="text-extra-large text-extra-dark-gray margin-20px-bottom display-block">massage for health related benefits.</span> <p>...</p> <a href="#" class="btn btn-small btn-rounded btn-dark-gray">Explore services</a> </div> </div> </div> </div> <!-- end tab content --> <!-- start tab content --> <div class="tab-pane fade in" id="tab_sec2"> <div class="row equalize"> <div class="col-md-6 col-sm-6 col-xs-12 display-table xs-margin-30px-bottom"> <div class="display-table-cell vertical-align-middle"> <img src="image path" alt="Pofo" class="width-100"/> </div> </div> <div class="col-md-5 col-sm-6 col-xs-12 display-table col-md-offset-1"> <div class="display-table-cell vertical-align-middle"> <h6 class="alt-font font-weight-600 text-extra-dark-gray margin-20px-bottom text-uppercase">Tab 2</h6> <span class="text-extra-large text-extra-dark-gray margin-20px-bottom display-block">We use different types of massage </span> <p>...</p> <a href="#" class="btn btn-small btn-rounded btn-dark-gray">Explore services</a> </div> </div> </div> </div> <!-- end tab content --> <!-- start tab content --> <div class="tab-pane fade in" id="tab_sec3"> <div class="row equalize"> <div class="col-md-6 col-sm-6 col-xs-12 display-table xs-margin-30px-bottom"> <div class="display-table-cell vertical-align-middle"> <img src="image path" alt="Pofo" class="width-100"/> </div> </div> <div class="col-md-5 col-sm-6 col-xs-12 display-table col-md-offset-1"> <div class="display-table-cell vertical-align-middle"> <h6 class="alt-font font-weight-600 text-extra-dark-gray margin-20px-bottom text-uppercase">Tab 3</h6> <span class="text-extra-large text-extra-dark-gray margin-20px-bottom display-block">a variety of health purposes.</span> <p>...</p> <a href="#" class="btn btn-small btn-rounded btn-dark-gray">Explore services</a> </div> </div> </div> </div> <!-- end tab content --> </div> </div> <!-- end tab -->
NoteFor demo, You can please check this in tab.html page.
Team
Team members view with image and social links and description. See below image and code for more information.

<div class="row">
<!-- start team item -->
<div class="col-md-4 col-sm-4 col-xs-12 team-block text-left team-style-1">
<figure>
<div class="team-image">
<img src="image path" alt="Pofo">
<div class="overlay-content text-center">
<div class="display-table height-100 width-100">
<div class="vertical-align-middle display-table-cell icon-social-small">
<a href="#" target="_blank" class="text-white text-white-hover"><i class="fa fa-facebook"></i></a>
<a href="#" target="_blank" class="text-white text-white-hover"><i class="fa fa-twitter"></i></a>
<a href="#" target="_blank" class="text-white text-white-hover"><i class="fa fa-google-plus"></i></a>
<a href="#" target="_blank" class="text-white text-white-hover"><i class="fa fa-instagram"></i></a>
</div>
</div>
</div>
<div class="team-overlay bg-deep-pink opacity8"></div>
</div>
<figcaption>
<div class="team-member-position margin-20px-top text-center">
<div class="text-small font-weight-500 text-extra-dark-gray text-uppercase">team heading</div>
<div class="text-extra-small text-uppercase text-medium-gray">team sub heading</div>
</div>
</figcaption>
</figure>
</div>
<!-- end team item -->
<!-- start team item -->
<div class="col-md-4 col-sm-4 col-xs-12 team-block text-left team-style-1">
<figure>
<div class="team-image xs-width-100">
<img src="image path" alt="Pofo">
<div class="overlay-content text-center">
<div class="display-table height-100 width-100">
<div class="vertical-align-middle display-table-cell icon-social-small">
<a href="#" target="_blank" class="text-white text-white-hover"><i class="fa fa-facebook"></i></a>
<a href="#" target="_blank" class="text-white text-white-hover"><i class="fa fa-twitter"></i></a>
<a href="#" target="_blank" class="text-white text-white-hover"><i class="fa fa-google-plus"></i></a>
<a href="#" target="_blank" class="text-white text-white-hover"><i class="fa fa-instagram"></i></a>
</div>
</div>
</div>
<div class="team-overlay bg-deep-pink opacity8"></div>
</div>
<figcaption>
<div class="team-member-position margin-20px-top text-center">
<div class="text-small font-weight-500 text-extra-dark-gray text-uppercase">team heading</div>
<div class="text-extra-small text-uppercase text-medium-gray">team sub title</div>
</div>
</figcaption>
</figure>
</div>
<!-- end team item -->
<!-- start team item -->
<div class="col-md-4 col-sm-4 col-xs-12 team-block text-left team-style-1">
<figure>
<div class="team-image">
<img src="image path" alt="Pofo">
<div class="overlay-content text-center">
<div class="display-table height-100 width-100">
<div class="vertical-align-middle display-table-cell icon-social-small">
<a href="#" target="_blank" class="text-white text-white-hover"><i class="fa fa-facebook"></i></a>
<a href="#" target="_blank" class="text-white text-white-hover"><i class="fa fa-twitter"></i></a>
<a href="#" target="_blank" class="text-white text-white-hover"><i class="fa fa-google-plus"></i></a>
<a href="#" target="_blank" class="text-white text-white-hover"><i class="fa fa-instagram"></i></a>
</div>
</div>
</div>
<div class="team-overlay bg-deep-pink opacity8"></div>
</div>
<figcaption>
<div class="team-member-position margin-20px-top text-center">
<div class="text-small font-weight-500 text-extra-dark-gray text-uppercase">team heading</div>
<div class="text-extra-small text-uppercase text-medium-gray">team sub heading</div>
</div>
</figcaption>
</figure>
</div>
<!-- end team item -->
</div>
NoteFor demo, You can please check this in team.html page.
Team Carousel
Team carousel is simply a team view in slider mode. See below image and code for more information.

<div class="row">
<div class="position-relative">
<div class="swiper-container black-move blog-slider swiper-four-slides swiper-pagination-bottom">
<div class="swiper-wrapper">
<!-- start team item -->
<div class="swiper-slide padding-15px-lr team-block text-left team-style-1">
<figure>
<div class="team-image">
<img src="image path" alt="Pofo">
<div class="overlay-content text-center">
<div class="display-table height-100 width-100">
<div class="vertical-align-middle display-table-cell icon-social-small">
<a href="#" class="text-white text-white-hover" target="_blank"><i class="fa fa-facebook"></i></a>
<a href="#" class="text-white text-white-hover" target="_blank"><i class="fa fa-twitter"></i></a>
<a href="#" class="text-white text-white-hover" target="_blank"><i class="fa fa-google-plus"></i></a>
<a href="#" class="text-white text-white-hover" target="_blank"><i class="fa fa-instagram"></i></a>
</div>
</div>
</div>
<div class="team-overlay bg-deep-pink opacity8"></div>
</div>
<figcaption>
<div class="team-member-position margin-20px-top text-center">
<div class="text-small font-weight-500 text-extra-dark-gray text-uppercase">Team heading</div>
<div class="text-extra-small text-uppercase text-medium-gray">Team sub heading</div>
</div>
</figcaption>
</figure>
</div>
<!-- end team item -->
<!-- start team item -->
<div class="swiper-slide padding-15px-lr team-block text-left team-style-1 md-margin-40px-bottom">
<figure>
<div class="team-image">
<img src="image path" alt="Pofo">
<div class="overlay-content text-center">
<div class="display-table height-100 width-100">
<div class="vertical-align-middle display-table-cell icon-social-small">
<a href="#" class="text-white text-white-hover" target="_blank"><i class="fa fa-facebook"></i></a>
<a href="#" class="text-white text-white-hover" target="_blank"><i class="fa fa-twitter"></i></a>
<a href="#" class="text-white text-white-hover" target="_blank"><i class="fa fa-google-plus"></i></a>
<a href="#" class="text-white text-white-hover" target="_blank"><i class="fa fa-instagram"></i></a>
</div>
</div>
</div>
<div class="team-overlay bg-deep-pink opacity8"></div>
</div>
<figcaption>
<div class="team-member-position margin-20px-top text-center">
<div class="text-small font-weight-500 text-extra-dark-gray text-uppercase">Team heading</div>
<div class="text-extra-small text-uppercase text-medium-gray">Team sub heading</div>
</div>
</figcaption>
</figure>
</div>
<!-- end team item -->
<!-- start team item -->
<div class="swiper-slide padding-15px-lr team-block text-left team-style-1 md-margin-40px-bottom">
<figure>
<div class="team-image">
<img src="image path" alt="Pofo">
<div class="overlay-content text-center">
<div class="display-table height-100 width-100">
<div class="vertical-align-middle display-table-cell icon-social-small">
<a href="#" class="text-white text-white-hover" target="_blank"><i class="fa fa-facebook"></i></a>
<a href="#" class="text-white text-white-hover" target="_blank"><i class="fa fa-twitter"></i></a>
<a href="#" class="text-white text-white-hover" target="_blank"><i class="fa fa-google-plus"></i></a>
<a href="#" class="text-white text-white-hover" target="_blank"><i class="fa fa-instagram"></i></a>
</div>
</div>
</div>
<div class="team-overlay bg-deep-pink opacity8"></div>
</div>
<figcaption>
<div class="team-member-position margin-20px-top text-center">
<div class="text-small font-weight-500 text-extra-dark-gray text-uppercase">Team heading</div>
<div class="text-extra-small text-uppercase text-medium-gray">Team sub heading</div>
</div>
</figcaption>
</figure>
</div>
<!-- end team item -->
</div>
<div class="swiper-pagination swiper-pagination-four-slides"></div>
</div>
</div>
</div>
Javascript (file path - /js/main.js)
var swiperFourSlides = new Swiper('.swiper-four-slides', {
pagination: '.swiper-pagination-four-slides',
loop: true,
autoplay: 3000,
slidesPerView: 4,
paginationClickable: true,
keyboardControl: true,
mousewheelControl: false,
preventClicks: false,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
breakpoints: {
850: {
slidesPerView: 2
},
650: {
slidesPerView: 2
},
480: {
slidesPerView: 1
}
}
});
NoteFor demo, You can please check this in team-carousel.html page.
Text slider
Functionality to make slider of any text content with attractive look. See below image and code for more information.

<!-- start slider --> <div class="swiper-number-pagination swiper-container black-move"> <div class="bg-transparent-white opacity-full-dark z-index-5"></div> <div class="swiper-wrapper"> <!-- start slider item --> <div class="swiper-slide"> <div class="slider-half-small-screen position-relative bg-white"> <div class="slider-typography text-left"> <div class="slider-text-middle-main"> <div class="slider-text-middle"> <span class="text-extra-large text-middle-line font-weight-300 text-deep-pink display-block margin-two-bottom width-50">Creativity and Design</span> <h2 class="text-extra-dark-gray width-50 display-inline-block font-weight-300 letter-spacing-minus-1">We're a design studio that believe in the ideas.</h2> </div> </div> </div> </div> </div> <!-- end slider item --> <!-- start slider item --> <div class="swiper-slide"> <div class="slider-half-small-screen position-relative bg-white"> <div class="slider-typography text-left"> <div class="slider-text-middle-main"> <div class="slider-text-middle"> <span class="text-extra-large text-middle-line font-weight-300 text-deep-pink display-block margin-two-bottom width-50">Identities and Experiences</span> <h2 class="text-extra-dark-gray width-50 display-inline-block font-weight-300 letter-spacing-minus-1">We're an independent web design agency.</h2> </div> </div> </div> </div> </div> <!-- end slider item --> <!-- start slider item --> <div class="swiper-slide"> <div class="slider-half-small-screen position-relative bg-white"> <div class="slider-typography text-left"> <div class="slider-text-middle-main"> <div class="slider-text-middle"> <span class="text-extra-large text-middle-line font-weight-300 text-deep-pink display-block margin-two-bottom width-50">Elevate and Empower</span> <h2 class="text-extra-dark-gray width-50 display-inline-block font-weight-300 letter-spacing-minus-1">We are a design & development agency.</h2> </div> </div> </div> </div> </div> <!-- end slider item --> </div> <div class="swiper-pagination swiper-number"></div> </div> <!-- end slider -->
NoteFor demo, You can please check this in text-slider.html page.
Text box
Text box with attractive look. See below image and code for more information.

<div class="feature-box feature-box-17 equalize xs-equalize-auto">
<!-- start feature item -->
<div class="col-md-3 col-sm-6 col-xs-12 last-paragraph-no-margin">
<div class="box bg-extra-dark-gray text-extra-dark-gray text-white-hover">
<div class="content">
<figure>
<i class="ti-crown icon-extra-medium text-deep-pink margin-20px-bottom"></i>
<span class="text-large alt-font display-block margin-10px-bottom text-white">Creative Elements</span>
<div class="details">
<p class="width-65 center-col text-white">Lorem Ipsum is simply dummy text of the printing typesetting industry.</p>
</div>
</figure>
</div>
</div>
</div>
<!-- end feature item -->
<!-- start feature item -->
<div class="col-md-3 col-sm-6 col-xs-12 last-paragraph-no-margin">
<div class="box bg-extra-dark-gray text-extra-dark-gray text-white-hover">
<div class="content">
<figure>
<i class="ti-cup icon-extra-medium text-deep-pink margin-20px-bottom"></i>
<span class="text-large alt-font display-block margin-10px-bottom text-white">Unique Shortcodes</span>
<div class="details">
<p class="width-65 center-col text-white">Lorem Ipsum is simply dummy text of the printing typesetting industry.</p>
</div>
</figure>
</div>
</div>
</div>
<!-- end feature item -->
<!-- start feature item -->
<div class="col-md-3 col-sm-6 col-xs-12 last-paragraph-no-margin">
<div class="box bg-extra-dark-gray text-extra-dark-gray text-white-hover">
<div class="content">
<figure>
<i class="ti-gift icon-extra-medium text-deep-pink margin-20px-bottom"></i>
<span class="text-large alt-font display-block margin-10px-bottom text-white">Friendly Support</span>
<div class="details">
<p class="width-65 center-col text-white">Lorem Ipsum is simply dummy text of the printing typesetting industry.</p>
</div>
</figure>
</div>
</div>
</div>
<!-- end feature item -->
<!-- start feature item -->
<div class="col-md-3 col-sm-6 col-xs-12 last-paragraph-no-margin">
<div class="box bg-extra-dark-gray text-extra-dark-gray text-white-hover">
<div class="content">
<figure>
<i class="ti-bar-chart icon-extra-medium text-deep-pink margin-20px-bottom"></i>
<span class="text-large alt-font display-block margin-10px-bottom text-white">Unlimited Layouts</span>
<div class="details">
<p class="width-65 center-col text-white">Lorem Ipsum is simply dummy text of the printing typesetting industry.</p>
</div>
</figure>
</div>
</div>
</div>
<!-- end feature item -->
</div>
NoteFor demo, You can please check this in text-box.html page.
Testimonials
Different testimonials style with awesome look. See below image and code for more information.

<div class="row">
<!-- start testimonial item -->
<div class="col-md-4 sm-margin-two-bottom testimonial-style3 last-paragraph-no-margin">
<div class="testimonial-content-box padding-twelve-all bg-white border-radius-6 box-shadow arrow-bottom sm-padding-eight-all">
I wanted to hire the best and after looking at several other companies, I knew Jacob was the perfect guy for the job. He is a true professional.
</div>
<div class="testimonial-box padding-25px-all xs-padding-20px-all">
<div class="image-box width-20"><img src="image path" class="border-radius-100" alt="Pofo"></div>
<div class="name-box padding-20px-left">
<div class="alt-font font-weight-500 text-small text-uppercase text-extra-dark-gray">Shoko Mugikura</div>
<p class="text-extra-small text-uppercase text-medium-gray">Graphic Designer</p>
</div>
</div>
</div>
<!-- end testimonial item -->
<!-- start testimonial item -->
<div class="col-md-4 sm-margin-two-bottom testimonial-style3 last-paragraph-no-margin">
<div class="testimonial-content-box padding-twelve-all bg-white border-radius-6 box-shadow arrow-bottom sm-padding-eight-all">
This is an excellent company! I personally enjoyed the energy and the professional support the whole team gave to us into creating website.
</div>
<div class="testimonial-box padding-25px-all xs-padding-20px-all">
<div class="image-box width-20"><img src="image path" class="border-radius-100" alt="Pofo"></div>
<div class="name-box padding-20px-left">
<div class="alt-font font-weight-500 text-small text-uppercase text-extra-dark-gray">Alexander Harvard</div>
<p class="text-extra-small text-uppercase text-medium-gray">Creative Director</p>
</div>
</div>
</div>
<!-- end testimonial item -->
<!-- start testimonial item -->
<div class="col-md-4 last-paragraph-no-margin testimonial-style3">
<div class="testimonial-content-box padding-twelve-all bg-white border-radius-6 box-shadow arrow-bottom sm-padding-eight-all">
Their team are easy to work with and helped me make amazing websites in a short amount of time. Thanks again guys for all your hard work.
</div>
<div class="testimonial-box padding-25px-all xs-padding-20px-all">
<div class="image-box width-20"><img src="image path" class="border-radius-100" alt="Pofo"></div>
<div class="name-box padding-20px-left">
<div class="alt-font font-weight-500 text-small text-uppercase text-extra-dark-gray">Herman Miller</div>
<p class="text-extra-small text-uppercase text-medium-gray">Co Founder / CEO</p>
</div>
</div>
</div>
<!-- end testimonial item -->
</div>
NoteFor demo, You can please check this in testimonials.html page.
Testimonial Carousel
Testimonial with attractive look in carousel mode. See below image and code for more information.

<div class="row position-relative">
<div class="swiper-slider-second swiper-pagination-bottom swiper-container black-move testimonial-style2 padding-35px-bottom">
<div class="swiper-wrapper">
<!-- start testimonial item -->
<div class="swiper-slide">
<div class="col-lg-7 col-md-8 col-sm-10 col-xs-12 center-col">
<div class="testimonia-block width-90 xs-width-100 center-col">
<div class="bg-light-gray text-center padding-60px-all border-radius-6 xs-padding-20px-all">
<p>Trust us we looked for a very long time and wasted thousands of dollars testing other teams, freelancers, and outsource companies. I wanted to hire the best and after looking at several other companies, I knew Jacob was the perfect guy for the job. He is a true professional.</p>
</div>
<div class="profile-box">
<img src="image path" alt="Pofo" class="width-20 xs-center-col border-radius-100 border-color-white border-width-4 border-solid margin-15px-bottom">
<div class="width-100 last-paragraph-no-margin">
<p class="alt-font text-small font-weight-500 text-black text-uppercase margin-5px-bottom">Alexander Harvard</p>
<p class="text-uppercase text-extra-small text-medium-gray">Graphic Designer, Google inc</p>
</div>
</div>
</div>
</div>
</div>
<!-- end testimonial item -->
<!-- start testimonial item -->
<div class="swiper-slide">
<div class="col-lg-7 col-md-8 col-sm-10 col-xs-12 center-col">
<div class="testimonia-block width-90 xs-width-100 center-col">
<div class="bg-light-gray text-center padding-60px-all border-radius-6 xs-padding-20px-all">
<p>Trust us we looked for a VERY long time and wasted thousands of dollars testing other teams, freelancers, and outsource companies. I wanted to hire the best and after looking at several other companies, I knew Jacob was the perfect guy for the job. He is a true professional.</p>
</div>
<div class="profile-box">
<img src="image path" alt="Pofo" class="width-20 xs-center-col border-radius-100 border-color-white border-width-4 border-solid margin-15px-bottom">
<div class="width-100 last-paragraph-no-margin">
<p class="alt-font text-small font-weight-500 text-black text-uppercase margin-5px-bottom">Alexander Harvard</p>
<p class="text-uppercase text-extra-small text-medium-gray">Graphic Designer, Google inc</p>
</div>
</div>
</div>
</div>
</div>
<!-- end testimonial item -->
<!-- start testimonial item -->
<div class="swiper-slide">
<div class="col-lg-7 col-md-8 col-sm-10 col-xs-12 center-col">
<div class="testimonia-block width-90 xs-width-100 center-col">
<div class="bg-light-gray text-center padding-60px-all border-radius-6 xs-padding-20px-all">
<p>Trust us we looked for a very long time and wasted thousands of dollars testing other teams, freelancers, and outsource companies. I wanted to hire the best and after looking at several other companies, I knew Jacob was the perfect guy for the job. He is a true professional.</p>
</div>
<div class="profile-box last-paragraph-no-margin">
<img src="image path" alt="Pofo" class="width-20 xs-center-col border-radius-100 border-color-white border-width-4 border-solid margin-15px-bottom">
<div class="width-100">
<p class="alt-font text-small font-weight-500 text-black text-uppercase margin-5px-bottom">Alexander Harvard</p>
<p class="text-uppercase text-extra-small text-medium-gray">Graphic Designer, Google inc</p>
</div>
</div>
</div>
</div>
</div>
<!-- end testimonial item -->
</div>
<div class="swiper-pagination swiper-pagination-second"></div>
</div>
</div>
Javascript (file path - /js/main.js)
var swiperSecond = new Swiper('.swiper-slider-second', {
pagination: '.swiper-pagination-second',
slidesPerView: 1,
paginationClickable: true,
keyboardControl: true,
preventClicks: false,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev'
});
NoteFor demo, You can please check this in testimonials-carousel page.
Themify Icon
<!-- start icon --> <i class="ti-tablet"> icon tablet</i> <i class="ti-mobile"> icon mibile</i> <i class="ti-desktop"> icon desktop</i> <!-- end icon -->
Icon Class
NoteReference on themify-icons
Video
Add / embed video to your page. See below image and code for more information.

<!-- start vimeo video -->
<iframe width="560" height="315" src="video url"></iframe>
<!-- end vimeo video -->
NoteFor demo, You can please check this in video.html page.
WOW Animation
Reveal CSS animation as you scroll down a page. By default, you can use it to trigger animate.css animations. But you can easily change the settings to your favorite animation library.
Advantages
- Smaller than other JavaScript parallax plugins, like Scrollorama (they do fantastic things, but can be too heavy for simple needs)
- Super simple to install, and works with animate.css, so if you already use it, that will be very fast to setup
- Fast execution and lightweight code: the browser will like it ;-)
<section class="wow slideInLeft" data-wow-duration="2s" data-wow-delay="5s"></section>
<section class="wow slideInRight" data-wow-offset="10" data-wow-iteration="10"></section>
Javascript (file path - /js/main.js)
var wow = new WOW(
{
boxClass: 'wow', // animated element css class (default is wow)
animateClass: 'animated', // animation css class (default is animated)
offset: 0, // distance to the element when triggering the animation (default is 0)
mobile: true, // trigger animations on mobile devices (default is true)
live: true, // act on asynchronously loaded content (default is true)
callback: function(box) {
// the callback is fired every time an animation is started
// the argument that is passed in is the DOM node being animated
},
scrollContainer: null // optional scroll container selector, otherwise use window
}
);
wow.init();
NoteReference on WOW
Portfolio
Pofo provides a very elegant way to showcase your work. Setting up Portfolio is simple and easy. Please see below code and informations.
Setting up Portfolio Filter
<!-- start filter navigation --> <ul class="portfolio-filter nav nav-tabs border-none portfolio-filter-tab-1 font-weight-500 alt-font text-uppercase text-center margin-80px-bottom text-small sm-margin-40px-bottom xs-margin-20px-bottom"> <li class="nav active"><a href="javascript:void(0);" data-filter="*" class="light-gray-text-link text-very-small">All</a></li> <li class="nav"><a href="javascript:void(0);" data-filter=".web" class="light-gray-text-link text-very-small">Web</a></li> <li class="nav"><a href="javascript:void(0);" data-filter=".advertising" class="light-gray-text-link text-very-small">Advertising</a></li> <li class="nav"><a href="javascript:void(0);" data-filter=".branding" class="light-gray-text-link text-very-small">Branding</a></li> <li class="nav"><a href="javascript:void(0);" data-filter=".design" class="light-gray-text-link text-very-small">Design</a></li> <li class="nav"><a href="javascript:void(0);" data-filter=".photography" class="light-gray-text-link text-very-small">Photography</a></li> </ul> <!-- end filter navigation -->
Setting up Portfolio Columns and Items:
You can change portfolio columns by changing class of portfolio main div to .work-2col, .work-3col, .work-4col and .work-5col as per the columns you need. You can add data filter class name in portfolio li item as per the filter category above. Below is the portfolio section code for your reference:
<!-- start filter content --> <div class="filter-content overflow-hidden"> <ul class="portfolio-grid work-4col gutter-medium hover-option7"> <li class="grid-sizer"></li> <!-- start portfolio item --> <li class="grid-item web"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-center last-paragraph-no-margin"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <span class="font-weight-500 alt-font text-uppercase margin-one-bottom display-block text-extra-dark-gray">Naked Soap</span> <p class="text-medium-gray text-uppercase text-extra-small">Web and Photography</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item advertising"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-center last-paragraph-no-margin"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <span class="font-weight-500 alt-font text-uppercase margin-one-bottom display-block text-extra-dark-gray">Berlin Design</span> <p class="text-medium-gray text-uppercase text-extra-small">Branding and Brochure</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item branding"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-center last-paragraph-no-margin"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <span class="font-weight-500 alt-font text-uppercase margin-one-bottom display-block text-extra-dark-gray">Abstract Comics</span> <p class="text-medium-gray text-uppercase text-extra-small">Branding and Identity</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> </ul> </div> <!-- end filter content -->
Portfolio Layout
Pofo includes different types of portfolio layout as mentioned below to setup your own portfolio as per your requirement:
Portfolio Grid Overlay

<!-- start portfolio section --> Add portfolio filters here <!-- start filter content --> <div class="filter-content overflow-hidden"> <ul class="portfolio-grid work-3col hover-option4 gutter-medium"> <li class="grid-sizer"></li> <!-- start portfolio-item item --> <li class="grid-item web branding design"> <a href="#"> <figure> <div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <div class="bg-deep-pink center-col separator-line-horrizontal-medium-light3 margin-25px-bottom"></div> <span class="font-weight-500 letter-spacing-1 alt-font text-white text-uppercase margin-5px-bottom display-block">Herbal Beauty Salon</span> <p class="text-medium-gray text-uppercase text-extra-small no-margin-bottom">Branding and Identity</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item web branding design"> <a href="#"> <figure> <div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <div class="bg-deep-pink center-col separator-line-horrizontal-medium-light3 margin-25px-bottom"></div> <span class="font-weight-500 letter-spacing-1 alt-font text-white text-uppercase margin-5px-bottom display-block">Tailoring Interior</span> <p class="text-medium-gray text-uppercase text-extra-small no-margin-bottom">Branding and Brochure</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item advertising branding photography"> <a href="#"> <figure> <div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <div class="bg-deep-pink center-col separator-line-horrizontal-medium-light3 margin-25px-bottom"></div> <span class="font-weight-500 letter-spacing-1 alt-font text-white text-uppercase margin-5px-bottom display-block">Pixflow Studio</span> <p class="text-medium-gray text-uppercase text-extra-small no-margin-bottom">Branding and Identity</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> </ul> </div> <!-- end filter content --> <!-- end portfolio section -->
NoteFor demo, You can please check this in portfolio-boxed-grid-overlay.html page.
Portfolio Grid With Icon
<!-- start portfolio section --> Add portfolio filters here <!-- start filter content --> <div class="filter-content overflow-hidden"> <ul class="portfolio-grid work-3col gutter-medium hover-option6 lightbox-portfolio"> <li class="grid-sizer"></li> <!-- start portfolio-item item --> <li class="design web photography grid-item last-paragraph-no-margin"> <figure> <div class="portfolio-img bg-deep-pink position-relative text-center overflow-hidden"> <img src="image path" alt="Pofo"/> <div class="portfolio-icon"> <a href="#"><i class="fa fa-link text-extra-dark-gray"></i></a> <a class="gallery-link" title="IMAGE TITLE" href="image path"><i class="fa fa-search text-extra-dark-gray"></i></a> </div> </div> <figcaption class="bg-white"> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <a href="#"><span class="line-height-normal font-weight-500 text-small alt-font margin-5px-bottom text-extra-dark-gray text-uppercase display-block">Herbal Beauty Salon</span></a> <p class="text-medium-gray text-extra-small text-uppercase">Branding and Identity</p> </div> </div> </div> </figcaption> </figure> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="advertising grid-item last-paragraph-no-margin"> <figure> <div class="portfolio-img bg-deep-pink position-relative text-center overflow-hidden"> <img src="image path" alt="Pofo"/> <div class="portfolio-icon"> <a href="#"><i class="fa fa-link text-extra-dark-gray"></i></a> <a class="gallery-link" title="IMAGE TITLE" href="image path"><i class="fa fa-search text-extra-dark-gray"></i></a> </div> </div> <figcaption class="bg-white"> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <a href="#"><span class="line-height-normal font-weight-500 text-small alt-font margin-5px-bottom text-extra-dark-gray text-uppercase display-block">Tailoring Interior</span></a> <p class="text-medium-gray text-extra-small text-uppercase">Branding and Brochure</p> </div> </div> </div> </figcaption> </figure> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="branding photography advertising web grid-item last-paragraph-no-margin"> <figure> <div class="portfolio-img bg-deep-pink position-relative text-center overflow-hidden"> <img src="image path" alt="Pofo"/> <div class="portfolio-icon"> <a href="#"><i class="fa fa-link text-extra-dark-gray"></i></a> <a class="gallery-link" title="IMAGE TITLE" href="image path"><i class="fa fa-search text-extra-dark-gray"></i></a> </div> </div> <figcaption class="bg-white"> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <a href="#"><span class="line-height-normal font-weight-500 text-small alt-font margin-5px-bottom text-extra-dark-gray text-uppercase display-block">Designblast Inc</span></a> <p class="text-medium-gray text-extra-small text-uppercase">Web and Photography</p> </div> </div> </div> </figcaption> </figure> </li> <!-- end portfolio item --> </ul> </div> <!-- end filter content -->
NoteFor demo, You can please check this in portfolio-boxed-grid-with-icon.html page.
Portfolio Grid Transform

<!-- start portfolio section --> Add portfolio filters here <!-- start filter content --> <div class="filter-content overflow-hidden"> <ul class="portfolio-grid work-3col gutter-medium hover-option7"> <li class="grid-sizer"></li> <!-- start portfolio item --> <li class="grid-item web branding design"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-center last-paragraph-no-margin"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <span class="font-weight-500 alt-font text-uppercase margin-one-bottom display-block text-extra-dark-gray">Naked Soap</span> <p class="text-medium-gray text-uppercase text-extra-small">Web and Photography</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item design photography"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-center last-paragraph-no-margin"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <span class="font-weight-500 alt-font text-uppercase margin-one-bottom display-block text-extra-dark-gray">Berlin Design</span> <p class="text-medium-gray text-uppercase text-extra-small">Branding and Brochure</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item web branding design photography"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-center last-paragraph-no-margin"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <span class="font-weight-500 alt-font text-uppercase margin-one-bottom display-block text-extra-dark-gray">Abstract Comics</span> <p class="text-medium-gray text-uppercase text-extra-small">Branding and Identity</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> </ul> </div> <!-- end filter content -->
NoteFor demo, You can please check this in portfolio-boxed-grid-transform.html page.
Portfolio Grid Zooming

<!-- start portfolio section --> Add portfolio filters here <!-- start filter content --> <div class="filter-content overflow-hidden"> <ul class="portfolio-grid work-3col hover-option8 gutter-medium"> <li class="grid-sizer"></li> <!-- start portfolio item --> <li class="grid-item web branding design last-paragraph-no-margin"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-icon alt-font font-weight-500 icon-medium text-deep-pink">+</div> <span class="text-medium alt-font text-extra-dark-gray margin-5px-bottom">Tailoring Interior</span> <p class="no-letter-spacing text-small text-medium-gray">Branding and Brochure</p> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item web branding design last-paragraph-no-margin"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-icon alt-font font-weight-500 icon-medium text-deep-pink">+</div> <span class="text-medium alt-font text-extra-dark-gray margin-5px-bottom">Love Fashion</span> <p class="no-letter-spacing text-small text-medium-gray">Branding and Brochure</p> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item advertising branding photography last-paragraph-no-margin"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-icon alt-font font-weight-500 icon-medium text-deep-pink">+</div> <span class="text-medium alt-font text-extra-dark-gray margin-5px-bottom">Pixflow Studio</span> <p class="no-letter-spacing text-small text-medium-gray">Branding and Identity</p> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> </ul> </div> <!-- end filter content -->
NoteFor demo, You can please check this in portfolio-boxed-grid-zooming.html page.
Portfolio Masonry Overlay

<!-- start portfolio section --> Add portfolio filters here <!-- start filter content --> <div class="filter-content overflow-hidden"> <ul class="portfolio-grid work-3col hover-option2 gutter-medium"> <li class="grid-sizer"></li> <!-- start portfolio item --> <li class="grid-item web branding design last-paragraph-no-margin"> <a href="#"> <figure> <div class="portfolio-img bg-deep-pink"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-left"> <div class="portfolio-hover-box vertical-align-bottom"> <div class="portfolio-hover-content position-relative last-paragraph-no-margin"> <div class="bg-black margin-25px-bottom separator-line-horrizontal-medium-light2"></div> <span class="line-height-normal alt-font text-white text-uppercase margin-one-half-bottom display-block font-weight-500">Herbal Beauty Salon</span> <p class="text-white text-uppercase text-extra-small">Branding and Brochure</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item web branding design last-paragraph-no-margin"> <a href="#"> <figure> <div class="portfolio-img bg-deep-pink"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-left"> <div class="portfolio-hover-box vertical-align-bottom"> <div class="portfolio-hover-content position-relative last-paragraph-no-margin"> <div class="bg-black margin-25px-bottom separator-line-horrizontal-medium-light2"></div> <span class="line-height-normal alt-font text-white text-uppercase margin-one-half-bottom display-block font-weight-500">Tailoring Interior</span> <p class="text-white text-uppercase text-extra-small">Branding and Brochure</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item advertising branding photography last-paragraph-no-margin"> <a href="#"> <figure> <div class="portfolio-img bg-deep-pink"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-left"> <div class="portfolio-hover-box vertical-align-bottom"> <div class="portfolio-hover-content position-relative last-paragraph-no-margin"> <div class="bg-black margin-25px-bottom separator-line-horrizontal-medium-light2"></div> <span class="line-height-normal alt-font text-white text-uppercase margin-one-half-bottom display-block font-weight-500">Designblast Inc</span> <p class="text-white text-uppercase text-extra-small">Web and Photography</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> </ul> </div> <!-- end filter content -->
NoteFor demo, You can please check this in portfolio-boxed-masonry-overlay.html page.
Portfolio Masonry With Icon
<!-- start portfolio section --> Add portfolio filters here <!-- start filter content --> <div class="filter-content overflow-hidden"> <ul class="portfolio-grid work-3col gutter-medium hover-option6 lightbox-portfolio"> <li class="grid-sizer"></li> <!-- start portfolio-item item --> <li class="design web photography grid-item last-paragraph-no-margin"> <figure> <div class="portfolio-img bg-extra-dark-gray position-relative text-center overflow-hidden"> <img src="image path" alt="Pofo"/> <div class="portfolio-icon"> <a href="#"><i class="fa fa-link text-extra-dark-gray"></i></a> <a class="gallery-link" title="IMAGE TITLE" href="image path"><i class="fa fa-search text-extra-dark-gray"></i></a> </div> </div> <figcaption class="bg-white"> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <a href="#"><span class="line-height-normal font-weight-500 text-small alt-font margin-5px-bottom text-extra-dark-gray text-uppercase display-block">Herbal Beauty Salon</span></a> <p class="text-medium-gray text-extra-small text-uppercase">Branding and Identity</p> </div> </div> </div> </figcaption> </figure> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="advertising grid-item last-paragraph-no-margin"> <figure> <div class="portfolio-img bg-extra-dark-gray position-relative text-center overflow-hidden"> <img src="image path" alt="Pofo"/> <div class="portfolio-icon"> <a href="#"><i class="fa fa-link text-extra-dark-gray"></i></a> <a class="gallery-link" title="IMAGE TITLE" href="image path"><i class="fa fa-search text-extra-dark-gray"></i></a> </div> </div> <figcaption class="bg-white"> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <a href="#"><span class="line-height-normal font-weight-500 text-small alt-font margin-5px-bottom text-extra-dark-gray text-uppercase display-block">Tailoring Interior</span></a> <p class="text-medium-gray text-extra-small text-uppercase">Branding and Brochure</p> </div> </div> </div> </figcaption> </figure> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="branding photography advertising web grid-item last-paragraph-no-margin"> <figure> <div class="portfolio-img bg-extra-dark-gray position-relative text-center overflow-hidden"> <img src="image path" alt="Pofo"/> <div class="portfolio-icon"> <a href="single-project-page-03.html"><i class="fa fa-link text-extra-dark-gray"></i></a> <a class="gallery-link" title="IMAGE TITLE" href="images/portfolio-item28.jpg"><i class="fa fa-search text-extra-dark-gray"></i></a> </div> </div> <figcaption class="bg-white"> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <a href="single-project-page-03.html"><span class="line-height-normal font-weight-500 text-small alt-font margin-5px-bottom text-extra-dark-gray text-uppercase display-block">Designblast Inc</span></a> <p class="text-medium-gray text-extra-small text-uppercase">Web and Photography</p> </div> </div> </div> </figcaption> </figure> </li> <!-- end portfolio item --> </ul> </div> <!-- end filter content -->
NoteFor demo, You can please check this in portfolio-boxed-masonry-with-icon.html page.
Portfolio Metro Overlay

<!-- start portfolio section --> Add portfolio filters here <!-- start filter content --> <div class="filter-content overflow-hidden"> <ul class="portfolio-grid portfolio-metro-grid work-4col hover-option5 gutter-medium"> <li class="grid-sizer"></li> <!-- start portfolio item --> <li class="grid-item web advertising"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative last-paragraph-no-margin"> <div class="bg-deep-pink center-col separator-line-horrizontal-medium-light2 position-relative"></div> <span class="font-weight-500 letter-spacing-1 alt-font text-white text-uppercase margin-5px-bottom display-block">Tailoring Interior</span> <p class="text-medium-gray letter-spacing-1 text-uppercase text-extra-small">Branding and Brochure</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item branding grid-item-double"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative last-paragraph-no-margin"> <div class="bg-deep-pink center-col separator-line-horrizontal-medium-light2 position-relative"></div> <span class="font-weight-500 letter-spacing-1 alt-font text-white text-uppercase margin-5px-bottom display-block">Herbal Beauty Salon</span> <p class="text-medium-gray letter-spacing-1 text-uppercase text-extra-small">Branding and Identity</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item web design"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative last-paragraph-no-margin"> <div class="bg-deep-pink center-col separator-line-horrizontal-medium-light2 position-relative"></div> <span class="font-weight-500 letter-spacing-1 alt-font text-white text-uppercase margin-5px-bottom display-block">Pixflow Studio</span> <p class="text-medium-gray letter-spacing-1 text-uppercase text-extra-small">Branding and Identity</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> </ul> </div> <!-- end filter content -->
NoteFor demo, You can please check this in portfolio-boxed-metro-overlay.html page.
Portfolio Metro with Icon
<!-- start portfolio section --> Add portfolio filters here <!-- start filter content --> <div class="filter-content overflow-hidden"> <ul class="portfolio-grid portfolio-metro-grid work-3col hover-option10 gutter-medium lightbox-portfolio"> <li class="grid-sizer"></li> <!-- start portfolio item --> <li class="grid-item web"> <figure> <div class="portfolio-img bg-black"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-icon"> <a href="#"><i class="fa fa-link" aria-hidden="true"></i></a> <a class="gallery-link" title="IMAGE TITLE" href="image path"><i class="fa fa-search" aria-hidden="true"></i></a> </div> <div class="portfolio-hover-content"> <span class="font-weight-500 line-height-normal alt-font text-white text-uppercase margin-5px-bottom display-block">Herbal Beauty Salon</span> <p class="text-medium-gray text-uppercase text-extra-small no-margin-bottom">Branding and Brochure</p> </div> </div> </div> </figcaption> </figure> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item advertising"> <figure> <div class="portfolio-img bg-black"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-icon"> <a href="#"><i class="fa fa-link" aria-hidden="true"></i></a> <a class="gallery-link" title="IMAGE TITLE" href="image path"><i class="fa fa-search" aria-hidden="true"></i></a> </div> <div class="portfolio-hover-content"> <span class="font-weight-500 line-height-normal alt-font text-white text-uppercase margin-5px-bottom display-block">Tailoring Interior</span> <p class="text-medium-gray text-uppercase text-extra-small no-margin-bottom">Branding and Identity</p> </div> </div> </div> </figcaption> </figure> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item web branding"> <figure> <div class="portfolio-img bg-black"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-icon"> <a href="#"><i class="fa fa-link" aria-hidden="true"></i></a> <a class="gallery-link" title="IMAGE TITLE" href="image path"><i class="fa fa-search" aria-hidden="true"></i></a> </div> <div class="portfolio-hover-content"> <span class="font-weight-500 line-height-normal alt-font text-white text-uppercase margin-5px-bottom display-block">Designblast Inc</span> <p class="text-medium-gray text-uppercase text-extra-small no-margin-bottom">Web and Photography</p> </div> </div> </div> </figcaption> </figure> </li> <!-- end portfolio item --> </ul> </div> <!-- end filter content -->
NoteFor demo, You can please check this in portfolio-boxed-metro-with-icon.html page.
Portfolio Metro Transform

<!-- start portfolio section --> Add portfolio filters here <!-- start filter content --> <div class="filter-content overflow-hidden"> <ul class="portfolio-grid portfolio-metro-grid work-6col hover-option7 gutter-medium"> <li class="grid-sizer"></li> <!-- start portfolio item --> <li class="grid-item web branding design"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <span class="font-weight-500 alt-font text-uppercase margin-one-bottom display-block text-extra-dark-gray">Herbal Beauty</span> <p class="text-medium-gray text-uppercase text-extra-small no-margin-bottom">Branding and Identity</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item advertising design branding"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <span class="font-weight-500 line-height-normal alt-font text-white text-uppercase margin-5px-bottom display-block text-extra-dark-gray">Educamp School</span> <p class="text-medium-gray text-uppercase text-extra-small no-margin-bottom">Branding and Identity</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item web photography grid-item-double"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <span class="font-weight-500 line-height-normal alt-font text-white text-uppercase margin-5px-bottom display-block text-extra-dark-gray">Pixflow Studio</span> <p class="text-medium-gray text-uppercase text-extra-small no-margin-bottom">Branding and Brochure</p> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> </ul> </div> <!-- end filter content -->
NoteFor demo, You can please check this in portfolio-boxed-metro-transform.html page.
Portfolio Metro Zooming

<!-- start portfolio section --> Add portfolio filters here <!-- start filter content --> <div class="filter-content overflow-hidden"> <ul class="portfolio-grid portfolio-metro-grid work-4col hover-option8 gutter-medium"> <li class="grid-sizer"></li> <!-- start portfolio item --> <li class="grid-item web"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-icon alt-font font-weight-500 icon-medium">+</div> <span class="text-large alt-font text-extra-dark-gray margin-5px-bottom">Tailoring Interior</span> <p class="no-letter-spacing text-small no-margin-bottom text-medium-gray">Branding and Brochure</p> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item web"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-icon alt-font font-weight-500 icon-medium">+</div> <span class="text-large alt-font text-extra-dark-gray margin-5px-bottom">Educamp School</span> <p class="no-letter-spacing text-small no-margin-bottom text-medium-gray">Branding and Identity</p> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item design grid-item-double"> <a href="#"> <figure> <div class="portfolio-img"><img src="image path" alt="Pofo"/></div> <figcaption> <div class="portfolio-hover-main"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-icon alt-font font-weight-500 icon-medium">+</div> <span class="text-large alt-font text-extra-dark-gray margin-5px-bottom">Pixflow Studio</span> <p class="no-letter-spacing text-small no-margin-bottom text-medium-gray">Branding and Brochure</p> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> </ul> </div> <!-- end filter content -->
NoteFor demo, You can please check this in portfolio-boxed-metro-zooming.html page.
Portfolio Image Gallery

<!-- start portfolio section --> Add portfolio filters here <!-- start filter content --> <div class="filter-content overflow-hidden"> <ul class="portfolio-grid work-3col hover-option4 lightbox-gallery gutter-small"> <li class="grid-sizer"></li> <!-- start portfolio item --> <li class="grid-item web branding design"> <a href="image path" title="Armchair Mojo"> <figure> <div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo" class="project-img-gallery"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <i class="ti-zoom-in text-white fa-2x"></i> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item web branding design"> <a href="image path" title="Truenorth Web"> <figure> <div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo" class="project-img-gallery"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <i class="ti-zoom-in text-white fa-2x"></i> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item"> <a href="image path" title="Mass Productions"> <figure> <div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo" class="project-img-gallery"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <i class="ti-zoom-in text-white fa-2x"></i> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> </ul> </div> <!-- end filter content -->
NoteFor demo, You can please check this in portfolio-boxed-image-gallery.html page.
Portfolio Justified

<div id="justified" class="justified-gallery">
<!-- start gallery item -->
<div>
<a href="image path" class="gallery-link" title="IMAGE TITLE"><img src="image path" alt="Armchair Mojo"></a>
</div>
<!-- end gallery item -->
<!-- start gallery item -->
<div>
<a href="image pathg" class="gallery-link" title="IMAGE TITLE"><img src="image pathg" alt="Truenorth Web"></a>
</div>
<!-- end gallery item -->
<!-- start gallery item -->
<div>
<a href="image pathg" class="gallery-link" title="IMAGE TITLE"><img src="image pathg" alt="Mass Productions"></a>
</div>
<!-- end gallery item -->
</div>
NoteFor demo, You can please check this in portfolio-boxed-justified-gallery.html page.
Portfolio Carousel

<div class="swiper-multy-row-container overflow-hidden">
<div class="swiper-wrapper">
<!-- start slide item -->
<div class="swiper-slide grid-item">
<a href="#">
<figure>
<div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo"/></div>
<figcaption>
<div class="portfolio-hover-main text-center">
<div class="portfolio-hover-box vertical-align-middle">
<div class="portfolio-hover-content position-relative last-paragraph-no-margin">
<span class="font-weight-500 line-height-normal alt-font text-white text-uppercase margin-5px-bottom display-block">White Studio</span>
<p class="text-medium-gray text-uppercase text-extra-small">Branding and Identity</p>
</div>
</div>
</div>
</figcaption>
</figure>
</a>
</div>
<!-- end slide item -->
<!-- start slide item -->
<div class="swiper-slide grid-item">
<a href="#">
<figure>
<div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo"/></div>
<figcaption>
<div class="portfolio-hover-main text-center">
<div class="portfolio-hover-box vertical-align-middle">
<div class="portfolio-hover-content position-relative last-paragraph-no-margin">
<span class="font-weight-500 line-height-normal alt-font text-white text-uppercase margin-5px-bottom display-block">Balance Stool</span>
<p class="text-medium-gray text-uppercase text-extra-small">Branding and Identity</p>
</div>
</div>
</div>
</figcaption>
</figure>
</a>
</div>
<!-- end slide item -->
<!-- start slide item -->
<div class="swiper-slide grid-item">
<a href="#">
<figure>
<div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo"/></div>
<figcaption>
<div class="portfolio-hover-main text-center">
<div class="portfolio-hover-box vertical-align-middle">
<div class="portfolio-hover-content position-relative last-paragraph-no-margin">
<span class="font-weight-500 line-height-normal alt-font text-white text-uppercase margin-5px-bottom display-block">Happyending Studio</span>
<p class="text-medium-gray text-uppercase text-extra-small">Branding and Identity</p>
</div>
</div>
</div>
</figcaption>
</figure>
</a>
</div>
<!-- end slide item -->
</div>
<!-- start slider pagination -->
<div class="swiper-portfolio-prev swiper-button-black-highlight"><i class="ti-arrow-left"></i></div>
<div class="swiper-portfolio-next swiper-button-black-highlight"><i class="ti-arrow-right"></i></div>
<!-- end slider pagination -->
</div>
NoteFor demo, You can please check this in portfolio-boxed-carousel.html page.
Portfolio Parallax

<!-- start parallax section --> <section class="no-padding parallax xs-background-image-center cover-background" data-stellar-background-ratio="0.5" style="background-image:url('image path');"> <div class="container-fluid one-third-screen position-relative md-height-600px sm-height-700px xs-height-450px"> <div class="slider-typography"> <div class="slider-text-middle-main"> <div class="slider-text-bottom text-left padding-70px-left xs-padding-15px-all"> <span class="alt-font text-uppercase font-weight-500 text-extra-small opacity6 text-extra-dark-gray letter-spacing-1 margin-25px-bottom xs-no-margin-bottom display-block xs-display-table sm-opacity10 parallax-category-text">Branding + Identity + Brochure</span> <a href="#" class="text-extra-large alt-font text-extra-dark-gray bg-white font-weight-400 parallax-title no-margin-bottom">Lisa's Schweizer Branding</a> <div class="clear-both"></div> <a href="#" class="btn btn-black btn-very-small margin-70px-bottom xs-no-margin-bottom">Launch Project</a> </div> </div> </div> </div> </section> <!-- end parallax section -->
NoteFor demo, You can please check this in portfolio-boxed-grid-overlay.html page.
Portfolio Item Link
There are different types of portfolio item linking available in Pofo as mentioned below:
Open External Page
<!-- start portfolio item --> <li class="grid-item"> <a href="image path" title="Mass Productions"> <figure> <div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo" class="project-img-gallery"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <i class="ti-zoom-in text-white fa-2x"></i> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item -->
NoteFor demo, You can please check this in portfolio-boxed-grid-overlay.html page.
Lightbox Photo Gallery
<div class="row no-margin">
<ul class="portfolio-grid work-2col hover-option2 gutter-large">
<li class="grid-sizer"></li>
<!-- start image gallery item -->
<li class="grid-item">
<a href="image path" title="Lightbox gallery image title..." data-group="two-columns-zoom-animation" class="lightbox-group-gallery-item">
<figure>
<div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo" class="project-img-gallery"/></div>
<figcaption>
<div class="portfolio-hover-main text-center">
<div class="portfolio-hover-box vertical-align-middle">
<div class="portfolio-hover-content position-relative">
<i class="ti-zoom-in text-white fa-2x"></i>
</div>
</div>
</div>
</figcaption>
</figure>
</a>
</li>
<!-- end image gallery item -->
</ul>
</div>
NoteFor demo, You can please check this in lightbox-gallery.html page.
Video Lightbox
<div class="col-md-12 grid-gallery overflow-hidden" >
<div class="tab-content">
<!-- work grid -->
<ul class="grid masonry-items">
<!-- work item ( video lightbox )-->
<li class="html wordpress">
<figure>
<div class="gallery-img"><a class="popup-vimeo" href="https://player.vimeo.com/video/75976293"><img src="images/portfolio-img38.jpg" alt="Pofo"></a></div>
<figcaption>
<i class="icon-video"></i>
<h3>Pixflow Studio</h3>
<p>Video lightbox</p>
</figcaption>
</figure>
</li>
<!-- end work item -->
</ul>
<!-- end work grid -->
</div>
</div>
Notefor demo visit page open-vimeo-video.html page.
Open Ajax Popup
<div class="col-md-12 grid-gallery overflow-hidden" >
<div class="tab-content">
<!-- work grid -->
<ul class="grid masonry-items">
<!-- work item ( ajax Popup ) -->
<li class="magento">
<figure>
<div class="gallery-img"><a href="onepage-single-project-page3.html" class="simple-ajax-popup-align-top"><img src="images/portfolio-img39.jpg" alt="Pofo"></a></div>
<figcaption>
<i class="icon-browser"></i>
<h3>Kaya Skin Care</h3>
<p>Ajax Popup</p>
</figcaption>
</figure>
</li>
<!-- end work item -->
</ul>
<!-- end work grid -->
</div>
</div>
NoteFor demo, You can please check this in portfolio-grid-4columns.html page.
Blog
Our template contains all required pages to create fully working and oriented blog. Approx 22 pages for blog were html-coded and represented for using. Blog list presented in several forms: masonry, fullwidth, with sidebars. Also we added many types of posts, standard blog.
Blog Setup
<!-- start blog main section --> <main class="col-md-9 col-sm-12 col-xs-12 right-sidebar"> <div class="blog-post-style3"> <!-- start post item --> <div class="grid-item"> <div class="blog-post"> <div class="blog-post-images"> ... </div> <div class="post-details"> ... </div> </div> </div> <!-- end post item --> <!-- start post item --> <div class="grid-item"> <div class="blog-post"> <div class="blog-post-images"> ... </div> <div class="post-details"> ... </div> </div> </div> <!-- end post item --> <!-- start post item --> <div class="grid-item"> <div class="blog-post"> <div class="blog-post-images"> ... </div> <div class="post-details"> ... </div> </div> </div> <!-- end post item --> </div> </main> <!-- end blog main section --> <!-- start blog aside section --> <aside class="col-md-3 col-sm-12 col-xs-12"> ... </aside> <!-- end blog aside section -->
Note you can add aside section before or after the main section if you don't want to add aside panel then simply remove the aside code and make main section to full width
Blog Layout
Pofo includes different types of blog layout as mentioned below to setup your own blog listing as per your requirement:
- Blog Standard
- Blog Classic
- Blog List
- Blog Grid
- Blog Masonry
- Blog Simple
- Blog Clean
- Blog Image
- Blog Only Text
- Blog Left Sidebar
- Blog Right Sidebar
Blog Standard

<!-- start post item --> <div class="col-md-12 col-sm-12 col-xs-12 blog-post-content"> <a href="#" class="blog-image"><img src="image path" alt="Pofo"></a> <div class="blog-text border-all display-inline-block width-100"> <div class="content padding-50px-all"> <div class="text-medium-gray text-extra-small margin-5px-bottom text-uppercase alt-font"><span>Posted on June 30, 2017</span> | <span><a href="#" class="text-medium-gray ">Branding</a></span></div> <a href="#" class="text-extra-dark-gray text-uppercase alt-font text-large font-weight-500 margin-15px-bottom display-block">This is a standard post with a preview image</a> <p class="no-margin">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry industry’s standard dummy text Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text.</p> </div> <div class="equalize xs-equalize-auto author border-top border-color-extra-light-gray display-table width-100"> <div class="name col-md-4 col-sm-4 padding-15px-all"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <img src="image path" alt="Pofo" class="border-radius-100 width-30px"> <span class="text-medium-gray text-uppercase text-extra-small alt-font padding-10px-left">by <a href="#" class="text-medium-gray">Jay Benjamin</a></span> </div> </div> </div> <div class="name col-md-4 col-sm-4 border-lr padding-15px-all border-color-extra-light-gray xs-no-border"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <a href="#" class="text-extra-small alt-font text-medium-gray text-uppercase margin-lr-auto display-table"><i class="fa fa-heart-o margin-5px-right text-small"></i>5 like(s)</a> </div> </div> </div> <div class="name col-md-4 col-sm-4 padding-15px-all"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <a href="#" class="text-extra-small alt-font text-medium-gray text-uppercase margin-lr-auto display-table"><i class="fa fa-comment-o margin-5px-right text-small"></i>3 Comment(s)</a> </div> </div> </div> </div> </div> </div> <!-- end post item -->
NoteFor demo, You can please check this in blog-standard-full-width.html page.
Blog Classic

<!-- start blog post --> <div class="row"> <!-- start post item --> <div class="col-md-3 col-sm-6 col-xs-12 last-paragraph-no-margin"> <div class="blog-post blog-post-style1 xs-text-center"> <div class="blog-post-images overflow-hidden margin-25px-bottom sm-margin-20px-bottom"> <a href="#"> <img src="image path" alt="Pofo"> </a> </div> <div class="post-details"> <span class="post-author text-extra-small text-medium-gray text-uppercase display-block margin-10px-bottom xs-margin-5px-bottom">17 july 2017 | by <a href="#" class="text-medium-gray">Jay Benjamin</a></span> <a href="#" class="post-title text-medium text-extra-dark-gray width-90 display-block sm-width-100">I try to look at design from a more conceptual standpoint.</a> <div class="separator-line-horrizontal-full bg-medium-light-gray margin-20px-tb sm-margin-15px-tb"></div> <p class="width-90 xs-width-100">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum text...</p> </div> </div> </div> <!-- end post item --> <!-- start post item --> <div class="col-md-3 col-sm-6 col-xs-12 last-paragraph-no-margin"> <div class="blog-post blog-post-style1 xs-text-center"> <div class="blog-post-images overflow-hidden margin-25px-bottom sm-margin-20px-bottom"> <a href="#"> <img src="image path" alt="Pofo"> </a> </div> <div class="post-details"> <span class="post-author text-extra-small text-medium-gray text-uppercase display-block margin-10px-bottom xs-margin-5px-bottom">17 july 2017 | by <a href="#" class="text-medium-gray">Jay Benjamin</a></span> <a href="#" class="post-title text-medium text-extra-dark-gray width-90 display-block sm-width-100">I try to look at design from a more conceptual standpoint.</a> <div class="separator-line-horrizontal-full bg-medium-light-gray margin-20px-tb sm-margin-15px-tb"></div> <p class="width-90 xs-width-100">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum text...</p> </div> </div> </div> <!-- end post item --> <!-- start post item --> <div class="col-md-3 col-sm-6 col-xs-12 last-paragraph-no-margin"> <div class="blog-post blog-post-style1 xs-text-center"> <div class="blog-post-images overflow-hidden margin-25px-bottom sm-margin-20px-bottom"> <a href="#"> <img src="image path" alt="Pofo"> </a> </div> <div class="post-details"> <span class="post-author text-extra-small text-medium-gray text-uppercase display-block margin-10px-bottom xs-margin-5px-bottom">17 july 2017 | by <a href="#" class="text-medium-gray">Jay Benjamin</a></span> <a href="#" class="post-title text-medium text-extra-dark-gray width-90 display-block sm-width-100">I try to look at design from a more conceptual standpoint.</a> <div class="separator-line-horrizontal-full bg-medium-light-gray margin-20px-tb sm-margin-15px-tb"></div> <p class="width-90 xs-width-100">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum text...</p> </div> </div> </div> <!-- end post item --> <!-- start post item --> <div class="col-md-3 col-sm-6 col-xs-12 last-paragraph-no-margin"> <div class="blog-post blog-post-style1 xs-text-center"> <div class="blog-post-images overflow-hidden margin-25px-bottom sm-margin-20px-bottom"> <a href="#"> <img src="image path" alt="Pofo"> </a> </div> <div class="post-details"> <span class="post-author text-extra-small text-medium-gray text-uppercase display-block margin-10px-bottom xs-margin-5px-bottom">17 july 2017 | by <a href="#" class="text-medium-gray">Jay Benjamin</a></span> <a href="#" class="post-title text-medium text-extra-dark-gray width-90 display-block sm-width-100">I try to look at design from a more conceptual standpoint.</a> <div class="separator-line-horrizontal-full bg-medium-light-gray margin-20px-tb sm-margin-15px-tb"></div> <p class="width-90 xs-width-100">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum text...</p> </div> </div> </div> <!-- end post item --> </div> <!-- start blog post -->
NoteFor demo, You can please check this in blog-classic.html page.
Blog List

<!-- start post item --> <div class="equalize sm-equalize-auto blog-post-content margin-60px-bottom padding-60px-bottom display-inline-block border-bottom border-color-extra-light-gray sm-margin-30px-bottom sm-padding-30px-bottom xs-text-center sm-no-border"> <div class="blog-image col-md-5 no-padding sm-margin-30px-bottom xs-margin-20px-bottom margin-45px-right sm-no-margin-right display-table"> <div class="display-table-cell vertical-align-middle"> <a href="#"><img src="image path" alt="Pofo"></a> </div> </div> <div class="blog-text col-md-6 display-table no-padding"> <div class="display-table-cell vertical-align-middle"> <div class="content margin-20px-bottom sm-no-padding-left "> <a href="#" class="text-extra-dark-gray margin-5px-bottom alt-font text-extra-large font-weight-500 display-inline-block">Design is thinking made visual</a> <div class="text-medium-gray text-extra-small margin-15px-bottom text-uppercase alt-font"><span>By <a href="#" class="text-medium-gray">Emily Wright</a></span> | <span>17 july 2017</span> | <a href="#" class="text-medium-gray">Design</a></div> <p class="no-margin width-95">Lorem Ipsum is simply dummy text of the printing and industry. Lorem Ipsum has been the industry industry’s standard dummy text Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p> </div> <a class="btn btn-very-small btn-dark-gray text-uppercase" href="#">Continue Reading</a> </div> </div> </div> <!-- end post item -->
NoteFor demo, You can please check this in blog-standard-full-width.html page.
Blog Grid

<!-- start post content section --> <div class="row equalize xs-equalize-auto"> <!-- start post item --> <div class="grid-item col-md-4 col-sm-6 col-xs-12 margin-30px-bottom xs-text-center"> <div class="blog-post bg-light-gray inner-match-height"> <div class="blog-post-images overflow-hidden position-relative"> <a href="#"> <img src="imagepath" alt="Pofo"> <div class="blog-hover-icon"><span class="text-extra-large font-weight-300">+</span></div> </a> </div> <div class="post-details padding-40px-all sm-padding-20px-all"> <a href="blog-post-layout-01.html" class="alt-font post-title text-medium text-extra-dark-gray width-100 display-block md-width-100 margin-15px-bottom">I find modernist design boring, but it so much faster!</a> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum standard dummy...</p> <div class="separator-line-horrizontal-full bg-medium-gray margin-20px-tb"></div> <div class="author"> <span class="text-medium-gray text-uppercase text-extra-small display-inline-block sm-display-block sm-margin-10px-top">by <a href="blog-masonry.html" class="text-medium-gray">Jay Benjamin</a> | 13 May 2017</span> </div> </div> </div> </div> <!-- end post item --> <!-- start post item --> <div class="grid-item col-md-4 col-sm-6 col-xs-12 margin-30px-bottom xs-text-center"> <div class="blog-post bg-light-gray inner-match-height"> <div class="blog-post-images overflow-hidden position-relative"> <a href="#"> <img src="image path" alt="Pofo"> <div class="blog-hover-icon"><span class="text-extra-large font-weight-300">+</span></div> </a> </div> <div class="post-details padding-40px-all sm-padding-20px-all"> <a href="#" class="alt-font post-title text-medium text-extra-dark-gray width-100 display-block md-width-100 margin-15px-bottom">Being a famous designer is like being a famous dentist.</a> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum standard dummy...</p> <div class="separator-line-horrizontal-full bg-medium-gray margin-20px-tb"></div> <div class="author"> <span class="text-medium-gray text-uppercase text-extra-small display-inline-block sm-display-block sm-margin-10px-top">by <a href="#" class="text-medium-gray">Herman Miller</a> | 29 April 2017</span> </div> </div> </div> </div> <!-- end post item --> <!-- start post item --> <div class="grid-item col-md-4 col-sm-6 col-xs-12 margin-30px-bottom xs-text-center"> <div class="blog-post bg-light-gray inner-match-height"> <div class="blog-post-images overflow-hidden position-relative"> <a href="#"> <img src="image path" alt="Pofo"> <div class="blog-hover-icon"><span class="text-extra-large font-weight-300">+</span></div> </a> </div> <div class="post-details padding-40px-all sm-padding-20px-all"> <a href="#" class="alt-font post-title text-medium text-extra-dark-gray width-100 display-block md-width-100 margin-15px-bottom">Designers are meant to be loved, not to be understood.</a> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum standard dummy....</p> <div class="separator-line-horrizontal-full bg-medium-gray margin-20px-tb"></div> <div class="author"> <span class="text-medium-gray text-uppercase text-extra-small display-inline-block sm-display-block sm-margin-10px-top">by <a href="#" class="text-medium-gray">Hugh Macleod</a> | 18 April 2017</span> </div> </div> </div> </div> <!-- end post item --> </div> <!-- end blog content section -->
NoteFor demo, You can please check this in blog-grid.html page.
Blog Masonry

<!-- start post content section --> <div class="row"> <div class="col-md-12 no-padding xs-padding-15px-lr blog-post-style5"> <ul class="blog-grid blog-3col gutter-large"> <li class="grid-sizer"></li> <!-- start post item --> <li class="grid-item last-paragraph-no-margin"> <div class="blog-post"> <div class="blog-post-images overflow-hidden"> <a href="#"> <img src="image path" alt="Pofo"> </a> <div class="blog-categories bg-white text-uppercase text-extra-small alt-font"><a href="#">Graphic Design</a></div> </div> <div class="post-details padding-40px-all bg-white sm-padding-20px-all"> <div class="blog-hover-color"></div> <a href="#" class="alt-font post-title text-medium text-extra-dark-gray width-90 display-block md-width-100 margin-5px-bottom">Without good design it’s easy to miss the mark.</a> <div class="author"> <span class="text-medium-gray text-uppercase text-extra-small display-inline-block">by <a href="#" class="text-medium-gray">Jay Benjamin</a> | 17 july 2017</span> </div> <div class="separator-line-horrizontal-full bg-medium-gray margin-seven-tb md-margin-four-tb"></div> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum standard dummy...</p> </div> </div> </li> <!-- end post item --> <!-- start post item --> <li class="grid-item last-paragraph-no-margin"> <div class="blog-post"> <div class="blog-post-images overflow-hidden"> <a href="#"> <img src="image path" alt="Pofo"> </a> <div class="blog-categories bg-white text-uppercase text-extra-small alt-font"><a href="#">advertisement</a></div> </div> <div class="post-details padding-40px-all bg-white sm-padding-20px-all"> <div class="blog-hover-color"></div> <a href="#" class="alt-font post-title text-medium text-extra-dark-gray width-90 display-block md-width-100 margin-5px-bottom">Everybody can be great. Because anybody can serve.</a> <div class="author"> <span class="text-medium-gray text-uppercase text-extra-small display-inline-block">by <a href="#" class="text-medium-gray">Herman Miller</a> | 03 July 2017</span> </div> <div class="separator-line-horrizontal-full bg-medium-gray margin-seven-tb md-margin-four-tb"></div> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum standard dummy...</p> </div> </div> </li> <!-- end post item --> </ul> </div> </div> <!-- end post content section -->
NoteFor demo, You can please check this in blog-masonry.html page.
Blog Simple

<!-- start post content section --> <div class="row"> <!-- start post item --> <div class="col-md-3 col-sm-6 col-xs-12"> <div class="blog-post blog-post-style2"> <div class="post-details"> <span class="text-extra-small text-medium-gray text-uppercase display-block margin-10px-bottom sm-margin-5px-bottom">17 july 2017</span> <span class="text-large alt-font width-85 md-width-95 margin-15px-bottom display-block"><a href="#" class="text-extra-dark-gray">Everyday people are not very good designers.</a></span> <p class="width-90 xs-margin-15px-bottom xs-width-100">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum...</p> <div class="author border-top border-color-extra-light-gray padding-25px-top xs-padding-15px-top"> <img src="image path" alt="Pofo" class="border-radius-100"> <span class="text-medium-gray text-uppercase text-extra-small padding-15px-left">by <a href="#" class="text-medium-gray">Jay Benjamin</a></span> </div> </div> </div> </div> <!-- end post item --> <!-- start post item --> <div class="col-md-3 col-sm-6 col-xs-12"> <div class="blog-post blog-post-style2"> <div class="post-details"> <span class="text-extra-small text-medium-gray text-uppercase display-block margin-10px-bottom sm-margin-5px-bottom">03 July 2017</span> <span class="text-large alt-font width-85 md-width-95 margin-15px-bottom display-block"><a href="#" class="text-extra-dark-gray">Design is not for philosophy it's for life.</a></span> <p class="width-90 xs-margin-15px-bottom xs-width-100">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum...</p> <div class="author border-top border-color-extra-light-gray padding-25px-top xs-padding-15px-top"> <img src="image path" alt="Pofo" class="border-radius-100"> <span class="text-medium-gray text-uppercase text-extra-small padding-15px-left">by <a href="#" class="text-medium-gray">Herman Miller</a></span> </div> </div> </div> </div> <!-- end post item --> <!-- start post item --> <div class="col-md-3 col-sm-6 col-xs-12 sm-clear-both margin-100px-bottom sm-margin-50px-bottom xs-margin-30px-bottom"> <div class="blog-post blog-post-style2"> <div class="post-details"> <span class="text-extra-small text-medium-gray text-uppercase display-block margin-10px-bottom sm-margin-5px-bottom">22 June 2017</span> <span class="text-large alt-font width-85 md-width-95 margin-15px-bottom display-block"><a href="#" class="text-extra-dark-gray">There is no such thing as a boring project.</a></span> <p class="width-90 xs-margin-15px-bottom xs-width-100">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum...</p> <div class="author border-top border-color-extra-light-gray padding-25px-top xs-padding-15px-top"> <img src="image path" alt="Pofo" class="border-radius-100"> <span class="text-medium-gray text-uppercase text-extra-small padding-15px-left">by <a href="#" class="text-medium-gray">Jeremy Dupont</a></span> </div> </div> </div> </div> <!-- end post item --> </div> <!-- end post content section -->
NoteFor demo, You can please check this in blog-simple.html page.
Blog Clean

<div class="row equalize xs-equalize-auto">
<!-- start post item -->
<div class="col-lg-3 col-md-6 col-sm-6 col-xs-12 margin-80px-bottom sm-margin-50px-bottom xs-margin-30px-bottom">
<div class="blog-post blog-post-style2">
<div class="blog-post-images overflow-hidden margin-25px-bottom xs-margin-15px-bottom">
<a href="blog-post-layout-01.html">
<img src="images/blog-img111.jpg" alt="Pofo">
</a>
</div>
<div class="post-details">
<a href="blog-post-layout-01.html" class="post-title text-medium text-extra-dark-gray width-90 display-block md-width-100">Recognizing the need is the primary condition for design.</a>
<div class="separator-line-horrizontal-full bg-medium-light-gray margin-20px-tb xs-margin-15px-tb"></div>
<div class="author">
<img src="images/avtar-01.jpg" alt="Pofo" class="border-radius-100">
<span class="text-medium-gray text-uppercase text-extra-small padding-15px-left display-inline-block">by <a href="home-blog-grid.html" class="text-medium-gray">Jay Benjamin</a> | 13 May 2017</span>
</div>
</div>
</div>
</div>
<!-- end post item -->
<!-- start post item -->
<div class="col-lg-3 col-md-6 col-sm-6 col-xs-12 margin-80px-bottom sm-margin-50px-bottom xs-margin-30px-bottom">
<div class="blog-post blog-post-style2">
<div class="blog-post-images overflow-hidden margin-25px-bottom xs-margin-15px-bottom">
<a href="blog-post-layout-02.html">
<img src="images/blog-img112.jpg" alt="Pofo">
</a>
</div>
<div class="post-details">
<a href="blog-post-layout-02.html" class="post-title text-medium text-extra-dark-gray width-90 display-block md-width-100">Good design is obvious. Great design is transparent.</a>
<div class="separator-line-horrizontal-full bg-medium-light-gray margin-20px-tb xs-margin-15px-tb"></div>
<div class="author">
<img src="images/avtar-02.jpg" alt="Pofo" class="border-radius-100">
<span class="text-medium-gray text-uppercase text-extra-small padding-15px-left display-inline-block">by <a href="home-blog-grid.html" class="text-medium-gray">Herman Miller</a> | 29 April 2017</span>
</div>
</div>
</div>
</div>
<!-- end post item -->
<!-- start post item -->
<div class="col-lg-3 col-md-6 col-sm-6 col-xs-12 margin-80px-bottom sm-margin-50px-bottom xs-margin-30px-bottom">
<div class="blog-post blog-post-style2">
<div class="blog-post-images overflow-hidden margin-25px-bottom xs-margin-15px-bottom">
<a href="blog-post-layout-03.html">
<img src="images/blog-img113.jpg" alt="Pofo">
</a>
</div>
<div class="post-details">
<a href="blog-post-layout-03.html" class="post-title text-medium text-extra-dark-gray width-90 display-block md-width-100">Design is not just what it looks like and feels like.</a>
<div class="separator-line-horrizontal-full bg-medium-light-gray margin-20px-tb xs-margin-15px-tb"></div>
<div class="author">
<img src="images/avtar-03.jpg" alt="Pofo" class="border-radius-100">
<span class="text-medium-gray text-uppercase text-extra-small padding-15px-left display-inline-block">by <a href="home-blog-grid.html" class="text-medium-gray">Hugh Macleod</a> | 18 April 2017</span>
</div>
</div>
</div>
</div>
<!-- end post item -->
</div>
NoteFor demo, You can please check this in blog-clean.html page.
Blog Image

<!-- start post content section --> <div class="row blog-post-style4"> <div class="col-md-12 no-padding xs-padding-15px-lr"> <ul class="blog-grid blog-3col gutter-large"> <li class="grid-sizer"></li> <!-- start post item --> <li class="grid-item"> <figure> <div class="blog-img bg-extra-dark-gray"> <a href="#"><img src="image path" alt="#" ></a> </div> <figcaption> <div class="portfolio-hover-main text-left"> <div class="blog-hover-box vertical-align-bottom"> <span class="post-author text-extra-small text-medium-gray text-uppercase display-block margin-5px-bottom xs-margin-5px-bottom">25 April 2017 | by <a href="blog-classic.html" class="text-medium-gray">Jay Benjamin</a></span> <h6 class="alt-font display-block text-white font-weight-500 no-margin-bottom"><a href="#" class="text-white">Get to know the world</a></h6> <p class="text-medium-gray margin-10px-top blog-hover-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p> </div> </div> </figcaption> </figure> </li> <!-- end post item --> <!-- start post item --> <li class="grid-item"> <figure> <div class="blog-img bg-extra-dark-gray"> <a href="#"><img src="image path" alt="Pofo" ></a> </div> <figcaption> <div class="portfolio-hover-main text-left"> <div class="blog-hover-box vertical-align-bottom"> <span class="post-author text-extra-small text-medium-gray text-uppercase display-block margin-5px-bottom xs-margin-5px-bottom">25 April 2017 | by <a href="blog-classic.html" class="text-medium-gray">Jay Benjamin</a></span> <h6 class="alt-font display-block text-white font-weight-500 no-margin-bottom"><a href="#" class="text-white">The most beautiful sky</a></h6> <p class="text-medium-gray margin-10px-top blog-hover-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p> </div> </div> </figcaption> </figure> </li> <!-- end post item --> <!-- start post item --> <li class="grid-item"> <figure> <div class="blog-img bg-extra-dark-gray"> <a href="#"><img src="image Path" alt="Pofo" ></a> </div> <figcaption> <div class="portfolio-hover-main text-left"> <div class="blog-hover-box vertical-align-bottom"> <span class="post-author text-extra-small text-medium-gray text-uppercase display-block margin-5px-bottom xs-margin-5px-bottom">25 April 2017 | by <a href="blog-classic.html" class="text-medium-gray">Jay Benjamin</a></span> <h6 class="alt-font display-block text-white font-weight-500 no-margin-bottom"><a href="#" class="text-white">I can't change the rule</a></h6> <p class="text-medium-gray margin-10px-top blog-hover-text">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p> </div> </div> </figcaption> </figure> </li> <!-- end post item --> </ul> </div> </div> <!-- end post content section -->
NoteFor demo, You can please check this in blog-images.html page.
Blog Only Text

<!-- start post content section --> <div class="row equalize xs-equalize-auto"> <div class="col-md-4 col-sm-6 col-xs-12"> <!-- fresh news item --> <div class="blog-post blog-post-style7 border-all border-color-light-gray padding-fourteen-all md-padding-ten-all xs-padding-30px-all bg-white inner-match-height"> <div class="post-details"> <span class="text-extra-small text-uppercase display-block margin-four-bottom sm-margin-two-bottom">17 july 2017</span> <span class="text-large alt-font margin-50px-bottom sm-margin-30px-bottom display-block"><a href="#">Design can speak the tongue of art with the force of commerce.</a></span> <div class="author padding-10px-top position-relative"> <span class="text-uppercase text-extra-small">by <a href="#">Herman Miller</a></span> </div> </div> </div> <!-- end fresh news item --> </div> <div class="col-md-4 col-sm-6 col-xs-12"> <!-- fresh news item --> <div class="blog-post blog-post-style7 border-all border-color-light-gray padding-fourteen-all md-padding-ten-all xs-padding-30px-all bg-white inner-match-height"> <div class="post-details"> <span class="text-extra-small text-uppercase display-block margin-four-bottom sm-margin-two-bottom">03 July 2017</span> <span class="text-large alt-font margin-50px-bottom sm-margin-30px-bottom display-block"><a href="#">If your business isn’t mobile friendly, your business is dead.</a></span> <div class="author padding-10px-top position-relative"> <span class="text-uppercase text-extra-small">by <a href="#">Jeremy Dupont</a></span> </div> </div> </div> <!-- end fresh news item --> </div> <div class="col-md-4 col-sm-6 col-xs-12"> <!-- fresh news item --> <div class="blog-post blog-post-style7 border-all border-color-light-gray padding-fourteen-all md-padding-ten-all xs-padding-30px-all bg-white inner-match-height"> <div class="post-details"> <span class="text-extra-small text-uppercase display-block margin-four-bottom sm-margin-two-bottom">22 June 2017</span> <span class="text-large alt-font margin-50px-bottom sm-margin-30px-bottom display-block"><a href="#">Design is as much an act of spacing as an act of marking.</a></span> <div class="author padding-10px-top position-relative"> <span class="text-uppercase text-extra-small">by <a href="#">Hugh Macleod</a></span> </div> </div> </div> <!-- end fresh news item --> </div> </div> <!-- end blog content section -->
NoteFor demo, You can please check this in blog-standard-full-width.html page.
Blog Left Sidebar

<!-- start blog main section --> <main class="col-md-9 col-sm-12 col-xs-12 right-sidebar"> <div class="blog-post-style3"> <!-- start post item --> <div class="grid-item"> <div class="blog-post"> <div class="blog-post-images"> ... </div> <div class="post-details"> ... </div> </div> </div> <!-- end post item --> <!-- start post item --> <div class="grid-item"> <div class="blog-post"> <div class="blog-post-images"> ... </div> <div class="post-details"> ... </div> </div> </div> <!-- end post item --> <!-- start post item --> <div class="grid-item"> <div class="blog-post"> <div class="blog-post-images"> ... </div> <div class="post-details"> ... </div> </div> </div> <!-- end post item --> </div> </main> <!-- end blog main section --> <!-- start blog aside section --> <aside class="col-md-3 col-sm-12 col-xs-12"> ... </aside> <!-- end blog aside section -->
NoteFor demo, You can please check this in blog-standard-with-left-sidebar.html page.
Blog Right Sidebar

<!-- start blog aside section --> <aside class="col-md-3 col-sm-12 col-xs-12"> ... </aside> <!-- end blog aside section --> <!-- start blog main section --> <main class="col-md-9 col-sm-12 col-xs-12 left-sidebar"> <div class="blog-post-style3"> <!-- start post item --> <div class="grid-item"> <div class="blog-post"> <div class="blog-post-images"> ... </div> <div class="post-details"> ... </div> </div> </div> <!-- end post item --> <!-- start post item --> <div class="grid-item"> <div class="blog-post"> <div class="blog-post-images"> ... </div> <div class="post-details"> ... </div> </div> </div> <!-- end post item --> <!-- start post item --> <div class="grid-item"> <div class="blog-post"> <div class="blog-post-images"> ... </div> <div class="post-details"> ... </div> </div> </div> <!-- end post item --> </div> </main> <!-- end blog main section -->
NoteFor demo, You can please check this in blog-standard-with-right-sidebar.html page.
Blog Post Types
Pofo provides 8 different types of post types:
- Blog Gallery Post
- Blog Slider Post
- Blog HTML5 Video Post
- Blog Youtube Video Post
- Blog Vimeo Video Post
- Blog Audio Post
- Blog Blockquote Post
Blog Gallery Post

<!-- start gallery post --> <div class="col-md-12 col-sm-12 col-xs-12 blog-details-text last-paragraph-no-margin"> <div class="blog-post-content"> <div class="lightbox-gallery"> <ul class="portfolio-grid work-3col hover-option4 gutter-small"> <li class="grid-sizer"></li> <!-- start portfolio item --> <li class="grid-item"> <a href="image path" title="Lightbox gallery image title..."> <figure> <div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo" class="project-img-gallery"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <i class="ti-zoom-in text-white fa-2x"></i> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> <!-- start portfolio item --> <li class="grid-item"> <a href="image path" title="Lightbox gallery image title..."> <figure> <div class="portfolio-img bg-extra-dark-gray"><img src="image path" alt="Pofo" class="project-img-gallery"/></div> <figcaption> <div class="portfolio-hover-main text-center"> <div class="portfolio-hover-box vertical-align-middle"> <div class="portfolio-hover-content position-relative"> <i class="ti-zoom-in text-white fa-2x"></i> </div> </div> </div> </figcaption> </figure> </a> </li> <!-- end portfolio item --> </ul> </div> </div> </div> <!-- end gallery post -->
NoteFor demo, You can please check this in blog-gallery-post.html page.
Blog Slider Post

<!-- start post item --> <div class="col-md-12 col-sm-12 col-xs-12 blog-post-content margin-60px-bottom xs-margin-30px-bottom xs-text-center"> <div class="swiper-full-screen swiper-container white-move"> <div class="swiper-wrapper"> <div class="swiper-slide"><img src="image path" alt="Pofo"></div> <div class="swiper-slide"><img src="image path" alt="Pofo"></div> <div class="swiper-slide"><img src="image path" alt="Pofo"></div> </div> <div class="swiper-pagination swiper-pagination-square swiper-pagination-white"></div> <div class="swiper-button-next swiper-button-black-highlight"></div> <div class="swiper-button-prev swiper-button-black-highlight"></div> </div> <div class="blog-text border-all display-inline-block width-100"> <div class="content padding-50px-all xs-padding-20px-all"> <div class="text-medium-gray text-extra-small margin-5px-bottom text-uppercase alt-font"><span>Posted on June 02, 2017</span> | <span><a href="#" class="text-medium-gray ">Designing</a></span></div> <a href="#" class="text-extra-dark-gray text-uppercase alt-font text-large font-weight-500 margin-15px-bottom display-block">This is a standard post with a images slider</a> <p class="no-margin">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry industry’s standard dummy text Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text.</p> </div> <div class="equalize xs-equalize-auto author border-top border-color-extra-light-gray display-table width-100"> <div class="name col-md-4 col-sm-4 padding-15px-all"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <img src="image path" alt="Pofo" class="border-radius-100 width-30px"> <span class="text-medium-gray text-uppercase text-extra-small alt-font padding-10px-left">by <a href="#" class="text-medium-gray">Herman Miller</a></span> </div> </div> </div> <div class="name col-md-4 col-sm-4 border-lr padding-15px-all border-color-extra-light-gray xs-no-border"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <a href="#" class="text-extra-small alt-font text-medium-gray text-uppercase margin-lr-auto display-table"><i class="fa fa-heart-o margin-5px-right text-small"></i>5 like(s)</a> </div> </div> </div> <div class="name col-md-4 col-sm-4 padding-15px-all"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <a href="#" class="text-extra-small alt-font text-medium-gray text-uppercase margin-lr-auto display-table"><i class="fa fa-comment-o margin-5px-right text-small"></i>3 Comment(s)</a> </div> </div> </div> </div> </div> </div> <!-- end post item -->
NoteFor demo, You can please check this in blog-slider-post.html page.
Blog HTML5 Video Post

<!-- start post item --> <div class="col-md-12 col-sm-12 col-xs-12 blog-post-content margin-60px-bottom xs-margin-30px-bottom xs-text-center"> <div class="fit-videos"> <!-- start vimeo video --> <video autoplay muted loop controls><source src="video path" type="video/mp4"></video> <!-- end vimeo video --> </div> <div class="blog-text border-all display-inline-block width-100"> <div class="content padding-50px-all xs-padding-20px-all"> <div class="text-medium-gray text-extra-small margin-5px-bottom text-uppercase alt-font"><span>Posted on July 10, 2016</span> | <span><a href="#" class="text-medium-gray ">Branding</a></span></div> <a href="#" class="text-extra-dark-gray text-uppercase alt-font text-large font-weight-500 margin-15px-bottom display-block">This is a Standard post with a HTML5 Video</a> <p class="no-margin">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry industry’s standard dummy text Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text.</p> </div> <div class="equalize xs-equalize-auto author border-top border-color-extra-light-gray display-table width-100"> <div class="name col-md-4 col-sm-4 padding-15px-all"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <img src="image path" alt="Pofo" class="border-radius-100 width-30px"> <span class="text-medium-gray text-uppercase text-extra-small alt-font padding-10px-left">by <a href="#" class="text-medium-gray">Paul Scrivens</a></span> </div> </div> </div> <div class="name col-md-4 col-sm-4 border-lr padding-15px-all border-color-extra-light-gray xs-no-border"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <a href="#" class="text-extra-small alt-font text-medium-gray text-uppercase margin-lr-auto display-table"><i class="fa fa-heart-o margin-5px-right text-small"></i>5 like(s)</a> </div> </div> </div> <div class="name col-md-4 col-sm-4 padding-15px-all"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <a href="#" class="text-extra-small alt-font text-medium-gray text-uppercase margin-lr-auto display-table"><i class="fa fa-comment-o margin-5px-right text-small"></i>3 Comment(s)</a> </div> </div> </div> </div> </div> </div> <!-- end post item -->
NoteFor demo, You can please check this in blog-html5-video-post.html page.
Blog Youtube Video Post

<!-- start post item --> <div class="col-md-12 col-sm-12 col-xs-12 blog-post-content margin-60px-bottom xs-margin-30px-bottom xs-text-center"> <div class="fit-videos"> <!-- start youtube video --> <iframe width="560" height="315" src="#" allowfullscreen></iframe> <!-- end youtube video --> </div> <div class="blog-text border-all display-inline-block width-100"> <div class="content padding-50px-all xs-padding-20px-all"> <div class="text-medium-gray text-extra-small margin-5px-bottom text-uppercase alt-font"><span>Posted on April 11, 2016</span> | <span><a href="#" class="text-medium-gray ">Onepage Fashion</a></span></div> <a href="#" class="text-extra-dark-gray text-uppercase alt-font text-large font-weight-500 margin-15px-bottom display-block">This is a Standard post with a youtube Video</a> <p class="no-margin">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry industry’s standard dummy text Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text.</p> </div> <div class="equalize xs-equalize-auto author border-top border-color-extra-light-gray display-table width-100"> <div class="name col-md-4 col-sm-4 padding-15px-all"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <img src="image path" alt="Pofo" class="border-radius-100 width-30px"> <span class="text-medium-gray text-uppercase text-extra-small alt-font padding-10px-left">by <a href="#" class="text-medium-gray">Jay Benjamin</a></span> </div> </div> </div> <div class="name col-md-4 col-sm-4 border-lr padding-15px-all border-color-extra-light-gray xs-no-border"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <a href="#" class="text-extra-small alt-font text-medium-gray text-uppercase margin-lr-auto display-table"><i class="fa fa-heart-o margin-5px-right text-small"></i>5 like(s)</a> </div> </div> </div> <div class="name col-md-4 col-sm-4 padding-15px-all"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <a href="#" class="text-extra-small alt-font text-medium-gray text-uppercase margin-lr-auto display-table"><i class="fa fa-comment-o margin-5px-right text-small"></i>3 Comment(s)</a> </div> </div> </div> </div> </div> </div> <!-- end post item -->
NoteFor demo, You can please check this in blog-youtube-video-post.html page.
Blog Vimeo Video Post

<!-- start post item --> <div class="col-md-12 col-sm-12 col-xs-12 blog-post-content margin-60px-bottom xs-margin-30px-bottom xs-text-center"> <div class="fit-videos"> <!-- start vimeo video --> <iframe src="video url" width="640" height="360" allowfullscreen></iframe> <!-- end vimeo video --> </div> <div class="blog-text border-all display-inline-block width-100"> <div class="content padding-50px-all xs-padding-20px-all"> <div class="text-medium-gray text-extra-small margin-5px-bottom text-uppercase alt-font"><span>Posted on August 28, 2016</span> | <span><a href="#" class="text-medium-gray ">Feature</a></span></div> <a href="#" class="text-extra-dark-gray text-uppercase alt-font text-large font-weight-500 margin-15px-bottom display-block">This is a Standard post with an Embedded Video</a> <p class="no-margin">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry industry’s standard dummy text Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text.</p> </div> <div class="equalize xs-equalize-auto author border-top border-color-extra-light-gray display-table width-100"> <div class="name col-md-4 col-sm-4 padding-15px-all"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <img src="image path" alt="Pofo" class="border-radius-100 width-30px"> <span class="text-medium-gray text-uppercase text-extra-small alt-font padding-10px-left">by <a href="#" class="text-medium-gray">Hugh Macleod</a></span> </div> </div> </div> <div class="name col-md-4 col-sm-4 border-lr padding-15px-all border-color-extra-light-gray xs-no-border"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <a href="#" class="text-extra-small alt-font text-medium-gray text-uppercase margin-lr-auto display-table"><i class="fa fa-heart-o margin-5px-right text-small"></i>5 like(s)</a> </div> </div> </div> <div class="name col-md-4 col-sm-4 padding-15px-all"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <a href="#" class="text-extra-small alt-font text-medium-gray text-uppercase margin-lr-auto display-table"><i class="fa fa-comment-o margin-5px-right text-small"></i>3 Comment(s)</a> </div> </div> </div> </div> </div> </div> <!-- end post item -->
NoteFor demo, You can please check this in blog-vimeo-video-post.html page.
Blog Audio Post

<!-- start page title section --> <section class="bg-light-gray padding-35px-tb page-title-small top-space"> <div class="container"> <div class="row equalize"> <div class="col-lg-8 col-md-6 col-sm-6 col-xs-12 display-table"> <div class="display-table-cell vertical-align-middle text-left xs-text-center"> <!-- start page title --> <h1 class="alt-font text-extra-dark-gray font-weight-500 no-margin-bottom text-uppercase">this is a standard post with a audio</h1> <!-- end page title --> </div> </div> <div class="col-lg-4 col-md-6 col-sm-6 col-xs-12 display-table text-right xs-text-left xs-margin-10px-top"> <div class="display-table-cell vertical-align-middle breadcrumb text-small alt-font"> <!-- breadcrumb --> <ul class="xs-text-center text-uppercase"> <li><a href="#" class="text-dark-gray">25 April 2017</a></li> <li><span class="text-dark-gray">by <a href="#">Jay Benjamin</a></span></li> <li class="text-dark-gray"><a href="#">Design</a></li> </ul> <!-- end breadcrumb --> </div> </div> </div> </div> </section> <!-- end page title section -->
NoteFor demo, You can please check this in blog-audio-post.html page.
Blog Blockquote Post

<!-- start post item --> <div class="col-md-12 col-sm-12 col-xs-12 blog-post-content xs-text-center"> <div class="blog-image"> <blockquote class="bg-extra-dark-gray"> <h6 class="text-white font-weight-300 line-height-35 alt-font margin-15px-bottom">Thousands of candles can be lighted from a single candle, and the life of the candle will not be shortened. Happiness never decreases by being shared.</h6> </blockquote> </div> <div class="blog-text border-all display-inline-block width-100"> <div class="content padding-50px-all xs-padding-20px-all"> <div class="text-medium-gray text-extra-small margin-5px-bottom text-uppercase alt-font"><span>Posted on June 14, 2015</span> | <span><a href="#" class="text-medium-gray ">Designing</a></span></div> <a href="#" class="text-extra-dark-gray text-uppercase alt-font text-large font-weight-500 margin-15px-bottom display-block">This is a Standard post with a blockquote</a> <p class="no-margin">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry industry’s standard dummy text Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text.</p> </div> <div class="equalize xs-equalize-auto author border-top border-color-extra-light-gray display-table width-100"> <div class="name col-md-4 col-sm-4 padding-15px-all"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <img src="image path" alt="Pofo" class="border-radius-100 width-30px"> <span class="text-medium-gray text-uppercase text-extra-small alt-font padding-10px-left">by <a href="#" class="text-medium-gray">Paul Scrivens</a></span> </div> </div> </div> <div class="name col-md-4 col-sm-4 border-lr padding-15px-all border-color-extra-light-gray xs-no-border"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <a href="#" class="text-extra-small alt-font text-medium-gray text-uppercase margin-lr-auto display-table"><i class="fa fa-heart-o margin-5px-right text-small"></i>5 like(s)</a> </div> </div> </div> <div class="name col-md-4 col-sm-4 padding-15px-all"> <div class="display-table text-center width-100 height-100"> <div class="display-table-cell vertical-align-middle"> <a href="#" class="text-extra-small alt-font text-medium-gray text-uppercase margin-lr-auto display-table"><i class="fa fa-comment-o margin-5px-right text-small"></i>3 Comment(s)</a> </div> </div> </div> </div> </div> </div> <!-- end post item -->
NoteFor demo, You can please check this in blog-blockquote-post.html page.
Form Settings
Pofo contains different types of ready to use forms in overall template files as mentioned below:
Contact Us

Contact us form will not work unless you have your files running on a hosting server with PHP / JS. When you have your files ready on your hosting server, you need to edit the settings to make the email function work.
Open /email-templates/contact.php and change your Receiver Email Address at the top from info@yourdomain.com to your real email address, same way you can change subject line from "Contact us form details" as per your need. Also replace yourdomain.com with your real domain name in logo image url in the email body template (http://www.yourdomain.com/images/logo-email.png).
Please feel free to contact us in case if your email feature does not work because some server settings do not allow normal PHP email function.
NoteYou can get contact us form code from contact-form.html page.
Project Inquiry

Project inquiry form will not work unless you have your files running on a hosting server with PHP / JS. When you have your files ready on your hosting server, you need to edit the settings to make the email function work.
Open /email-templates/project-contact.php and change your Receiver Email Address at the top from info@yourdomain.com to your real email address, same way you can change subject line from "Contact us form details" as per your need. Also replace yourdomain.com with your real domain name in logo image url in the email body template (http://www.yourdomain.com/images/logo-email.png).
Please feel free to contact us in case if your email feature does not work because some server settings do not allow normal PHP email function.
NoteYou can get project inquiry form code from contact-form.html page.
Email Subscription

Your email subscription form will not work unless you have your files running on a hosting server with PHP / JS. When you have your files ready on your hosting server, you need to edit the settings to make the email function work.
Open /email-templates/subscribe-newsletter.php and change your Receiver Email Address at the top from info@yourdomain.com to your real email address, same way you can change subject line from "Newsletter Subscription" as per your need. Also replace yourdomain.com with your real domain name in logo image url in the email body template (http://www.yourdomain.com/images/logo.png).
Please feel free to contact us in case if your email feature does not work because some server settings do not allow normal PHP email function.
NoteYou can get email subscription form code from subscribe.html page.
Credits
We would really love to take this opportunity to appreciate guys whose items were helpful to us to make Pofo a really beautiful theme for our awesome users:
Images and Videos
JS Libraries
- jQuery
- HTML5 Shiv
- Modernizr
- jQuery Easing
- skrollr
- Smooth Scroll
- jQuery Appear
- Bootsnav
- jQuery Nav
- WOW
- Swiper Slider
- jQuery countTo Plugin
- Stellar Parallax
- Magnific Popup
- Isotope
- imagesLoaded
- Classie
- FitVids
- Equalizing
- jQuery Skills Bar
- Justified Gallery
- Easy Pie Chart
- Instafeed
- Retina
- Revolution Slider
A big thanks to these guys!
Version 1.3 - Current Version
Released on 18 July 2018
- Added: Added new home page demo for creative agency
- Fix: Fixed some minor CSS and JS code
- Update: Updated Font Awesome icon library to latest
Version 1.2
Released on 05 May 2018
- Added: Added vertical tab style element
- Added: Added new sticky top bar (mini header) header style
- Update: Updated retina JS version to latest
- Update: Improved one page menu navigation
- Update: Updated swiper slider to latest
- Update: Updated Font Awesome icon library to latest
- Fix: Fixed some minor CSS and JS code
Version 1.1
Released on 10 Nov 2017
- Added: Added one page link in hamburger type menu and that menu will be closed upon menu link.
- Change: Removed demo purpose right side icons by default but those can be added back using uncommenting some code in css (/css/style.css) and JS (/js/main.js).
- Change: Updated font weight to make it look fine as before after montserrat fonts family sudden change.
Version 1.0 - Initial Release
Released on 05 Oct 2017